こんにちは、λ沢です。
この記事では microCMS のカスタム通知関連の開発を簡単にする手法を紹介します。
はじめに
microCMS ではカスタム通知を設定をすることによって、コンテンツ更新などのタイミングで POST リクエストを受け取って任意の処理を行うことができます。
しかし、このような仕組みを実装する際にローカル環境で POST リクエストを受け取るには工夫が必要です。
この記事ではその手法を紹介します。
microCMS 上の設定
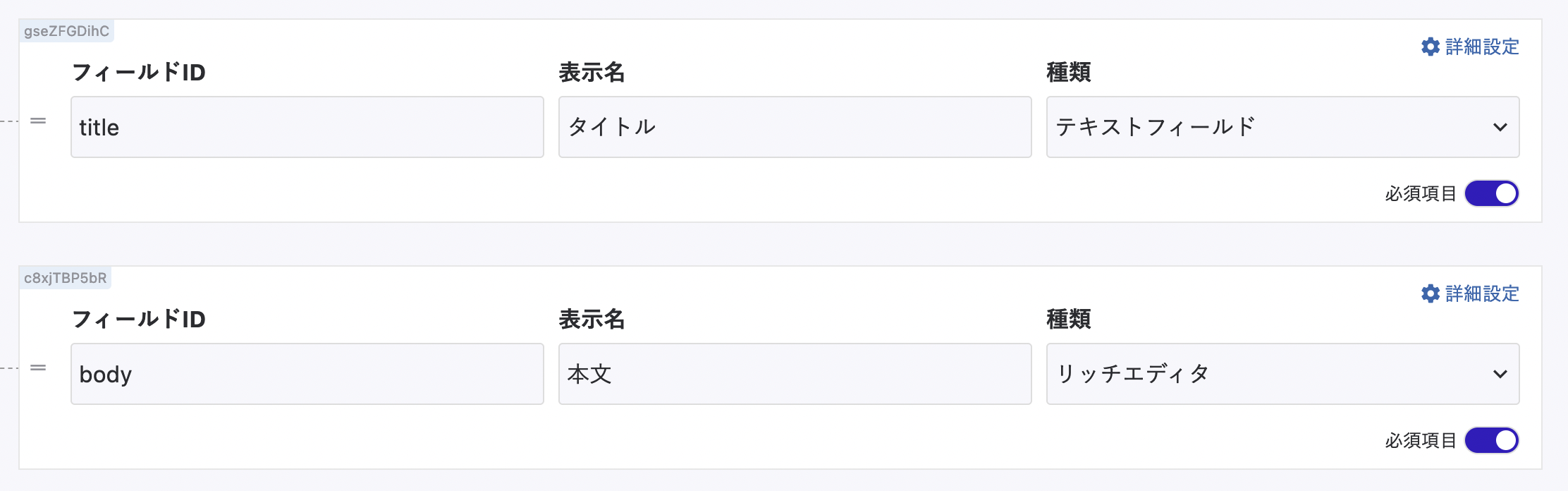
まずは適当な API を定義します。
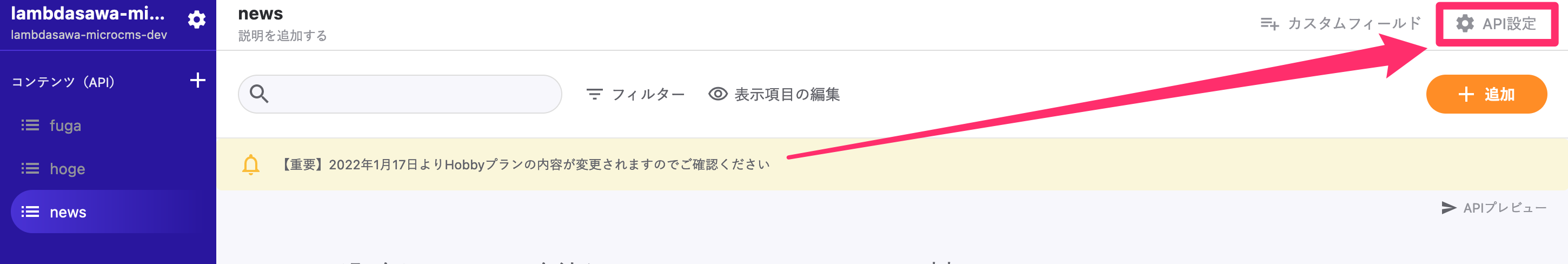
Webhook の設定をするには、右上の「API 設定」をクリックします。
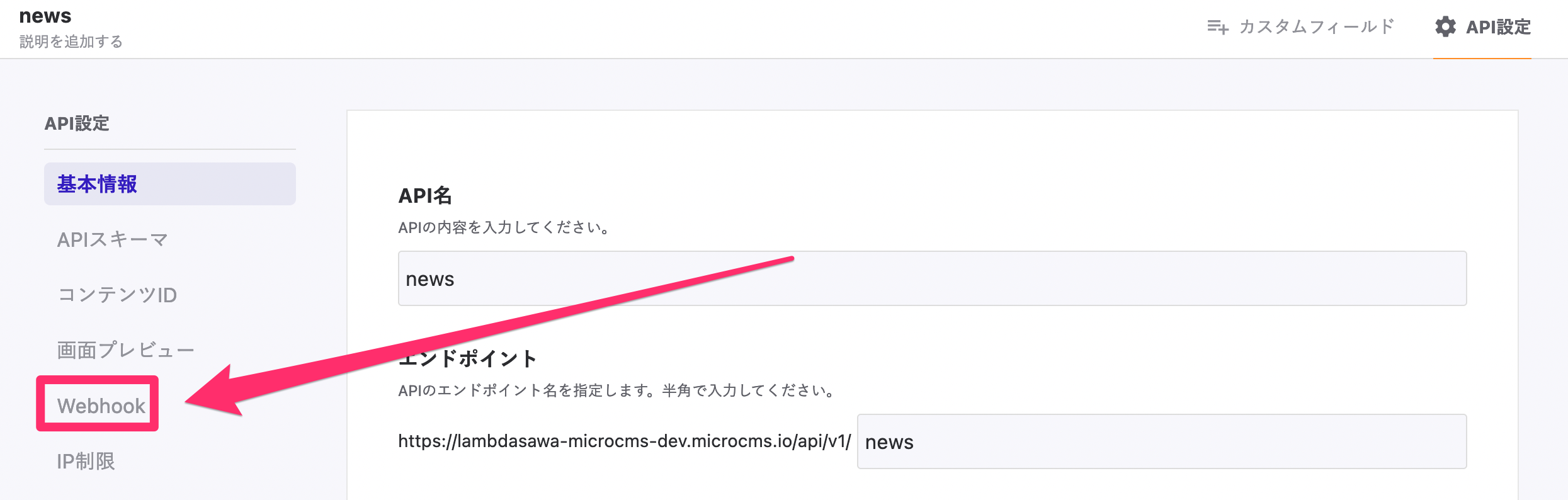
次にサイドバーの「Webhook」をクリックします。
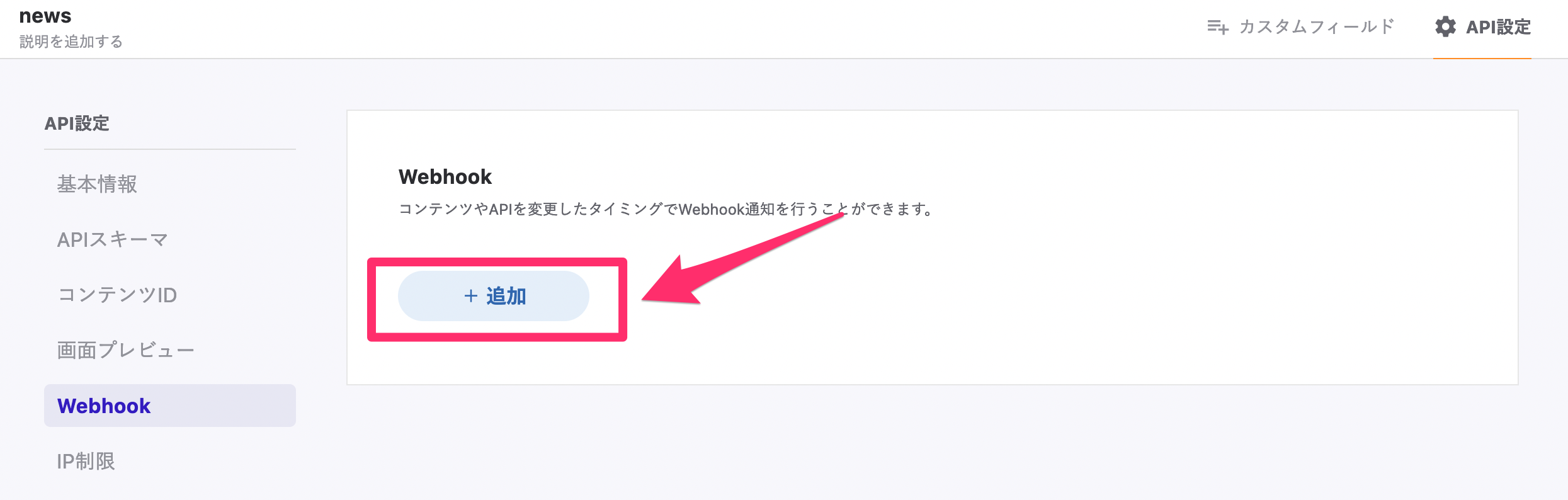
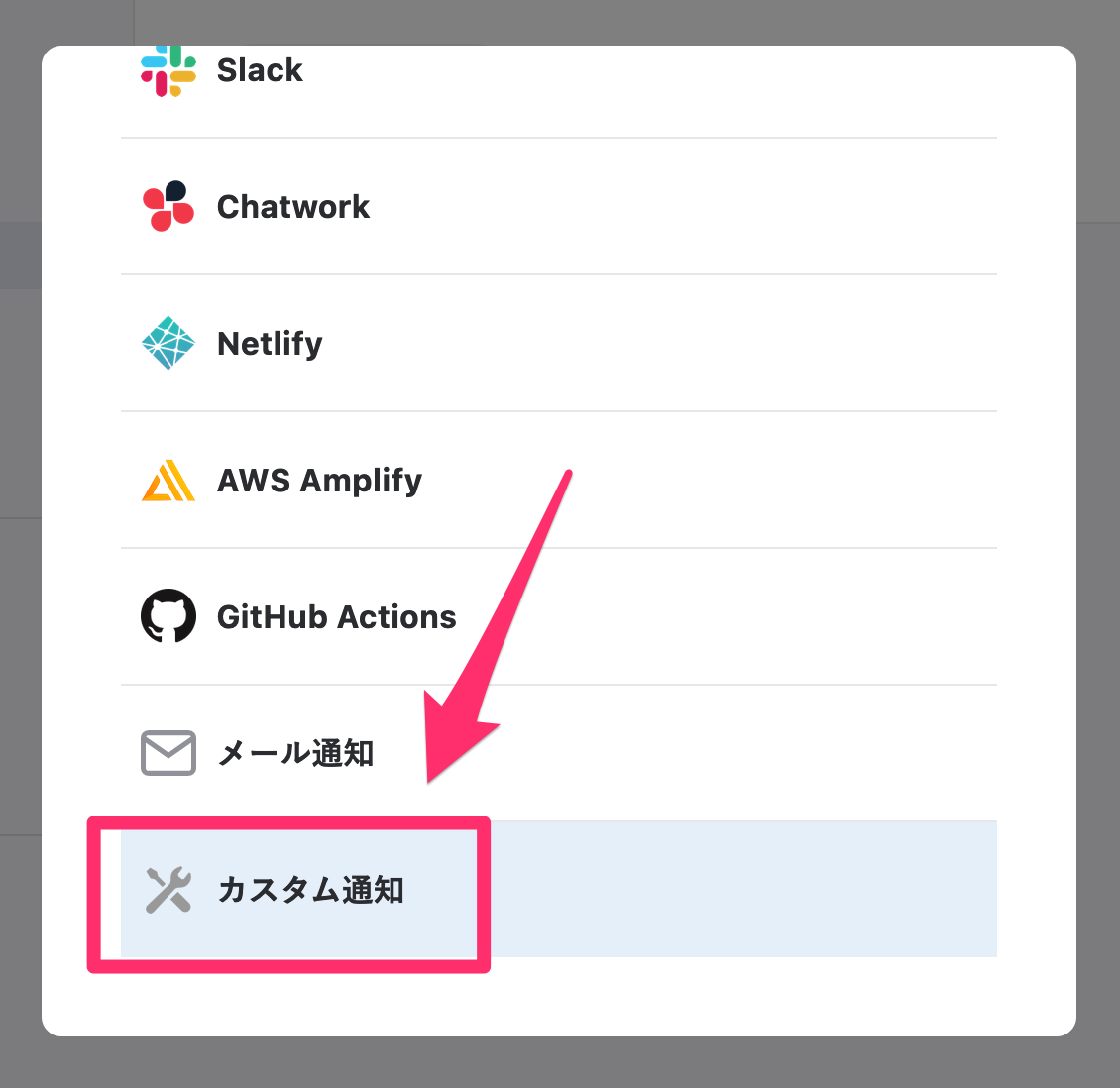
その後「追加」ボタンをクリックして…
一番下にあるカスタム通知をクリックします。
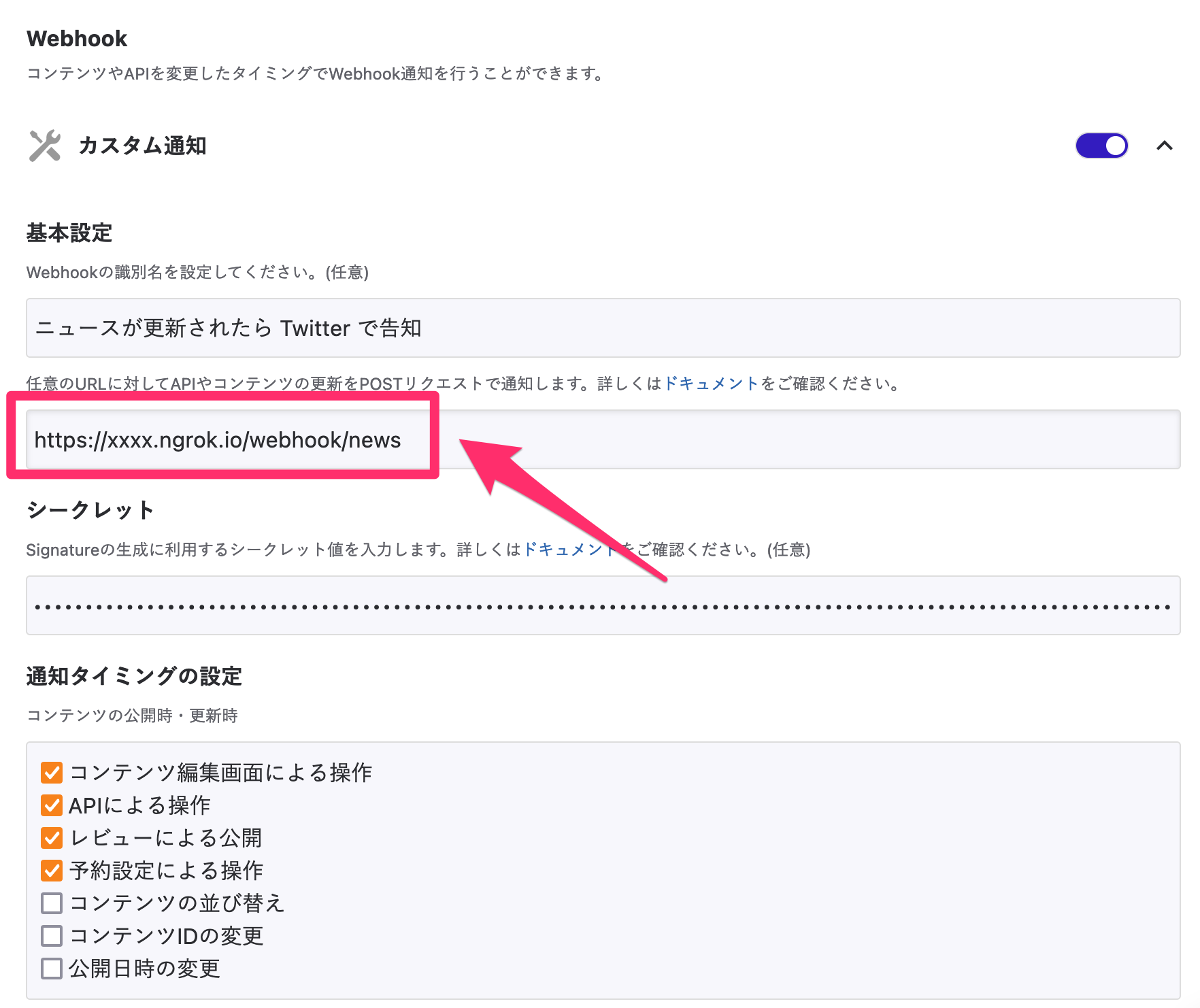
その後、各フォームを以下のように埋めます。
しかし、この状態でコンテンツを更新しても http://localhost:8000 にリクエストは届きません。
これは送信元である microCMS のサーバにとって、 localhost とは私たちが普段使用している開発マシンのことではなく、 microCMS のサーバ自身であるためです。
ではローカルマシンで Webhook を受け取ることはできないのでしょうか?
コードを変える度にインターネット上のどこかにデプロイをして、その完了を待たないと動作確認ができないのでしょうか?
コード変更をしてすぐに動作確認できないのは不便です。
しかし、この問題は microCMS に限らず Webhook という仕組みにとって一般的なものなので、既に世の中にはこの問題を解決できるツールが存在します。
トンネリング
ローカルマシンで Webhook を受け取るために便利なツールとして、最もメジャーなものは恐らく ngrok でしょう。
awesome-tunneling というリポジトリを見ると ngrok と似たようなツールを見つけられます。ngrok はローカルマシンが受け付けているポート番号を指定すると、インターネットからアクセス可能な一時的な URL を発行してくれるコマンドラインツールです。
課金(5 USD~)を行うと一時的な URL だけでなく固定の URL も発行できて便利です。ngrok が発行した URL を microCMS の Webhook 設定画面で入力することによって、 ローカルマシンでも Webhook を受け取れます。
それでは早速 ngrok を使った Webhook の設定をしてみましょう。
まずは ngrok をインストールします。 Mac を利用している場合は brew でインストール可能です。
$ brew install --cask ngrok
インストールが完了したら以下のコマンドで URL の発行が可能です。
引数の最後にある 8000 はローカルマシンが受け付けているポート番号です。
$ ngrok http 8000
このコマンドを実行するとターミナルに以下のような表示がされます。
Session Status online
Account Tsubasa Irisawa (Plan: Pro)
Version 2.3.40
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://xxxx.ngrok.io -> http://localhost:8000
Forwarding https://xxxx.ngrok.io -> http://localhost:8000
この https://xxxx.ngrok.io という部分が発行された URL です。xxxx の部分はコマンドを実行するごとに変わるので、適宜お手元のターミナルを確認して読み替えつつ記事の続きを読んでいただければと思います。
この値を microCMS の Webhook 設定画面に入力します。
この状態でコンテンツを更新することによって無事 http://localhost:8000 でカスタム通知のリクエストを受け取ることができます🎉
おわりに
この記事ではmicroCMSのカスタム通知関連の開発を簡単にする手法を紹介しました。
カスタム通知機能を活用することによって様々なシステムとの連携が可能です。
この記事が皆さんが扱うシステムの柵を取り除くための助けになれば幸いです。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!

.png?w=820&q=100)
