こんにちは!microCMSの松田です。
今回はmicroCMSのコンテンツをフィーチャーフラグ(Feature Flag)として扱う方法をご紹介いたします。
microCMS自体の開発にもmicroCMSを多用しており、その中でも特に開発チームではフィーチャーフラグとして数多くの箇所で利用しています。
フィーチャーフラグとは
そもそもフィーチャーフラグとは何でしょうか?
フィーチャーフラグとはシステムの振る舞いを動的に切り替えられる開発手法の一つです。
モバイルアプリではリリースタイミングに制約があることから以前より使われることが多かった手法ですが、それ以外のウェブ開発などの領域においてもFacebookやNetflixなどの巨大テック企業が実践していることもありここ数年で特に注目が集まる手法の一つです。
フィーチャフラグの最もシンプルな例として以下のような設定状況による挙動の変更が挙げられます。
if (config['use_latest'] === true /* 最新版を使う設定になっていたら */ ) {
doNewAction();
} else {
doOldAction();
}
上記はサーバサイドなどでのロジック変更を想定していますが、クライアントサイドでも同様に挙動の差し替えが可能です。
例えばReactであれば以下のような形でメニューの表示・非表示の切り替えが実現できます。
{config['use_latest'] && (
<button onClick={handle3dSecure}>新機能ボタン</button>
)}フィーチャーフラグのメリット
フィーチャフラグの大きなメリットの一つに本番環境におけるリスクを最小化できることがあげられます。
特に値を遠隔操作できるようなフィーチャーフラグの場合、本番環境において一部のユーザーのみに新機能を展開することや、何らかの問題があったときにリリースなしで即座にロールバックを実現可能です。
フィーチャーフラグに関する参考記事
このほか、書籍などでも数多く紹介されていますのでご興味のある方はぜひ詳しく調べてみてください。
microCMSによる動的なフィーチャーフラグ管理
それではmicroCMSを使ったフィーチャーフラグ管理について考えていきましょう。
フィーチャーフラグ管理はそれだけで専用のサービスがあるなど、踏み込めば実に奥の深い領域です。(LaunchDarklyなど)
一方で、特に導入初期においてはABテスト利用や厳密なセグメント分けなどをする必要がない場合が多く、過剰な技術選択になってしまうこともあります。
そんな中、本記事の最初に例示したような簡易的な機能の出し分けなどまずは手軽にフィーチャーフラグを実践する場合においてはmicroCMSはピッタリの存在です。
ここから具体的な利用方法を見ていきますので、ぜひ気軽にフィーチャーフラグを試してみてください。
microCMSのセットアップ
まずはmicroCMSのセットアップを進めていきます。
microCMSのアカウントやサービスの登録後(ドキュメント参照)、「フィーチャーフラグ」というAPIを作成してきます。
フラグは複数取り扱うため「リスト形式」を選択し、
スキーマにはフラグの値を示す value (テキストフィールド)のみを用意します。(スキーマはここからダウンロードできますのでこちらをインポートも可能です)
基本的な準備はたったのこれだけです。
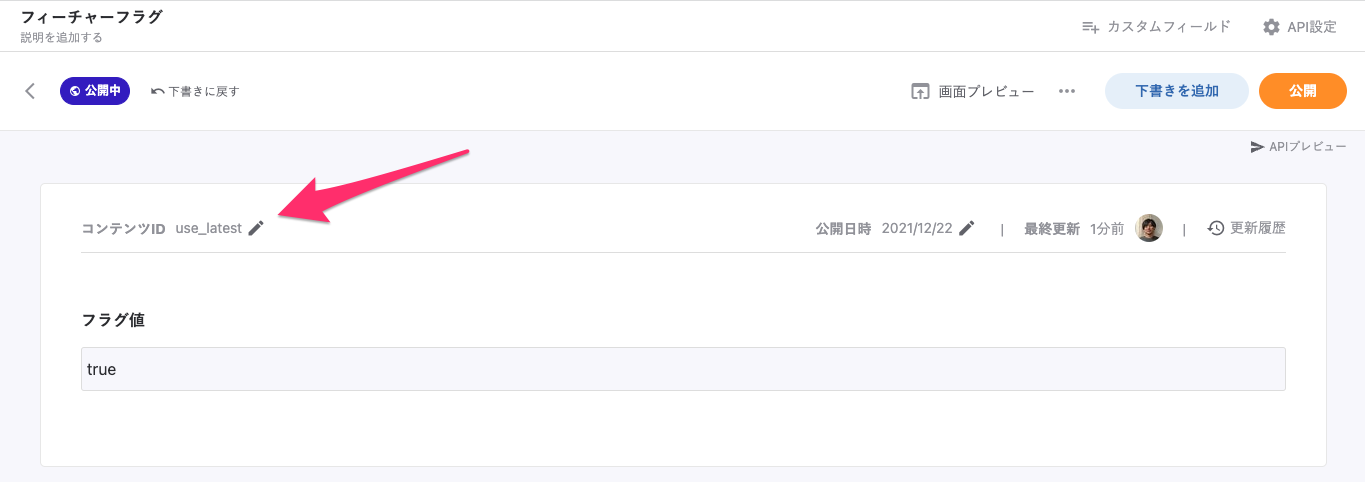
APIを作成できたらまずはサンプルとなるフラグを用意しておきましょう。
この際にフラグを特定するための「コンテンツID」をわかりやすい文字列にしておくことをお勧めいたします。(スキーマに「説明」を加えるのも良い選択でしょう)
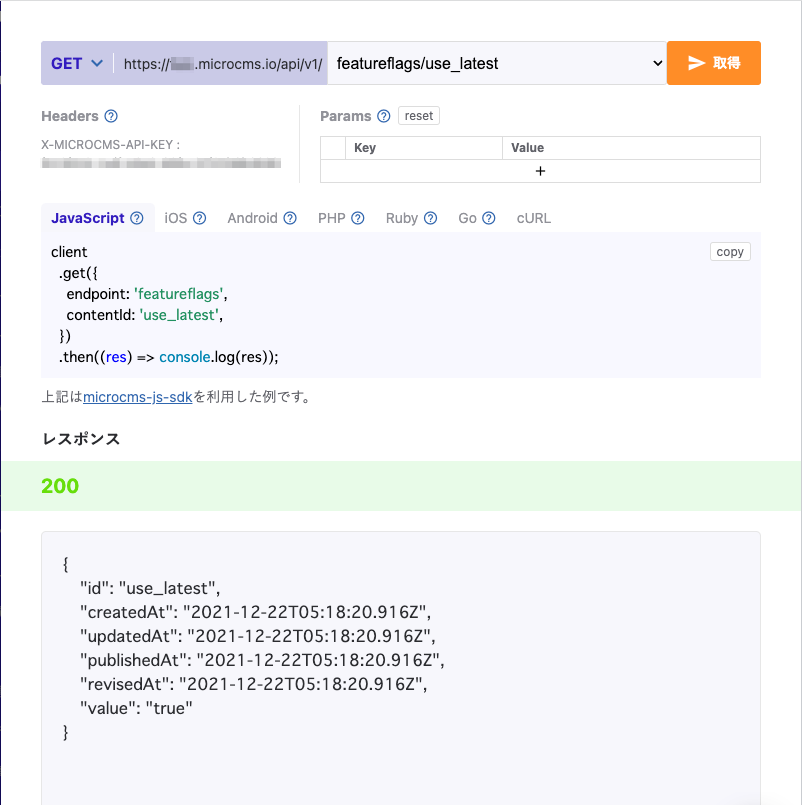
コンテンツを作成できたらAPIプレビュー機能などでAPIが動作することも確認します。
JavaScriptコード(Node.js)の作成
次にクライアント側の作業に進んでいきます。
今回はJavaScriptコードでのフラグ利用サンプルを作成していきます。
なお、実際にはmicroCMSはデータをREST API経由で取得できるため利用側のプログラミング言語に一切の制約はありません。
まずはターミナル等を開いて基本的な準備をしていきます。
$ mkdir flagclient
$ cd flagclient
$ npm init -y
# -> package.jsonが作成される
$ npm install --save microcms-js-sdk
# -> microCMSのjsクライアントがインストールされる https://www.npmjs.com/package/microcms-js-sdk
準備ができたらソースコードを作成していきます。
まずはフラグ値を取得するためのgetFlagValue.js を作成しましょう。
const { createClient } = require('microcms-js-sdk')
const client = createClient({
serviceDomain: '<YOUR_DOMAIN>',
apiKey: '<YOUR_KEY>',
})
module.exports = async (contentId) => {
return client
.get({ endpoint: 'featureflags', contentId })
.then((res) => res.value)
.catch((error) => {
console.log(error)
return null
})
}
これで基本的な準備は完了です。あとは呼び出し側で自由にフラグの値による処理の出し分けなどを自由に実装してください。
フラグの値はmicroCMSの管理画面よりいつでも即座に差し替え可能なため、リリース作業は不要でいつでも挙動のコントロールができるようになりました!
const getFlagValue = require('./getFlagValue')
getFlagValue('use_latest').then((value) => {
if (value === 'true') {
console.log('Run new feature!!')
} else {
console.log('Run old feature..')
}
})中級編:対象割合をコントロールする
上記の章までで基本的なフィーチャーフラグの管理・運用ができるようになりました。
ここで追加情報として、microCMSはスキーマを自由に設定できるため細かな設定値の追加など自由なカスタマイズが可能です。
ここではその一例としてmicroCMSのスキーマを活用し「一部のユーザーのみに新機能を有効にする」といったややテクニカルな方法をご紹介していきます。
それでは早速作業を進めていきましょう。
作業開始にあたり、まずはmicroCMSのスキーマを変更していきます。
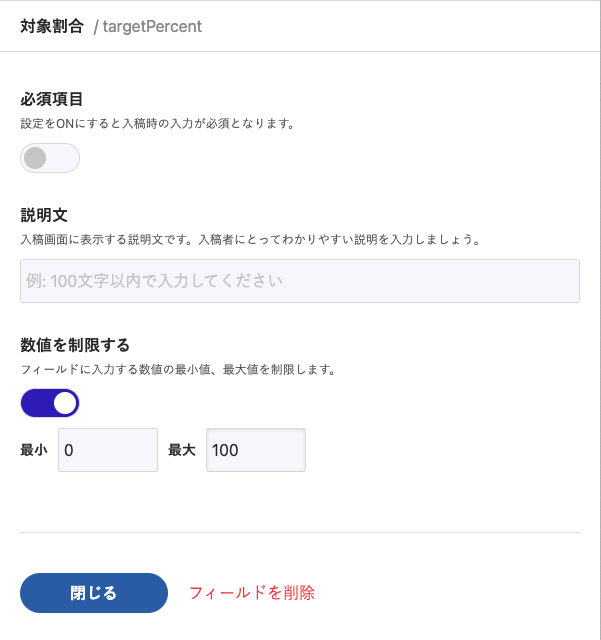
先ほどはシンプルな value のみでしたが、今回はここに対象割合を示す targetPercent (数字)と対象外となったクライアント向けの値である fallbackValue (テキストフィールド)を新たに追加しました。
※ちなみに対象割合は百分率であることがわかりやすいよう、制限をつけておくのがオススメです。
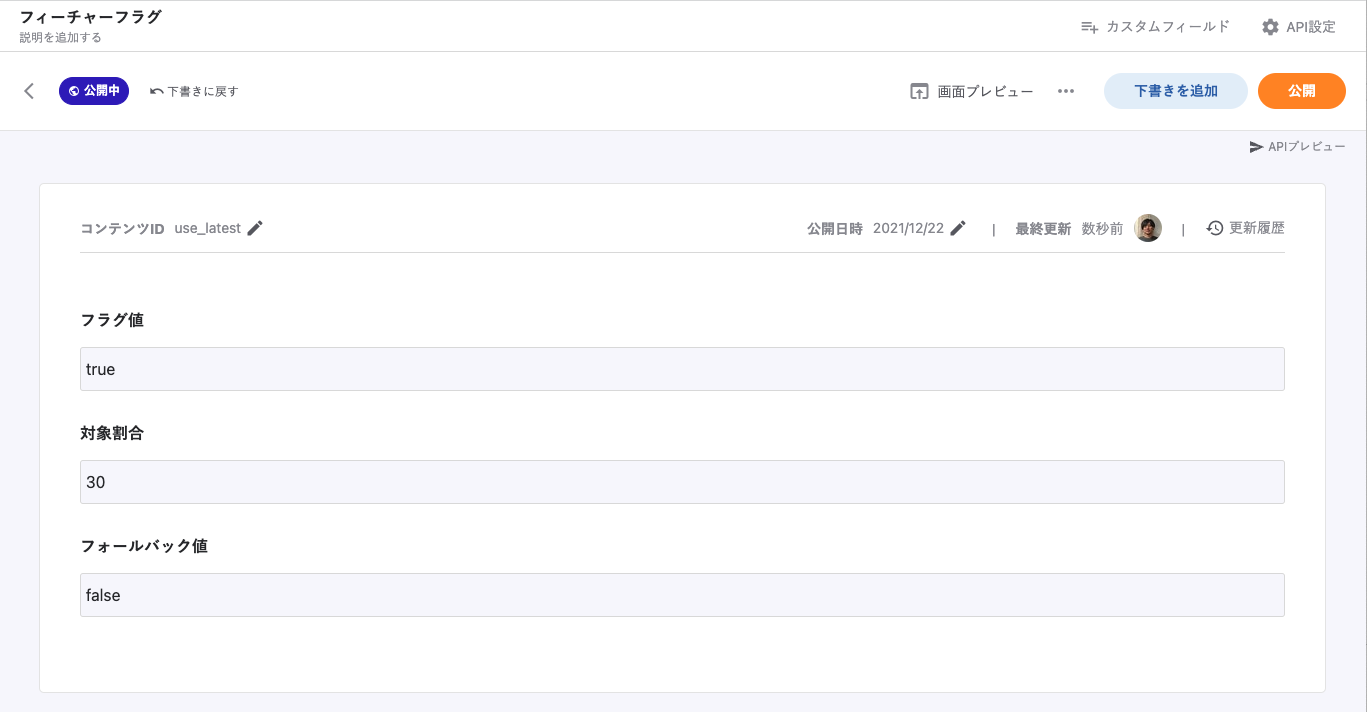
この設定が済むと入稿画面は以下のようになります。あらためて対象割合やフォールバック値を指定しておきましょう。
microCMS側の準備はこれで完了です。次に先ほどのJavaScriptコード(getFlagValue.js)を改修していきます。
const { createClient } = require('microcms-js-sdk')
const client = createClient({
serviceDomain: '<YOUR_DOMAIN>',
apiKey: '<YOUR_KEY>',
})
module.exports = async (contentId) => {
return client
.get({ endpoint: 'featureflags', contentId })
.then((res) => {
const randomValue = Math.random() * 100 //0~100のランダム値
const isTarget =
res.targetPercent === undefined || randomValue < res.targetPercent
return isTarget ? res.value : res.fallbackValue
})
.catch((error) => {
console.log(error)
return null
})
}実質的な修正を行ったのは以下の4行の部分のみです。
ランダムな値で0~100の値を用意し、ターゲットとなるか否かを判定してメソッドの利用者に返却する値を変えています。
今回の修正ではメソッドの利用者側には一切の変更は必要ありません。
const randomValue = Math.random() * 100 //0~100のランダム値
const isTarget =
res.targetPercent === undefined || randomValue < res.targetPercent
return isTarget ? res.value : res.fallbackValueおわりに
この記事ではフィーチャーフラグとしてのmicroCMS活用のご紹介をしてきました。
フィーチャーフラグはmicroCMS本体の開発でも多用しているユースケースであり、リリースサイクルの改善や安定性向上など様々なメリットを日々感じています。
また、少し話は逸れますがmicroCMSの開発チームでは今回ご紹介したフィーチャーフラグやトランクベース開発を採用し、日々の開発業務を運用しております。
このあたりのご紹介もどこかの記事でできればと思っております。
こういった開発手法およびmicroCMSというプロダクトにご興味のある開発者の方はぜひお話ししましょう!!
以上、ここまでお読みいただきありがとうございました。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!