こんにちは、柴田です。
分かりやすいUIでかつ柔軟な機能設定が可能な点から、Netlifyをホスティング先として選択されている方も多いと思います。
Netlifyでリダイレクトを設定するには2通り方法があります。
_redirectsファイルを用いるnetlify.tomlファイルを用いる
本記事では前者の方法を紹介していきます。_redirectsファイルをサイトのルート直下に用意することで、リダイレクトの設定が可能です。
_redirectsファイルとは
Netlifyで動作可能なリダイレクト用の設定ファイルです。
拡張子のない_redirectsというファイル名である必要があります。
基本的には次のようにリダイレクト前・後のパスを行ごとに並べていく書式となっています。#に続く文章はコメントアウトされます。
# Redirects from what the browser requests to what we serve
/home /
/blog/my-post.php /blog/my-post
/news /blog
/cuties https://www.petsofnetlify.com単純なリダイレクト
# Redirect with a 301
/home / 301
# Redirect with a 302
/my-redirect / 302
# Show a custom 404 for this path
/ecommerce /store-closed 404
# Rewrite a path
/pass-through /index.html 200リダイレクト元のパス、リダイレクト先のパス、ステータスコードを並べるだけです。
ワイルドカード
/news/* /blog/:splat:splatと記述することで*部分をそのまま引き継ぎます。
例:/news/2004/01/10/my-story → /blog/2004/01/10/my-story
クエリパラメータ付きリダイレクト
/store id=:id /blog/:id 301
クエリパラメータをURLパスに変換してリダイレクトさせることができます。
例:/store?id=my-blog-post → /blog/my-blog-post
プレースホルダーを使ったリダイレクト
/news/:month/:date/:year/:slug /blog/:year/:month/:date/:slug
パスの入れ替えができます。
例:/news/02/12/2004/my-story → /blog/2004/02/12/my-story
ドメインレベルのリダイレクト
別ドメインへのリダイレクトを設定できます。
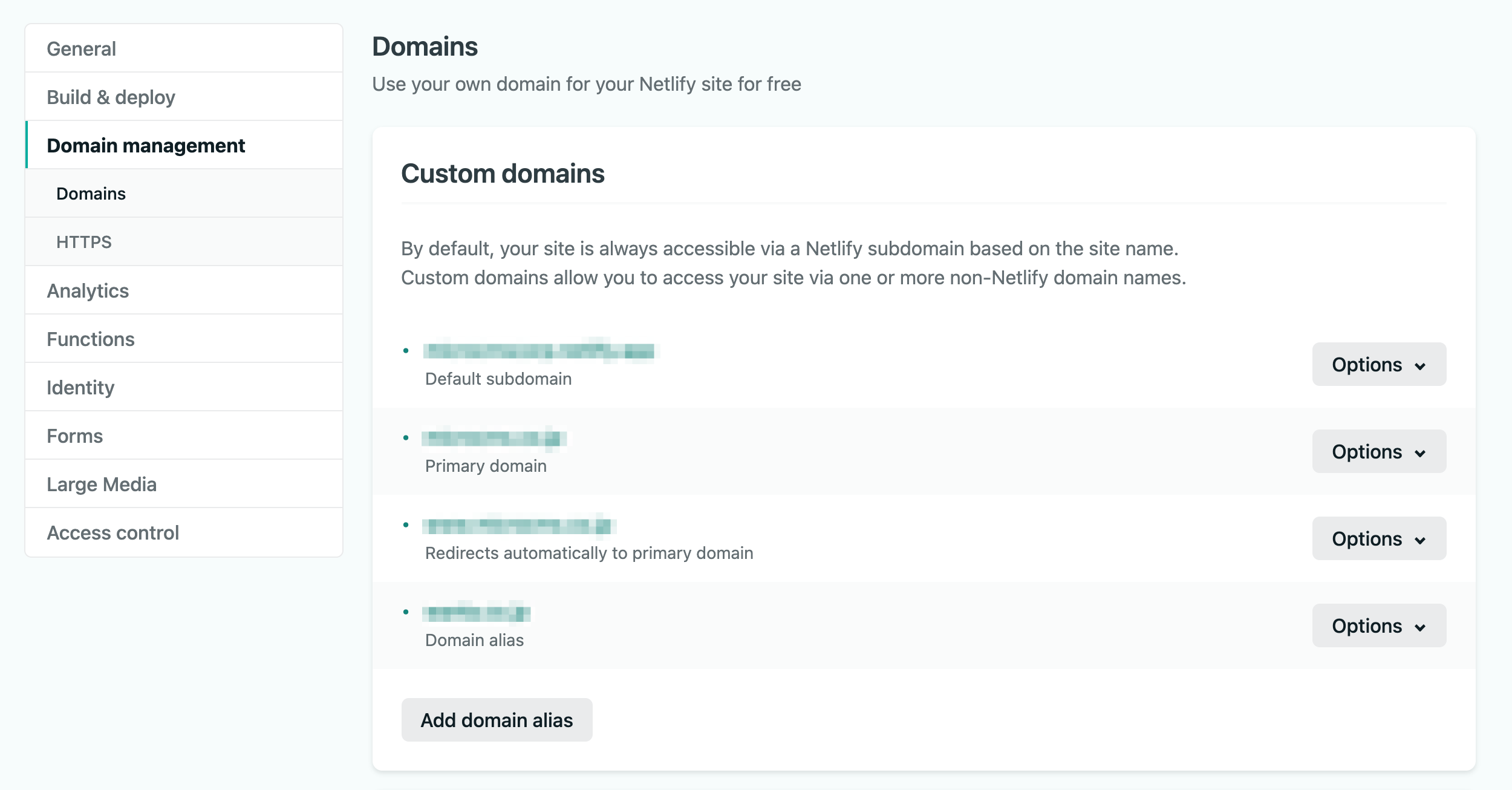
※ただし、リダイレクト前・後のドメイン両方ともNetlifyのドメインエイリアスとして設定されている必要があります。
# http and https need separate rules if you don’t force_ssl!
http://blog.yoursite.com/* https://www.yoursite.com/blog/:splat 301!
https://blog.yoursite.com/* https://www.yoursite.com/blog/:splat 301!
# other URLS might proxy or redirect offsite
https://frontend.yoursite.com/login/* https://backend.yoursite.com/:splat 200注意点
_redirectsファイルはサイトのルート直下に置く必要があります。
なので、プロジェクトのルートディレクトリに置くだけでは反映されません。
Next.js、Nuxt.js、Gatsbyなど何らかのビルドを行う場合は最終的に生成されたディレクトリ直下に_redirectsが置かれている必要があります。
大抵の場合、staticやpublicディレクトリがそちらに該当します。
まとめ
Netlifyでは_redirectsというファイルを用意することで簡単にリダイレクトの設定をすることができます。
今回紹介した以外にも、国別でのリダイレクトやCookie単位でのリダイレクト設定なども可能です。
詳しくは公式のドキュメントをご参照ください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせフォームからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!