こんにちは、しょうみゆです。
今回はmicroCMSを使用して、Nuxt.jsにスライドショーを実装する方法を解説します。
完成時のイメージはこちらです。
スライドショーにはvue-awesome-swiperモジュールを使用していきます。
管理画面からスライドショー用のAPIを作成する
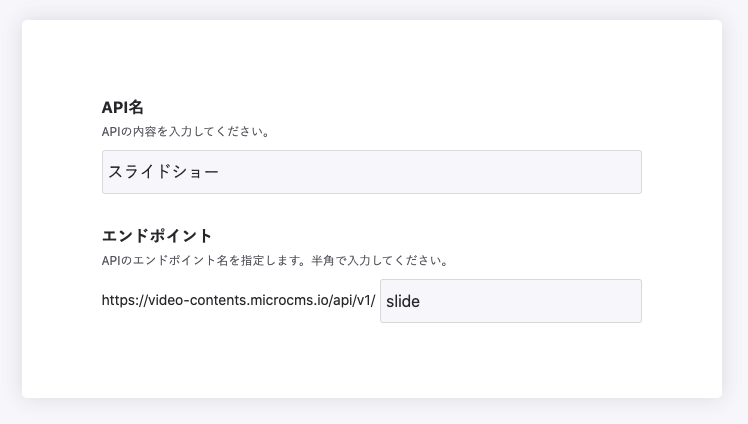
はじめにmicroCMSの管理画面からスライドショー用のAPIを作成します。
API名に「スライドショー」、エンドポイントに「slide」とします。
APIの型はリスト形式を選択します。
続いてAPIスキーマの設定を行います。
今回は画像と代替テキストのみ作成しますが、こちらも要件に合わせてお好きに変更してください。
以下のような画面になればAPIの設定は完了になります。
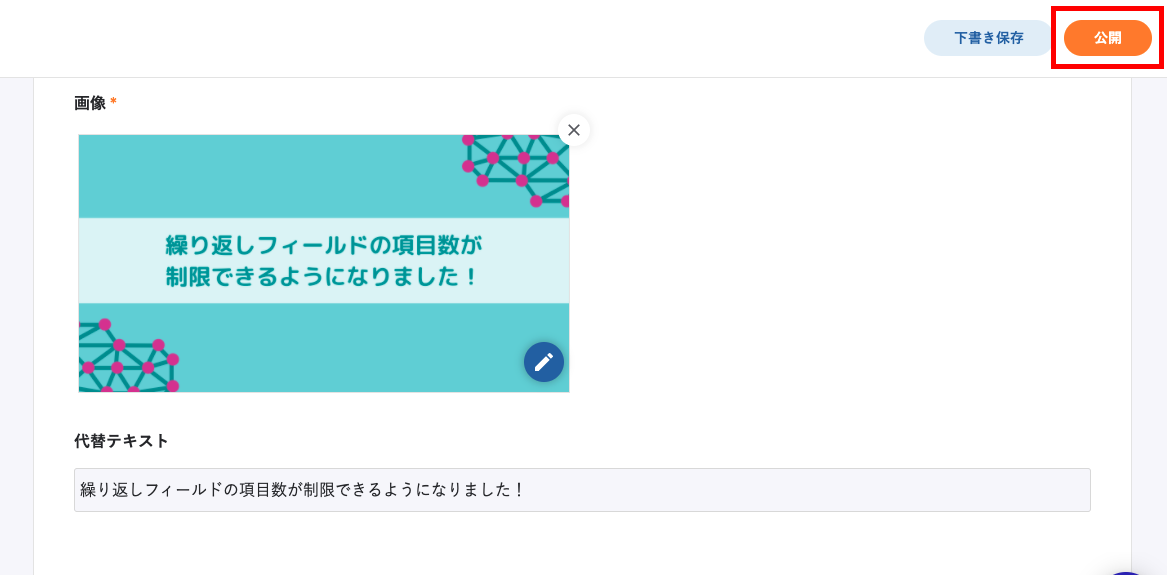
『追加』ボタンから画像を追加していきましょう。
画像と任意のalt属性用のテキストをセットし、『公開』を押すことでフロント側から使用できるようになります。
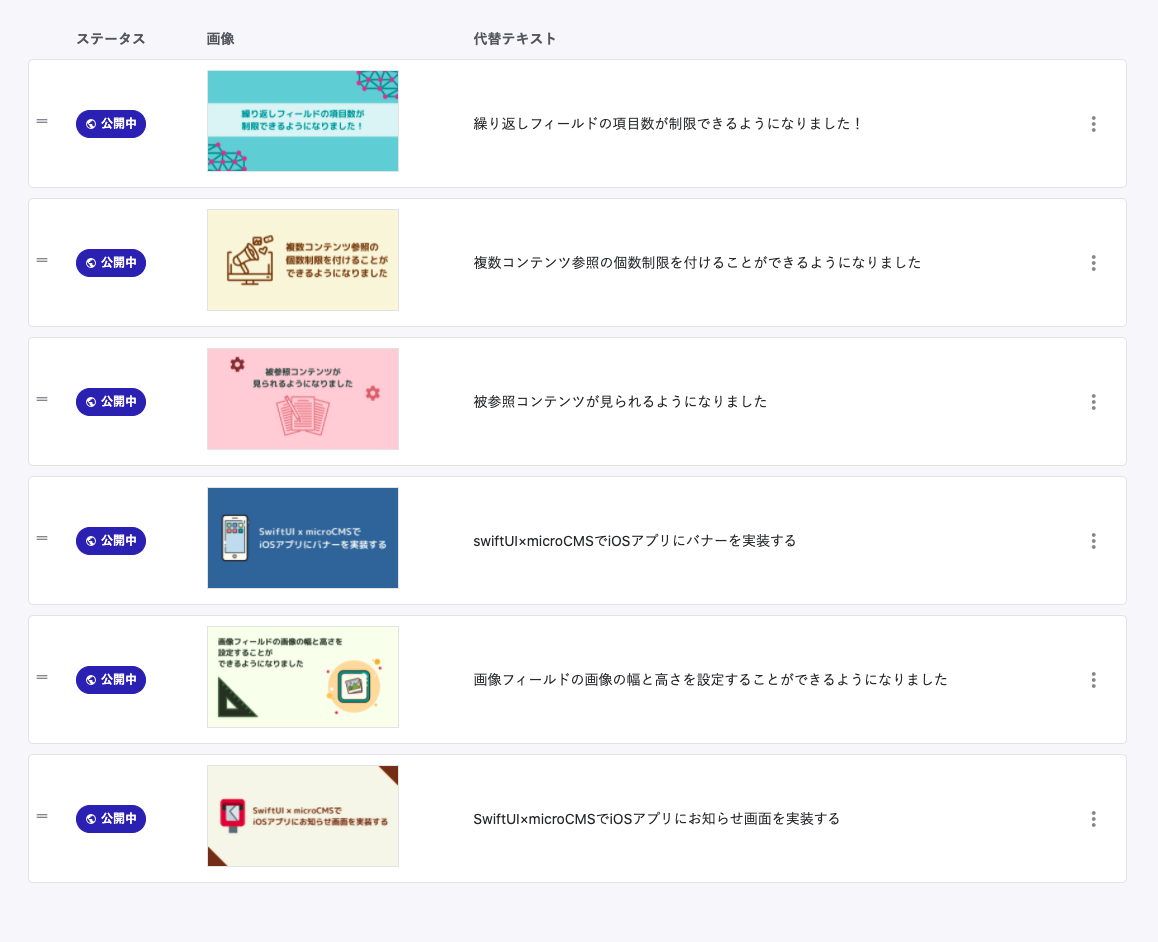
続けて投稿し、最終的に6枚の画像を登録しました。
枚数はお好みで設定してください。
これでmicroCMSでの設定は完了です。
Nuxtプロジェクトを作成する
土台となるNuxtプロジェクトを作成していきましょう。
インストール
Nuxtアプリをインストールします。
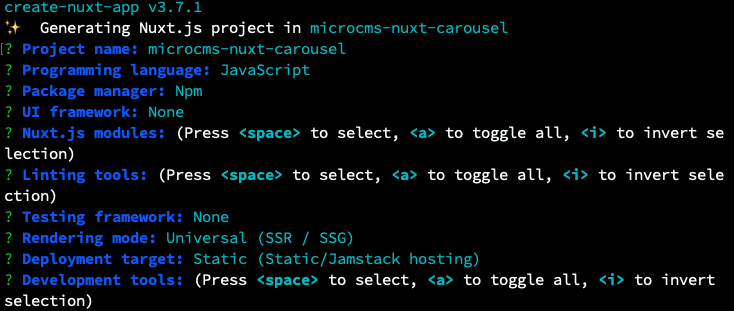
今回は microcms-nuxt-carousel というプロジェクト名で作成しました。
$ npx create-nuxt-app microcms-nuxt-carouselプロジェクト作成時の設定項目は下記のようにしましたが、プロジェクトによって随時変更してください。
開発環境を立ち上げる
Nuxtアプリが作成できたら、下記のコマンドで立ち上がります。
$ cd microcms-nuxt-carousel/
$ npm run dev
localhost:3000 にアクセスすると下記のように表示されます。
スライドショーのHTMLを作成する
今回はswiperを使用するので、swiper 本体と Nuxt で swiper を使用するための vue-awesome-swiper をインストールしましょう。
Swiper
vue-awesome-swiper
Swiper本体のバージョンは6系以上だと正常に作動しないため、5系でのインストールを推奨します。
(執筆時のNuxt.jsのバージョンは2.15.7です。)
$ npm install swiper@5.x vue-awesome-swiper --saveSwiperをプラグインとして登録する
プラグインとして登録しておくことで、毎回importせずにSwiperを使うことができるようになります。
Nuxtのプロジェクトルートにpluginsというディレクトリを作成して、その中にswiper.jsというファイルを作成します。
作成したファイルの中で下記のようにvue-awesome-swiperを呼び出す処理を書きましょう。
// plugins/swiper.js
import Vue from "vue";
import VueAwesomeSwiper from "vue-awesome-swiper";
import "swiper/css/swiper.css";
Vue.use(VueAwesomeSwiper);
ファイルを作成したら、nuxt.config.jsのpluginsのセクションにswiper.jsを追加します。
export default {
// 略
plugins: [
{ src: "~/plugins/swiper", mode: "client" },
],
}
Nuxtを立ち上げている場合は一度再起動しましょう。
スライドショーのHTMLを作成
プラグインの登録ができたら、実際にswiperが動作するかHTMLを書きつつ試してみましょう。
pages/index.vue に下記のように記載します。
<template>
<div>
<client-only>
<swiper :options="swiperOption">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
</swiper>
</client-only>
<div slot="pagination" class="swiper-pagination" />
<div slot="button-prev" class="swiper-button-prev" />
<div slot="button-next" class="swiper-button-next" />
</div>
</template>
<script>
export default {
data() {
return {
swiperOption: {
autoplay: {
delay: 2500,
disableOnInteraction: false
},
slidesPerView: 1,
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
}
};
}
};
</script>
localhost:3000にアクセスして、スライドショーが正常に動作していることを確認してみてください。
microCMSと連携させる
スライドショーのベースはできたので、ここにmicroCMSで投稿した画像を連携させていきましょう。
nuxt-microcms-moduleのインストール
nuxt-microcms-module を使用するとAPIの取得が楽になります。
設定内容や詳細はこちらの記事で紹介しているので、詳しく知りたい方はぜひ読んでみてください。
microCMSのNuxt.js用モジュールを公開しました
それではモジュールをインストールしましょう。
$ npm install nuxt-microcms-module
インストールができたら、nuxt.config.jsに下記のように追記します。
export default {
// 略
buildModules: ["nuxt-microcms-module"],
microcms: {
options: {
serviceDomain: process.env.SERVICE_DOMAIN,
apiKey: process.env.API_KEY
},
mode: process.env.NODE_ENV === "production" ? "server" : "all"
},
}
プロジェクトルートに.envのファイルを作成して、API_KEYとSERVICE_DOMAINの環境変数を作成します。
// .env
API_KEY=xxxxxxxxxxxx
SERVICE_DOMAIN=xxxxxxxxxxxxx
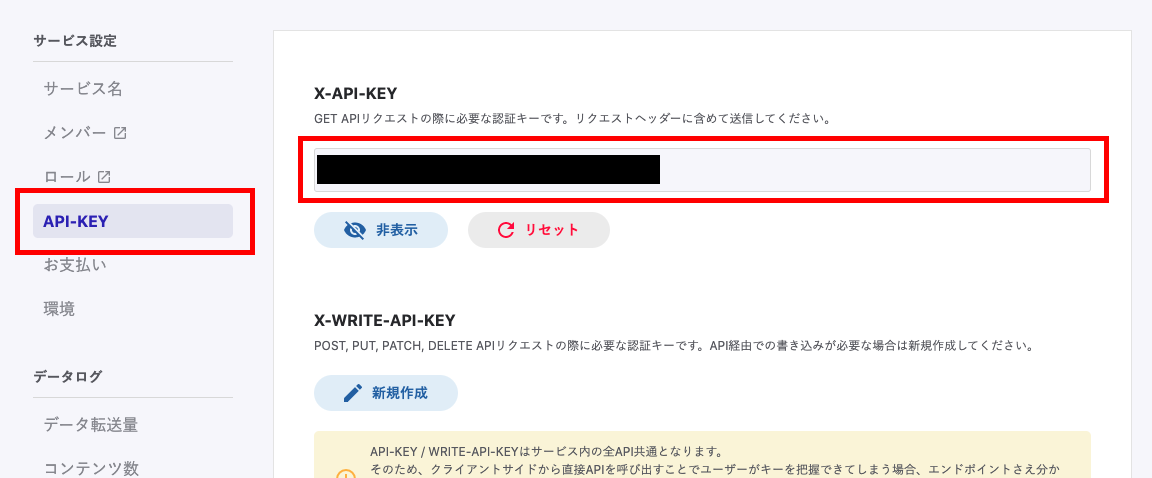
API_KEYとSERVICE_DOMAINはどちらもmicroCMSの管理画面から取得できます。
API_KEY
サイドバー上部・歯車のマーク > API_KEY > X-API-KEY
SERVICE_DOMAIN
microCMSの管理画面のURLが下記の場合、xxxxの部分がSERVICE_DOMAINとなります。
https://xxxx.microcms.io/apis/slide
.envの設定ができたらmicroCMSとの連携は完了です。
Nuxtプロジェクトが立ち上がっている場合は、念の為再起動しておきましょう。
APIを取得して画像データを表示させる
いよいよAPIを取得していきます。
pages/index.vueのscriptタグに下記のように追記します。
endpointに管理画面で作成したエンドポイントを設定します。
export default {
async asyncData({ $microcms }) {
const slide = await $microcms.get({
endpoint: "slide"
});
return slide;
},
// 略
}
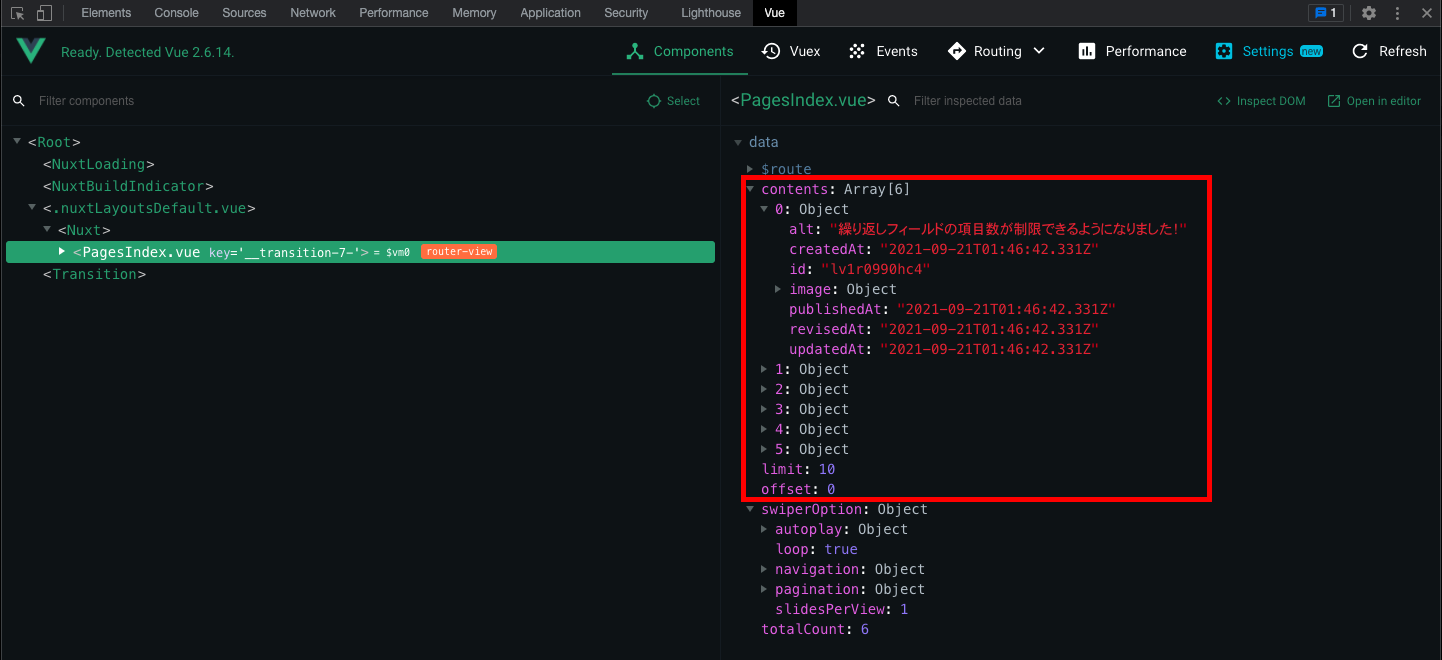
これでcontentsという配列のデータが取得できるようになりました!
(以下はGoogle Chrome 拡張機能 Vue.js devtools を使用して確認しています。)
続けてスライドショーのHTML部分を書き換えていきます。
asyncDataで取得したデータは配列で取得したので、v-forを使用して<swiper-slide></swiper-slide>にデータを反映させます。
<template>
<div>
<client-only>
<swiper :options="swiperOption">
<swiper-slide v-for="(slide, index) in contents" :key="index">
<img
:src="slide.image.url"
:alt="slide.alt"
/>
</swiper-slide>
</swiper>
</client-only>
<div slot="pagination" class="swiper-pagination" />
<div slot="button-prev" class="swiper-button-prev" />
<div slot="button-next" class="swiper-button-next" />
</div>
</template>
これで画像のスライドショーが実装できました。
あとはスタイルを調整して、好みのスライドショーを実装してみてください。
pages/index.vueの最終的なコードは下記のようになります。
<template>
<div>
<client-only>
<swiper :options="swiperOption">
<swiper-slide v-for="(slide, index) in contents" :key="index">
<img
:src="slide.image.url"
:alt="slide.alt"
/>
</swiper-slide>
</swiper>
</client-only>
<div slot="pagination" class="swiper-pagination" />
<div slot="button-prev" class="swiper-button-prev" />
<div slot="button-next" class="swiper-button-next" />
</div>
</template>
<script>
export default {
async asyncData({ $microcms }) {
const slide = await $microcms.get({
endpoint: "slide"
});
return slide;
},
data() {
return {
swiperOption: {
autoplay: {
delay: 2500,
disableOnInteraction: false
},
slidesPerView: 1,
loop: true,
pagination: {
el: ".swiper-pagination",
clickable: true
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
}
};
}
};
</script>環境
本記事は下記のバージョンに基づき執筆しました。
- Nuxt.js 2.15.7
- nuxt-microcms-module 1.0.1
- swiper 5.4.5
- vue-awesome-swiper 4.1.1
終わりに
今回はNuxtプロジェクトでmicroCMSを使用したスライドショーを実装する方法を解説しました。
microCMSの管理画面からスライドショーの投稿を公開・非公開にして表示枚数を調整することもできますし、リンク用のAPIスキーマを追加してバナーとして応用したりすることもできますので、要件に合わせて様々なスライドショーを作成してみてください。
少しでもこの記事が参考になれば幸いです。