こんにちは、カスタマーエンジニアのシンハラです。
コンテンツ運用において、「コンテンツの意図しない変更」はとてもよく遭遇する課題です。
少人数の場合、「コミュニケーションを密に取る」等である程度は対策できますが、人数が増えていくにつれて難易度が上がっていき、運用コストも高くなってしまいます。
そのため、仕組み化による対策が求められます。
microCMSの権限管理機能を利用すると、「コンテンツの意図しない変更」をかんたんに防止できます。
そこで今回は、実際にお客様にも活用いただいている機能を3つご紹介いたします。
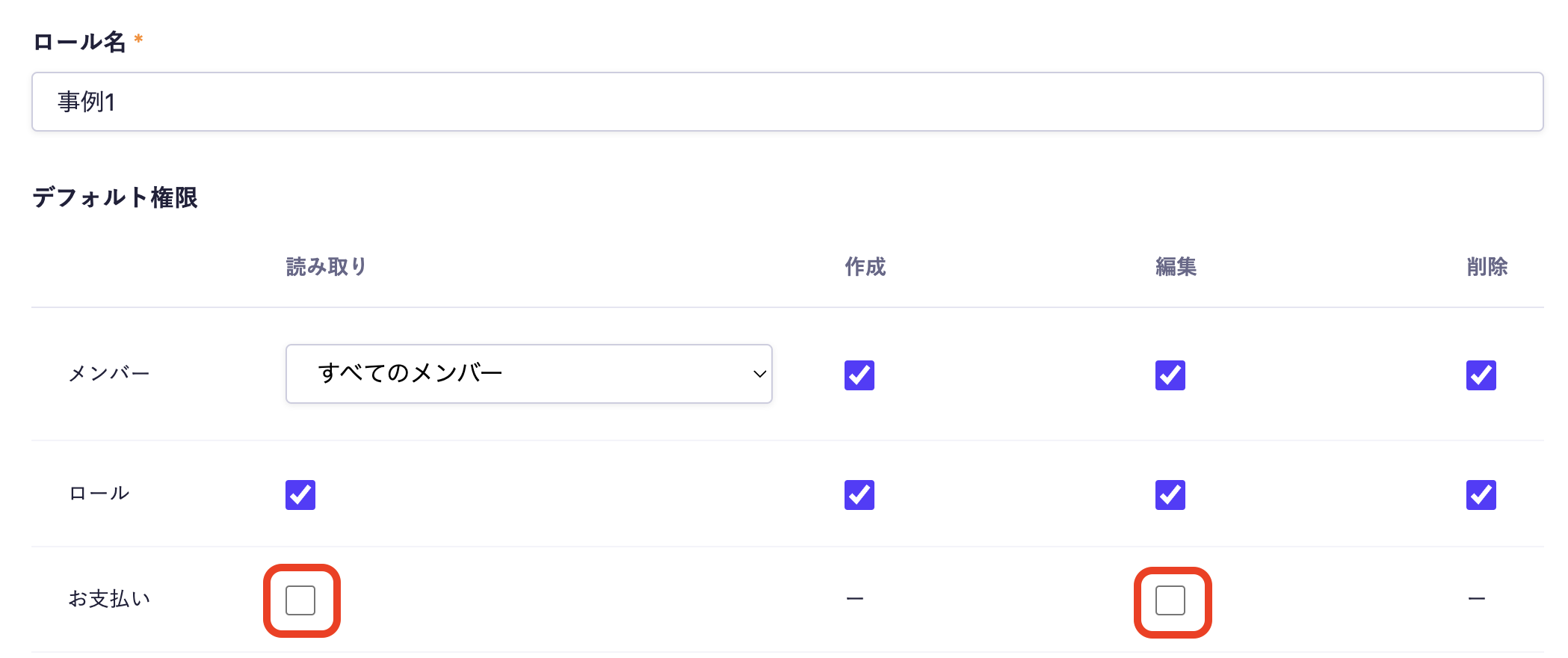
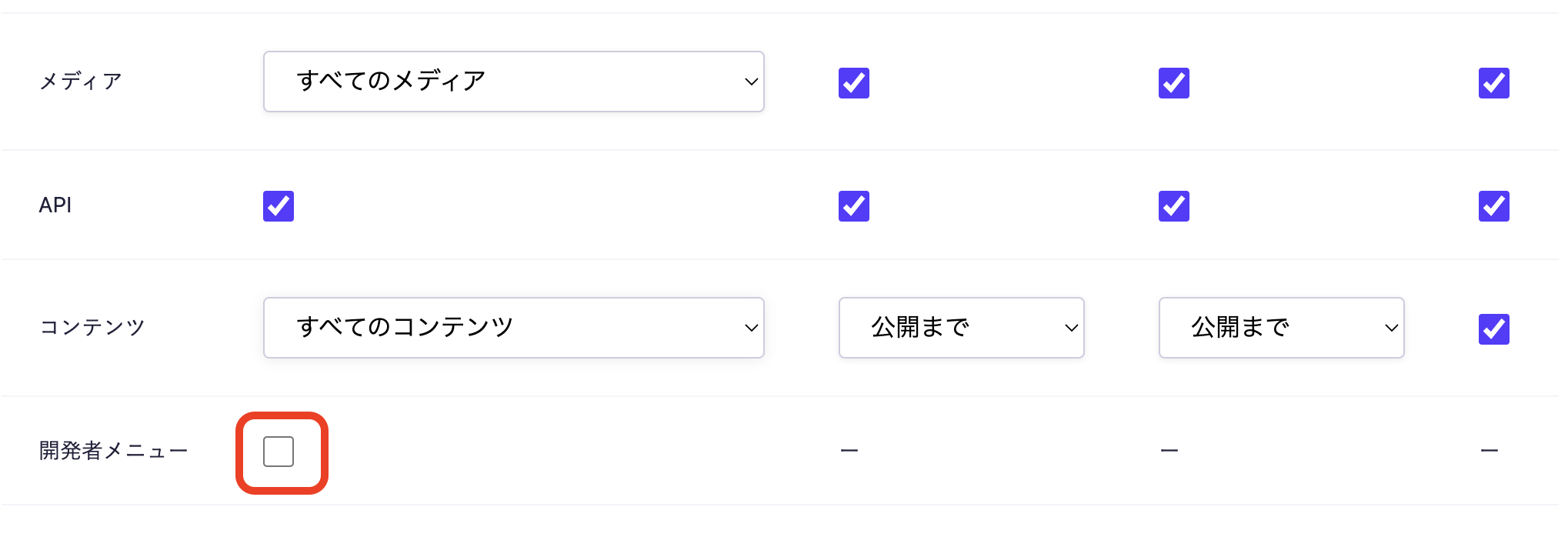
【事例1】お支払いや開発者向けのメニューの表示をオフにする
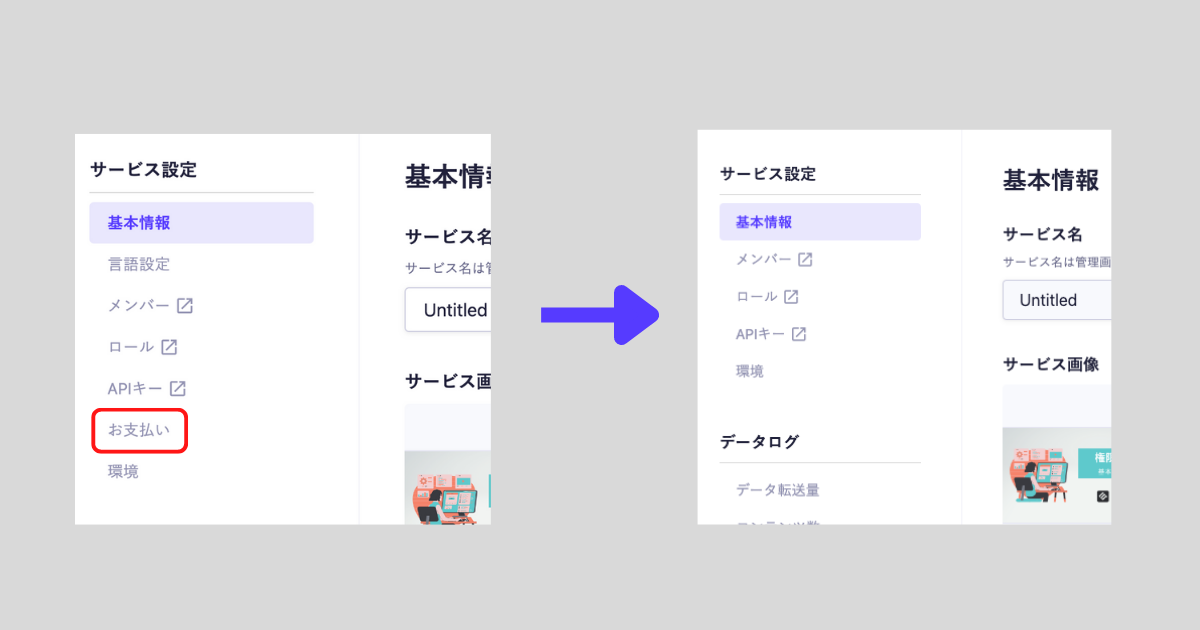
まずはお支払いや開発者向けメニューの表示をオフにする方法のご紹介です。
お支払いメニューは経理担当者が閲覧できれば問題なく、開発者メニューについてもエンジニアの方が閲覧できれば問題ない場合が多いですよね。
まずはロールを作成していきます。
サイドバーのロールメニューより、追加ボタンをクリックしましょう。
ロールの編集画面に切り替わるので、以下のように設定しましょう。

こちらのロールを、対象のユーザーに付与します。
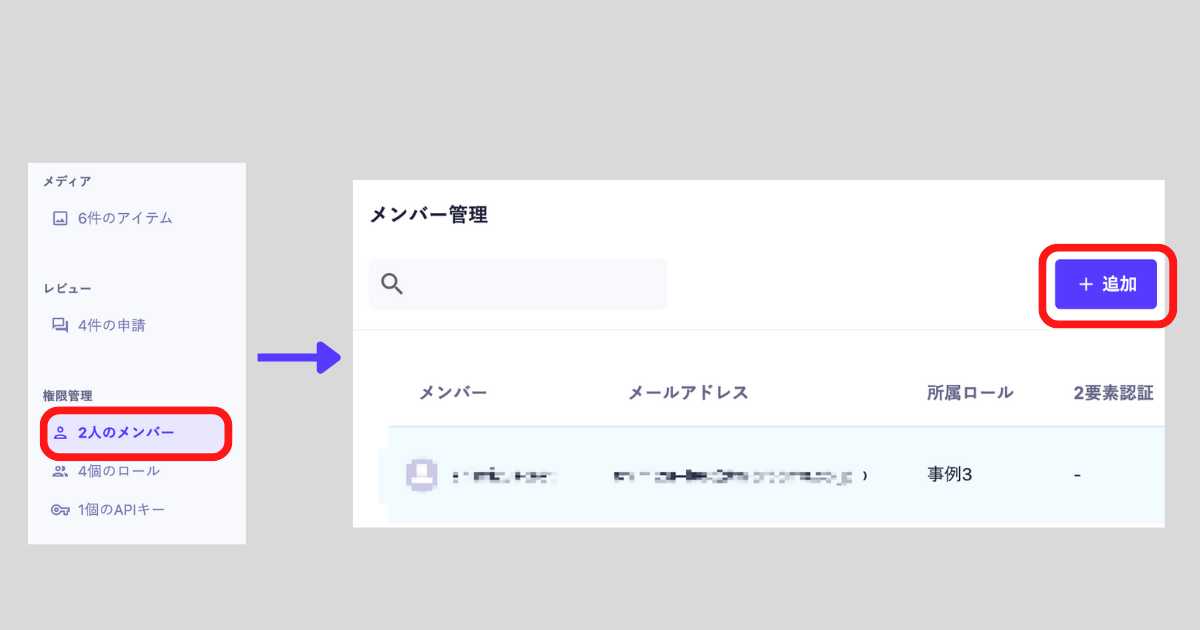
サイドバーのロールメニューより、追加ボタンをクリックし、該当のロールにチェックを入れて保存します。

付与したユーザーでログインしてみると、表示されるメニューが減っていることがわかります。
▼ お支払いメニューオフ
▼ 開発者メニューオフ
不要なメニューが消えることで誤操作が減りますし、運用者の方にとってもシンプルになってわかりやすいですね!
【事例2】コンテンツの更新権限を下書きまでに制限する
次にコンテンツの即時公開を防ぐ設定のご紹介です。
デフォルトの管理者権限の場合、コンテンツの公開ボタンが常に表示されているため、誤操作や勘違いによって、即座にコンテンツが公開されてしまうケースがあります。
コンテンツを下書き保存までに制限しておけば、APIのレスポンスが変化する心配はないため、安心です。
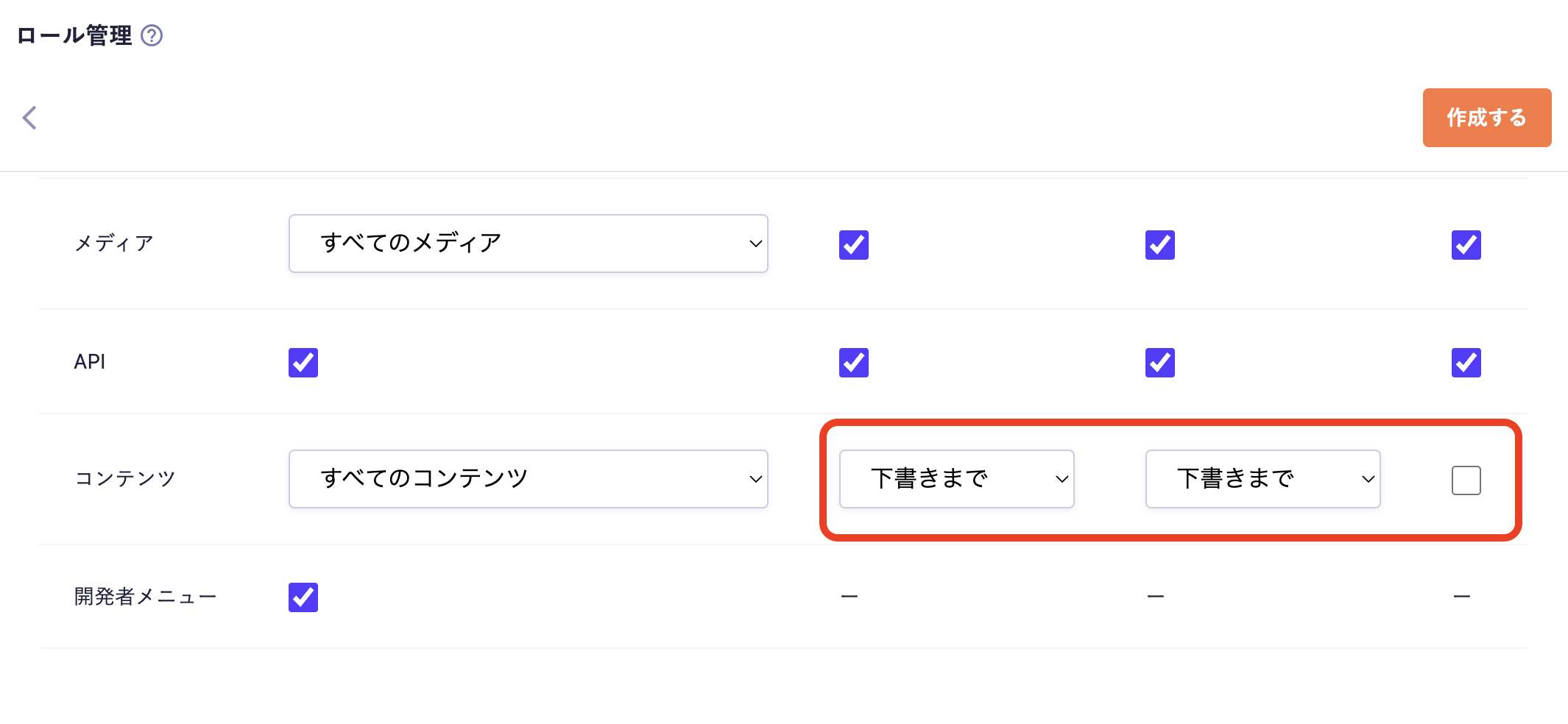
新規ロールを作成し、以下のように設定しましょう。
コンテンツの作成と編集を「下書きまで」に設定しています。またこのようなロールを割り当てる場合、コンテンツの削除も制限するケースが多いため、削除権限もオフに設定しています。
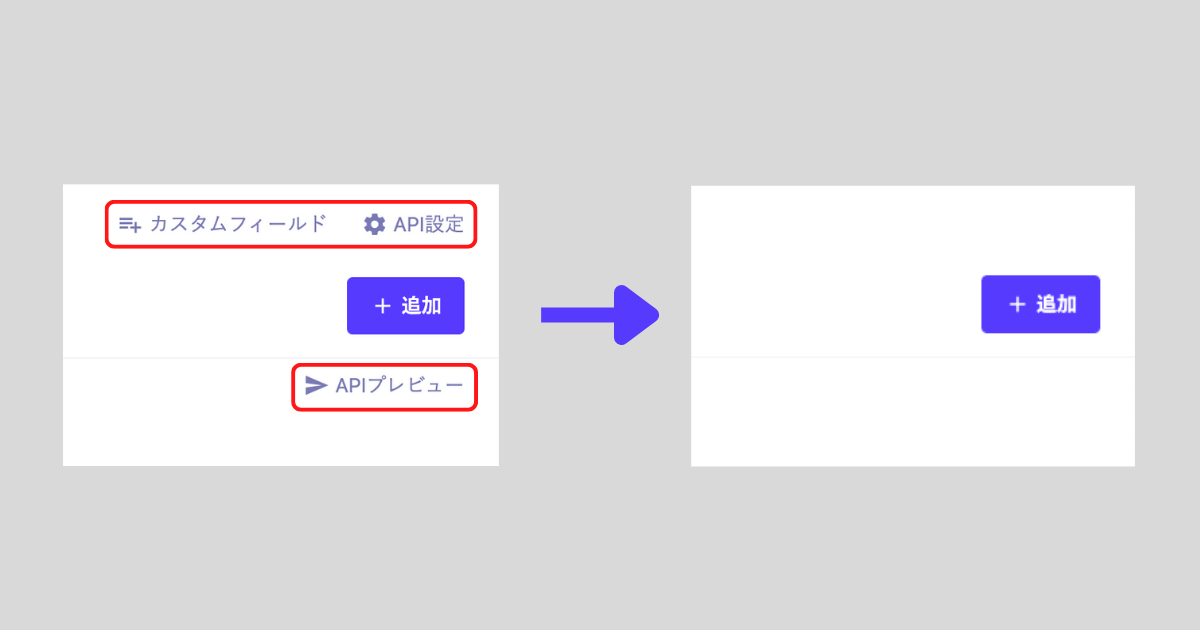
このように設定すると、コンテンツの公開ボタンが非表示になり、削除ボタンも押せなくなりました。
▼コンテンツ編集画面
【事例3】特定のAPIのみサイドバーに表示させる
最後にサイドバーのAPIの表示を出しわけする設定のご紹介です。
microCMSはヘッドレスCMSという製品特性上、1つのサービスで複数のウェブサイト(サイトA、サイトB)のコンテンツを管理することが可能です。
その場合、サイトBにコンテンツは更新するが、サイトAのコンテンツは更新しないといったユーザーが発生することが想定されます。その際に、サイトAで利用されているAPIについても表示されていたら不便ですよね。
こう言ったケースにおいて、権限管理の個別権限を使うことによって、APIの表示制御を行うことができます。
現状は「サイトA」「サイトB」両方のAPIが表示されている状況を想定します。
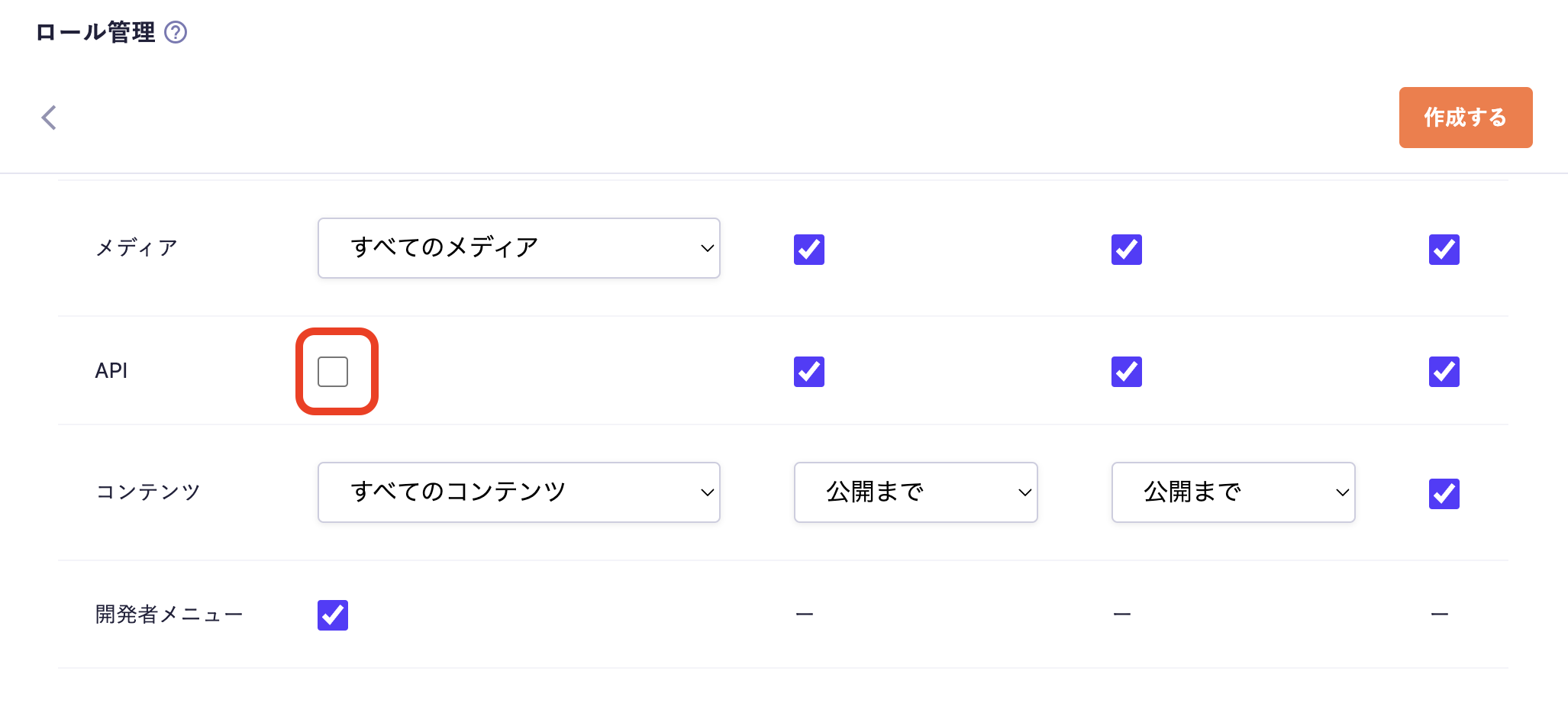
まずはAPIの読取権限をオフに設定します。
その後、個別権限にて「サイトB」のAPIを選択し、APIの読取権限をオンに設定します。
そうしますと、サイドバーに「サイトB」のAPIのみ表示されている状態となりました。
見通しがよくなり、より便利に運用できるでしょう👍
おわりに
以上、権限管理機能の基本の活用方法3選のご紹介でした。
権限管理機能は、Businessプランから利用可能です。(2022/8/29現在)
Businessプランにはその他にも、「コンテンツ編集履歴管理」「複数環境管理」といった、本番のシステム運用に活用いただける機能が多数搭載されています。
詳しくは料金プランをご参照ください。
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!