こんにちは。野崎です。
本日はmicroCMSを用いたJamstack構成でAmazonアソシエイトをはじめる方法を紹介します。
この記事の内容
- Amazonアソシエイトの申し込み方法
- microCMSの繰り返しフィールドを使用してAmazonアソシエイト側で生成したHTMLを入稿する
- カスタムフィールドを活用してAmazonアソシエイト用のフィールドを作成する
- Next.jsでAmazonアソシエイトを表示する
Amazonアソシエイトの申し込み方法
まずは入稿・実装の解説の前にAmazonアソシエイトとは何か?申し込み方法について解説します。
Amazonアソシエイトとは?
https://affiliate.amazon.co.jp/
上記の公式サイトでAmazonアソシエイトとは何かについて説明されています。
Amazonアソシエイト・プログラムは、コンテンツ・クリエイター、パブリッシャー、ブロガーによるトラフィックの収益化を支援します。Amazonには数百万点もの商品とプログラムが存在します。アソシエイトは使いやすいリンク構築ツールを使用して、訪問者をおすすめ商品に誘導し、適格販売やプログラムを通して紹介料を得ることができます。
Amazonアソシエイトとは、Amazonの商品のリンクをホームページ・ブログなどに掲載し、そのリンクを経由して商品が購入された場合に紹介料数%を収益として得ることができる仕組みです。報酬金額・詳細などは上記のリンクからご確認ください。
Amazonアソシエイトの登録方法
Amazonアソシエイトをはじめ、報酬を得るためには登録をして承認を得る必要があります。とはいっても手順は簡単です。まずは先ほど紹介した公式ページを開きます。登録ボタンをクリックして、アカウント情報を登録します。
https://affiliate.amazon.co.jp/
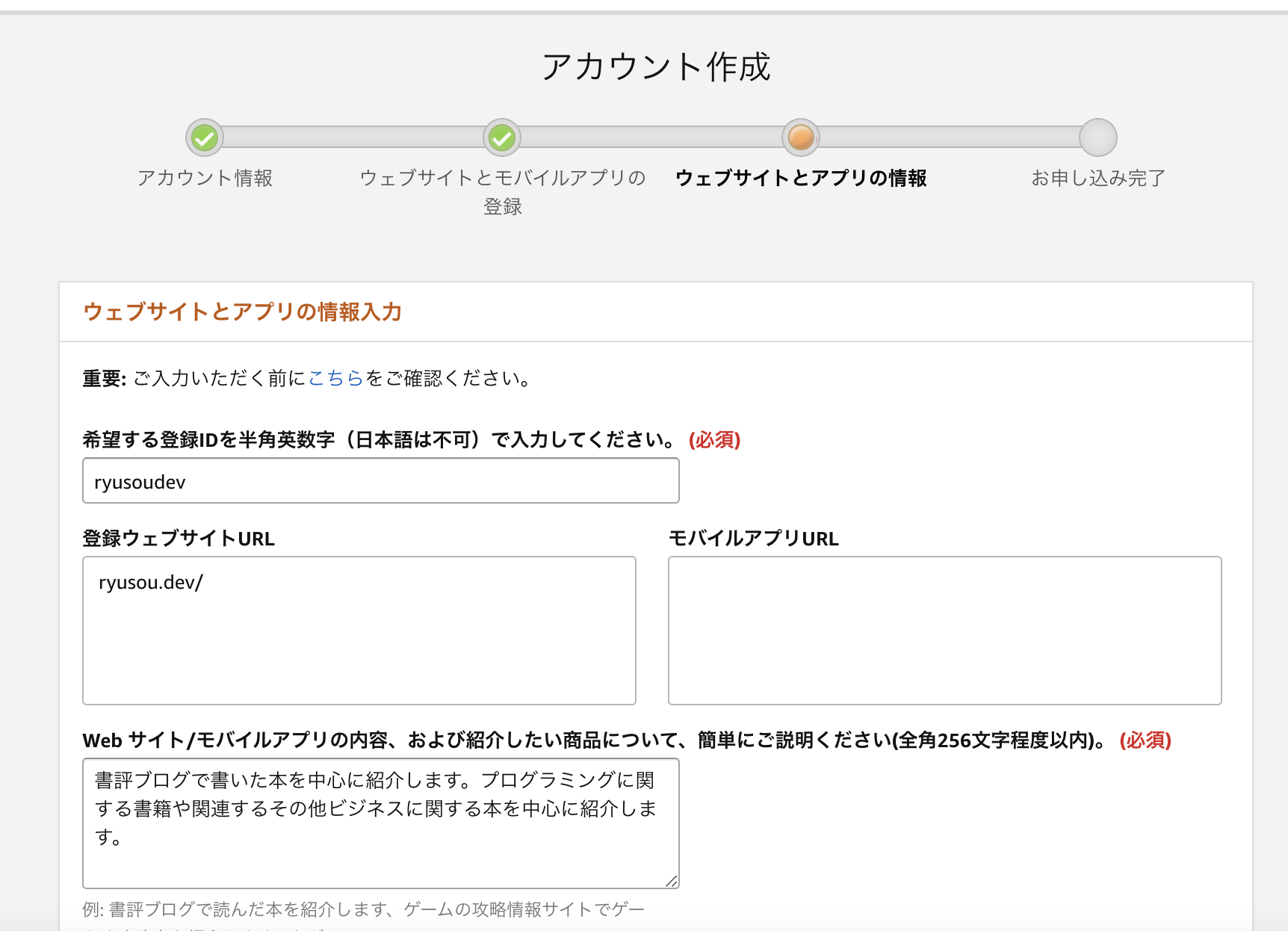
アカウント情報(住所・氏名など)を登録します。Amazonアソシエイトに登録するウェブサイトのURLや紹介する商品の内容などを入力する欄があるので、事前にウェブサイトが必要です。
審査後、登録が完了します。申し込み完了まで非常にスムーズです(審査があると記載がありますが、著者の場合は登録直後に審査完了の通知が届きました)。
商品紹介リンクを生成する方法
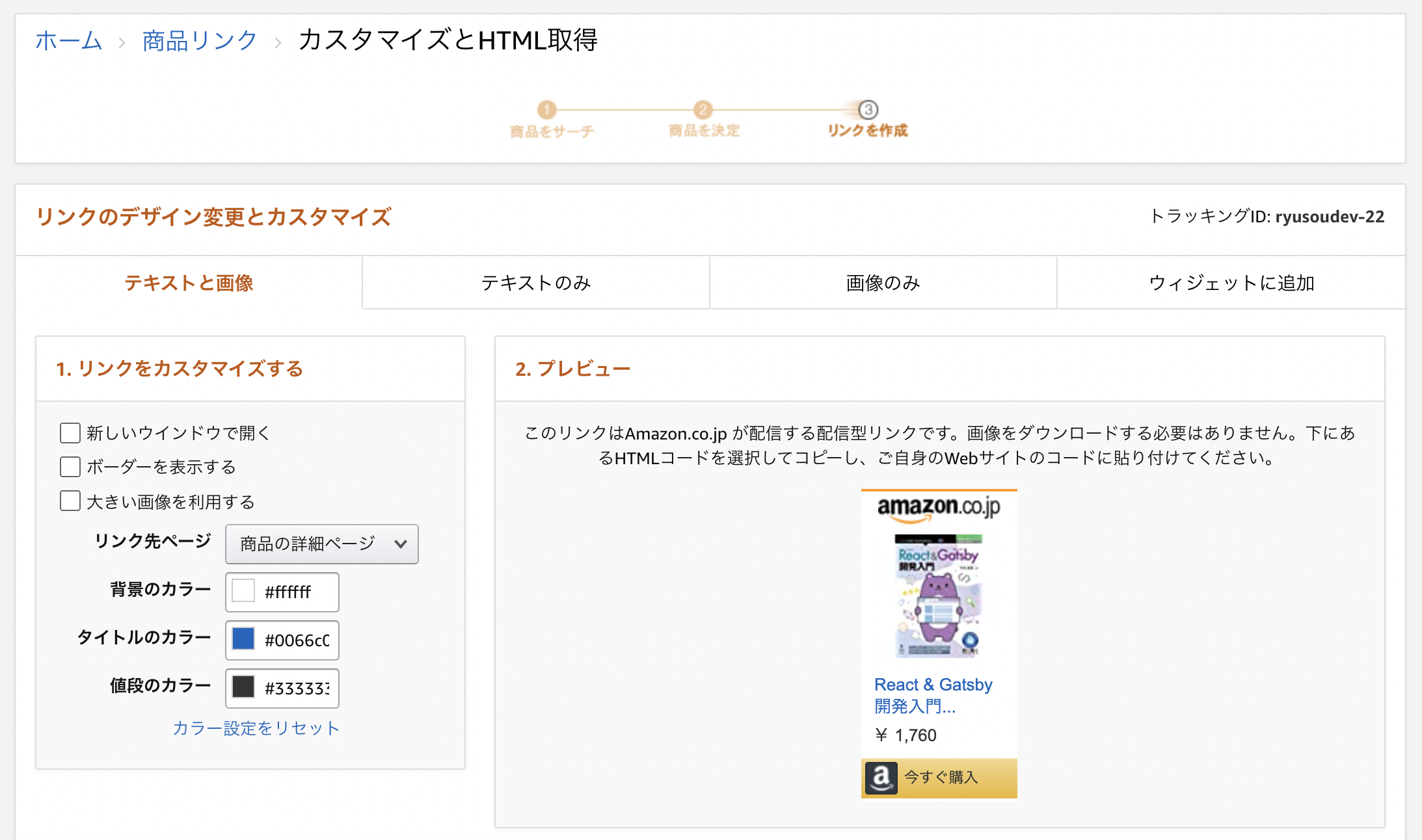
Amazonアソシエイトで紹介料を得るためにはアソシエイト側で生成したリンクなどを使用して、サイトに組み込む必要があります。アソシエイトでコンテンツを作成する方法を紹介します。
アソシエイトページから紹介したいコンテンツを選択して、商品の紹介ページを開きます。
リンクの生成方法は大きく分けて4つあります。今回紹介するのは主に以下の3つの方法です。
- テキストと画像→iframe(HTML)を生成します。デザインはカスタムできませんが、貼り付けるだけなので簡単です。
- テキストのみ→テキストリンクを生成します。貼り付けるだけで完了ですが、見栄えがしないのが欠点です。
- 画像のみ→画像リンクを生成します。商品のタイトル・説明などがつけられないのが欠点です。
今回はこの仕組みで生成したリンクをmicroCMSで管理する方法を紹介します。
- 今回はテキストと画像(iframe)を使用してリンクを生成する方法
- テキストと画像リンクを組み合わせて、カスタムフィールドを活用する方法
の2つを紹介します
リッチエディタを使いつつ、一部をHTMLで入稿する
microCMSのリッチエディタはHTML入稿に現在対応していないので、繰り返しフィールドを使うことで、Amazonアソシエイトを入稿することが可能です。
詳しくは以下の記事をご覧ください。
https://blog.microcms.io/input-richeditor-and-html
コンテンツ作成にはリッチエディタを使いつつ、AmazonアソシエイトのHTMLを入稿する際にはテキストフィールドを用いて入稿します。
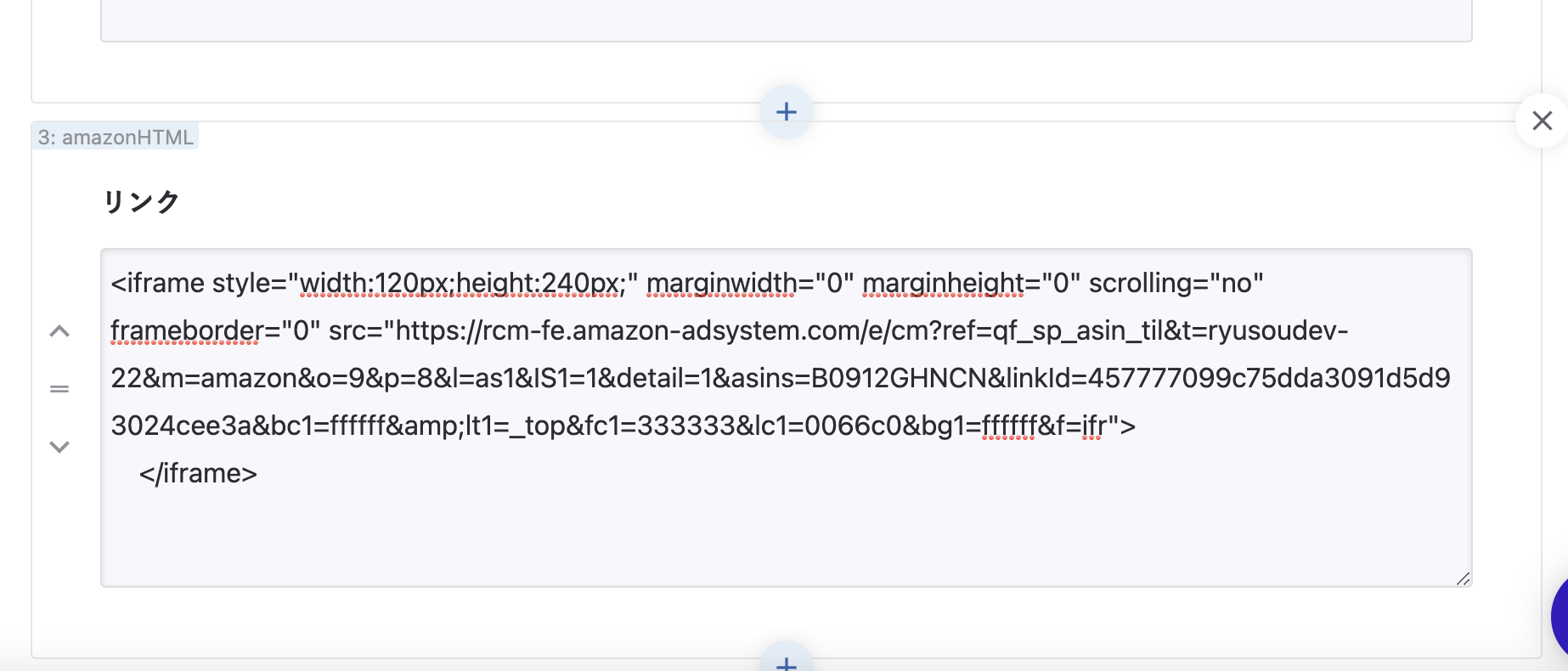
テキストフィールドにAmazonアソシエイトで生成したHTML(テキストと画像)を入力します。
以下のようにHTMLを直入力できます。
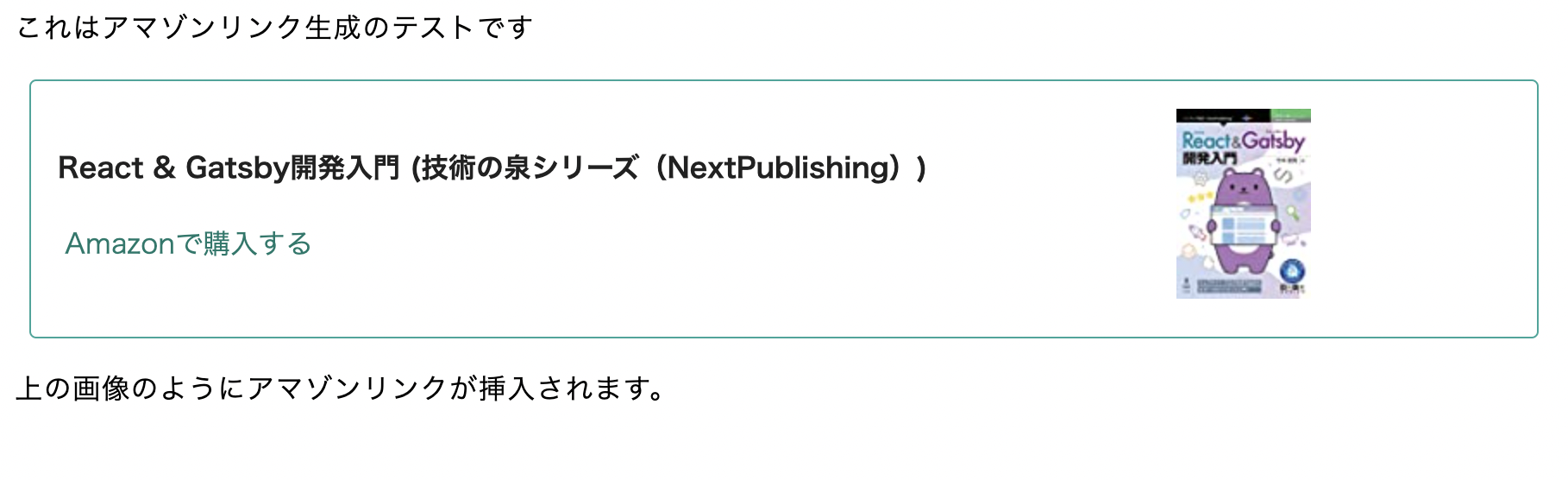
フロントエンド側でHTMLをパースして表示させると、以下のようにデフォルトの表示で作成することができると思います。

カスタムフィールドでAmazonアソシエイト用のフィールドを作成する
上記の方法は簡単にはじめられるので非常に便利ですが、デザインなど少し凝ったものを入稿したいというケースも多いかと思います。
microCMSのカスタムフィールドを活用することでAmazonアソシエイト用のフィールドを作成することができるのでとても便利です。基本的な方法は上記のリッチエディタを使いつつ、一部をHTMLで入稿すると同様です。テキストエリアの代わりにカスタムフィールドを使用してコンテンツを作成します。
カスタムフィールドの作成方法については以下をご覧ください。
https://blog.microcms.io/update-custom-field
今回は以下のようなカスタムフィールドを作成しました。
- 商品名 - テキストフィールド
- 商品URL - テキストフィールド
- 商品画像 - 画像フィールド
のフィールドを作成しました。ここは作りたいデザインに応じてコンテンツも適宜作成してください。
コンテンツ編集画面で入稿する際は以下のようになります。
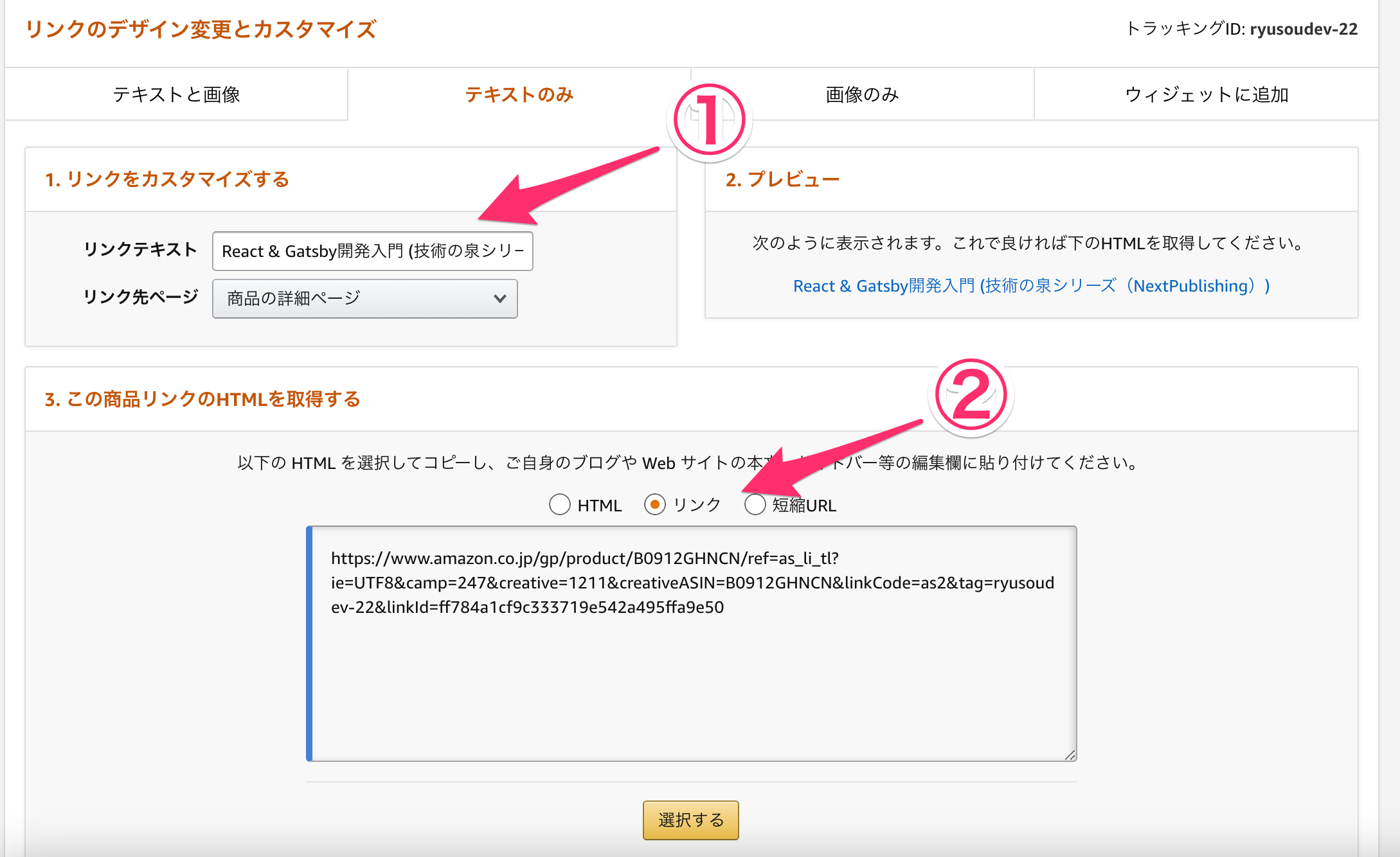
アソシエイト画面から入稿するコンテンツを選択します。「テキストのみ」タブから商品名には①のテキストなど商品名を、商品URLには②からリンクを選択してURLをコピーして貼り付けます。商品画像は商品ページから右クリック等で画像をコピーしてmicroCMSで画像をアップロードしてください。
今回このカスタムフィールドをもとに、作成したコンテンツは以下のようになりました。
以下のように記事の本文中や、サイト内のあらゆる場所に配置することも可能です。
サイトのデザイン(UI)をイメージしてコンテンツのAPIスキーマを決めることで、コンテンツ管理がしやすくなります。応用して自社の製品などがあればmicroCMS側で管理することもできるでしょう。
Next.jsの例
上記の仕組みをNext.jsで作成する方法を解説します。
// blog/[id].jsx
export const getStaticPaths = async () => {
const blogs = await fetchBlogs();
return {
paths: blogs.contents.map((blog) => ({
params: {
id: blog.id,
},
})),
fallback: false,
};
};
export const getStaticProps= async (
context
) => {
const { id } = context.params;
const blog = await fetchBlog(id);
return {
props: {
blog,
},
revalidate: false,
};
};
const BlogDetail = ({ blog, content }) => {
return (
<div>
{blog?.repeater?.map((repeater) =>
{/* repeaterのfieldIdに応じて出しわけをします */}
repeater.fieldId === 'content' ? (
{/* ここにコンテンツなどの処理 */}
) : repeater.fieldId === 'amazonlink' ? (
{/*好きなスタイルをつけることができます */}
<a
target="blank"
href={repeater.url}
className={styles.amazonLink}
>
<div className={styles.amazonLinkDescription}>
<p className={styles.amazonLinkText}>{repeater.name}</p>
<p className={styles.amazonLinkButton}>
Amazonで購入する
</p>
</div>
<div className={styles.amazonLinkImage}>
{/* next/imageを使用 */}
<Image
src={repeater.image.url}
width={repeater.image.width}
height={repeater.image.height}
alt=""
/>
</div>
</a>
) : null,
)}
</div>
);
};
export default BlogDetail;
上記のように繰り返しフィールドの出し分けて処理をします。今回のケースではレスポンスは以下のようになっています。
"repeater": [
{
"fieldId": "amazonlink",
"name": "React & Gatsby開発入門 (技術の泉シリーズ(NextPublishing))",
"image": {
"url": "https://images.microcms-assets.io/assets/c05ef7c10791409a9c2250efa775836c/4f23074000bb43458fa49b7dea637c06/react-gatsby-book.jpeg",
"height": 500,
"width": 354
},
"url": "https://www.amazon.co.jp/gp/product/B0912GHNCN/ref=as_li_tl?ie=UTF8&camp=247&creative=1211&creativeASIN=B0912GHNCN&linkCode=as2&tag=ryusoudev-22&linkId=ff784a1cf9c333719e542a495ffa9e50"
},
{
"fieldId": "content",
"content": "<p>上の画像のようにアマゾンリンクが挿入されます。</p>"
}
]fieldId によってコンテンツを出し分ける方法で実装を行なっています。上記のように文言を加えることによって、カスタイズをしたり、いくつかの種類のカスタムフィールドを商品に応じて用意して出し分けるような処理も可能です。
終わりに
microCMSでコンテンツ管理をすることでいわゆるJamstack構成でも、Amazonアソシエイトを簡単に運用することができます。ぜひ、この記事を参考にはじめてみてください!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、お問い合わせからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!