企業が自社のコーポレートサイトやオウンドメディア上で定期的な情報発信をする際に、コンテンツの運用・管理をどのような方法にするか悩みますよね。インハウスで、かつマーケターなどビジネス側のメンバーだけで、素早くコンテンツを発信できる運用方法を構築したいと考えている企業も多いのではないでしょうか。
そこで登場するのが、世界中で広く使われているCMS(コンテンツ・マネジメント・システム)です。
CMSと言えば、まずはじめに名前が上がるのが、WordPress(ワードプレス)でしょう。WordPressは2003年に誕生したオープンソース型のCMSで、世界中で圧倒的なシェアを誇っています。しかし、最近ではWordPressや既存のCMSから乗り換えて、2018年頃から注目されはじめたヘッドレスCMS(Headless CMS)を導入する企業が増えています。
そこで、今回の記事では、「ヘッドレスCMS」の概要や特徴について、WordPressと比較しながら解説していきます。コンテンツの運用・管理方法を検討する際に、ぜひ参考にしてみてください。
従来のCMSとヘッドレスCMSの違い
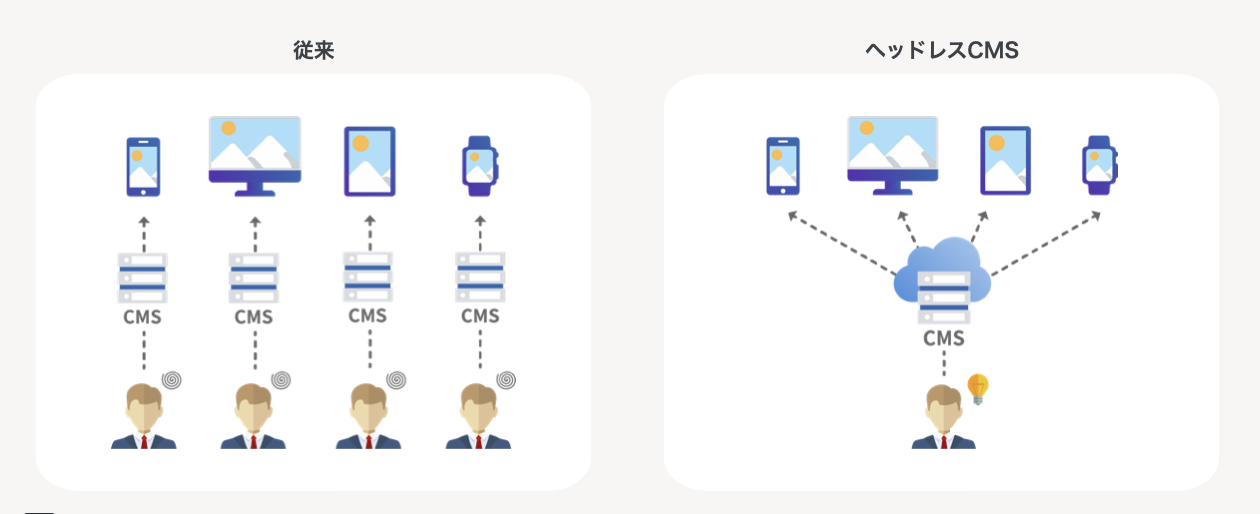
従来のCMS
WordPressに代表される従来のCMSでは、文章や画像などのコンテンツを表示する部分と、それらデータを管理している裏側のシステムが1つに統合されています。
これにより、表示画面(=フロントエンド)は、裏側のシステム(=バックエンド)のルールや使用するプログラム言語に合わせて、作成したり改修したりする必要があります。
ヘッドレスCMS
ヘッドレスCMSの「ヘッド」とは「表示画面」を示します。つまり「ヘッドレス」とは、「表示する画面がない」ということになり、ヘッドレスCMSは裏側のシステムのみで、コンテンツを「表示する画面」がありません。
ヘッドレスCMSは、従来のCMSと異なり、表示画面(=フロントエンド)と裏側のシステム(=バックエンド)が完全に分離しているのが特徴です。言い換えると、ヘッドレスCMSはコンテンツ管理のみに特化したCMSとも言えます。
コンテンツ管理のみに特化する一番のメリットは、表示画面側は裏側のシステムのルールや使用するプログラム言語を気にすることなく自由に開発ができて、裏側のシステムもコンテンツの作成・管理に集中できることです。
ただし、ヘッドレスCMSには表示画面がないので、CMS外に別で用意する必要があります。作成した表示画面からヘッドレスCMSが提供しているAPI(Application Programming Interface)を用いて連携することで、表示したい場所にコンテンツを表示させることになります。
表示画面側の開発の自由度が高くなることや、APIで連携ができることで、Webサイトだけでなくアプリ・デジタルサイネージなど、さまざまなデバイスのコンテンツを更新・管理できるのもヘッドレスCMSの大きな特徴です。
ヘッドレスCMSについては後ほどさらに詳しくご説明しますが、次の章ではヘッドレスCMSとよく比較されるWordPressの特徴について解説します。
WordPressのメリットとデメリット
WordPressのメリット
無料で利用できる
WordPressの最大の特徴は、無料で利用できる点です。有料プラグインなどを使ったり、外部に制作依頼をすればお金がかかりますが、それ以外はいくらカスタマイズしても基本的にお金がかかることはありません。
初心者でも簡単に運営できる
本来、Webサイトを構築するためにはプログラミングを始めとするさまざまな専門的な知識が求められます。WordPressは、初心者であっても一般的なインターネットの知識があれば、管理画面上で簡単にサイトを運営ができます。
デザインテンプレートが豊富
膨大な数のテーマ(テンプレート)が用意されていることも、WordPressの大きな魅力です。
テーマとは、特定のデザインやレイアウトを実現するためのコードのテンプレートのことで、HTMLやCSSなどプログラミングの知識がなくても、テーマの利用によって初心者でもプロ並みのサイトを作ることができます。
プラグインが豊富
プラグインとは、機能を追加するプログラムのことで、管理画面からボタン1つで簡単に追加することが可能です。プラグインの有効活用によって、問い合わせフォームを簡単に作れたり、各種SNSと簡単に連携が可能になったりと、WordPressに多彩な機能を備えられるようになります。
数多くの開発者や利用者がいる
WordPressは世界中で圧倒的なシェアを誇っているため、開発者や利用者がたくさんいることから、コミュニティも数多く存在します。とにかく情報が豊富で、WordPress関連の書籍やインターネット検索でWordPress関連の言葉を検索するとたくさんの情報がでてきます。
WordPressのデメリット
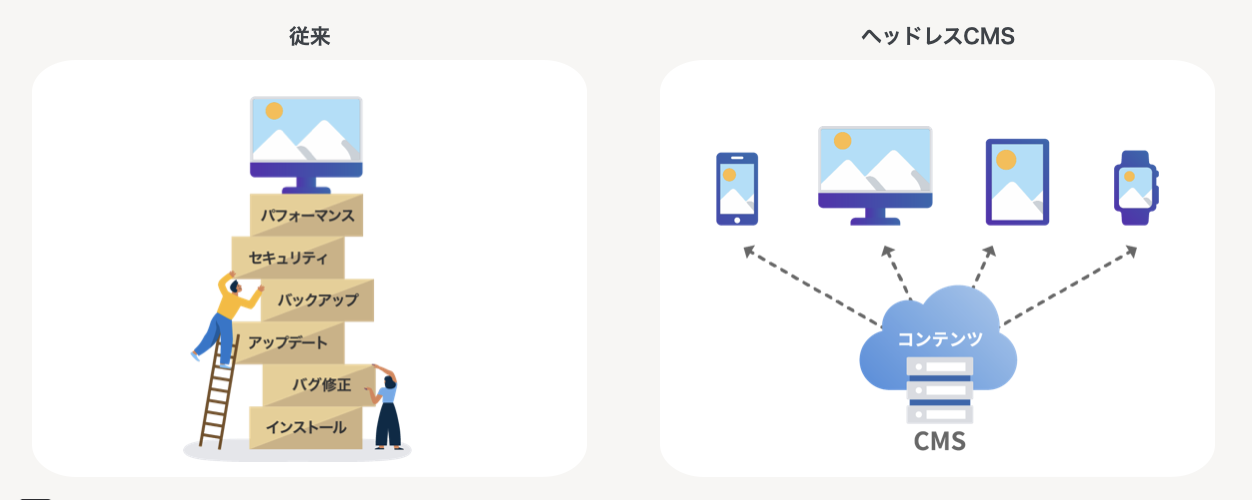
セキュリティの不安
WordPressはシェアが圧倒的に高い分、脆弱性を狙ったハッカーの攻撃の対象にもなりやすいのが一番のデメリットと言えます。脆弱性とは、セキュリティ上の欠陥のことで、攻撃されることで情報の漏えいや乗っ取り、ウイルスに感染する可能性が高くなります。
これらの問題に対応した形でアップデートが繰り返し行われていますが、完全に脆弱性がなくなるというわけではなく、個人情報などの重要な情報を取り扱う、企業や組織のWebサイトに導入する場合は対策が必要になります。
WordPressはプラグインが豊富で、ボタン1つで簡単に導入できることが特徴ですが、簡単に導入できる分、プラグインの脆弱性を突かれて、サイトの中身を改ざんされるケースなどもあります。また、複数のプラグインを導入することで、プラグイン同士が干渉し合い不具合の原因になることもあります。
メンテナンスコストがかかる
WordPressはプラグインやテーマを追加することで簡単にWebサイトが作成できますが、使い続けていくためには思った以上に手間がかかることがあります。
具体的には、
- WordPressのプラグイン・テーマのアップデート
- WordPressの動作環境(PHP・データベース)のアップデート
- WordPressの仕様変更
- Webサイトに関わる環境の変化
などです。
月々の利用料はかからないものの、これらに対応する時間が大幅にかかり、実はメンテナンスのコストがかなりかかってしまっているというケースがよくあります。
新しい技術との相性が悪い
フロントエンド開発技術は日々進化し、SEOに強く、自由なデザインが実現できる最先端な技術(Next.jsやAstroなど)が登場しています。WordPressは、10年以上前から使われている言わばレガシーシステムなため、そうした新しい技術との相性が悪く、開発者にとって、開発を行う際のボトルネックの要因になっています。
サポートがない
WordPressには企業による公式なサポートがなく、エラーやトラブルが起きた際に問い合わせできるサポートセンターが存在しません。コミュニティベースのサポートフォーラムで問い合わせることは可能ですが、タイムラグがあったり、すぐに解決に至らないケースもあります。
WordPressは利用者が多いため、インターネット検索で問題に対する解が掲載されていたり、関連書籍が多く存在するものの、サポートがないため原則は自己解決となります。
DXでヘッドレスCMSが推進される要因
昨今、企業のDX(デジタルトランスフォーメーション)対応で、ヘッドレスCMSの導入を検討する企業が増えてきた理由はなぜでしょうか?その理由はWordPressでの運用に課題を感じている企業が増加したためです。
WordPressは、先ほど述べた通り、世界で圧倒的なシェアを獲得している無料で提供されているCMSです。WordPress自体にブログとしての機能やページを更新するための仕組みが用意されていることや、テーマやプラグインが豊富にあることで、専門的な知識がなくてもWebサイトを作成しやすいため、個人のブログから企業サイトまで幅広く利用されています。
無料で気軽に使えることで人気のあるWordPressですが、運用を続ける中でメンテナンスコストや時間がかかる、セキュリティ面の懸念、新しい技術との相性の課題などが出てくることもあります。そのため、各企業が運用ニーズに応じてWordPressからヘッドレスCMSへの移行を検討するケースが増えています。
ヘッドレスCMSのメリットとデメリット
WordPressのメリット・デメリットや、DXでヘッドレスCMSが推進される理由を踏まえて、ヘッドレスCMSにもメリット・デメリットは存在するためその内容に関して詳しく解説していきます。
ヘッドレスCMSのメリット
マルチデバイスに対応できる
ヘッドレスCMSは「APIでコンテンツを提供する」という特徴があり、Webサイト、スマートフォンアプリ、デジタルサイネージなどどのようなプラットフォームにも活用でき、箇所に合わせて見せ方を最適化ができます。
一つの管理画面から一括更新出来るため、漏れや差異のない迅速な情報配信が実現できます。
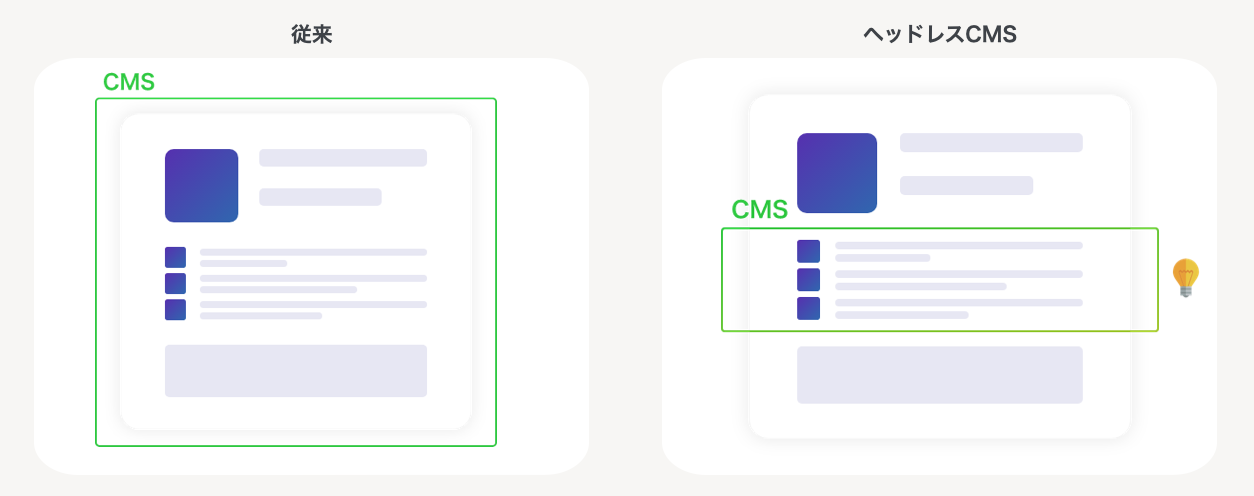
任意の箇所のみCMS化できる
通常のCMSでは、制作したWebサイトに後から「お知らせのページのみ」「製品情報ページのみ」にCMSを導入するといったことはできません。
ヘッドレスCMSを活用すれば、どんなWebサイトやアプリでも、後から部分的にCMS機能を使うことができるようになります。
管理画面の開発・インフラ管理のコストが抑えられる
ヘッドレスCMSは、システム編集用の管理画面が作れるため作成工数が大幅に削減できて、メインの開発に注力できます。また、クラウドサービスなのでインフラ管理が不要でサーバー管理・運用にかかるコスト削減につながります。
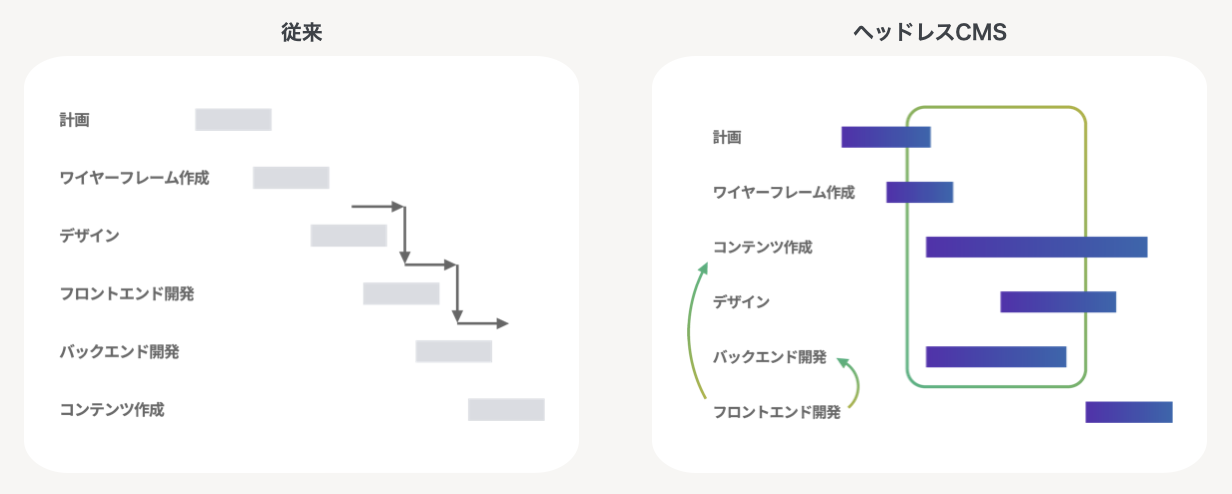
開発プロセスが圧倒的に効率化できる
従来の開発手法の場合、ワイヤーフレーム作成〜デザイン〜開発の一連の流れを終えてから、やっとコンテンツの作成となります。
ヘッドレスCMSは、表示画面(=フロントエンド)と裏側のシステム(=バックエンド)が独立しているため、アジャイル開発という手法で制作が行えます。
コンテンツはサイトが出来上がってから着手するという進め方ではなく、デザインや開発と並行して行うといったことが可能になり、プロジェクトを進める上でのプロセスの効率化や全体スケジュールの短縮にも繋がります。
デザインの改修が行いやすい
ヘッドレスCMSは表示画面(=フロントエンド)と裏側のシステム(=バックエンド)が独立しているため、表示画面(=フロントエンド)でシステム変更を行っても裏側のシステム(=バックエンド)には影響が出ません。
このため、デザイン改修の際も、裏側のシステム(=バックエンド)の仕様を考慮する必要がなく、改修したい時に自由に変更が行えます。
ヘッドレスCMSのデメリット
表示画面の開発が必要
ヘッドレスCMSを導入しただけではコンテンツを「表示する画面」がないため、別途、表示画面(=フロントエンド)の開発をする必要があります。
APIに関する知識の習得が必要
ヘッドレスCMSから表示画面(=フロントエンド)へコンテンツデータを表示する際には、APIを利用します。そのため、構築するエンジニアには最低限のAPIに関する知識が必要です。
まとめ
今、WordPressでの運用上の課題が見えてきたことや、DXによって素早い情報更新・マルチデバイス対応が求められることなどにより、ヘッドレスCMSのニーズが高まっています。WebサイトやアプリのCMS化をご検討の企業様は、選択肢の1つにヘッドレスCMSを含めてみてはいかがでしょうか。
とはいえ自社の体制や現状のシステムによって適切なCMSはさまざまです。各CMSの特徴を比較しながら、自社のサイト運営に最適なCMSのご利用をおすすめします。
▼ microCMSのサービス紹介資料
ヘッドレスCMSの特徴(メリット・デメリット)やご利用ニーズを解説した資料です。
▼ WordPress、Movable Typeとの比較資料
microCMS / WordPress / Movable Type の3つを比較した資料です。 使いやすさ、拡張性、外部サービスとの連携、セキュリティ、サポート、運用保守コストの6点で比較しています。




