ヘッドレスCMSとは?

コンテンツを表示する画面「ビュー」が無いCMS
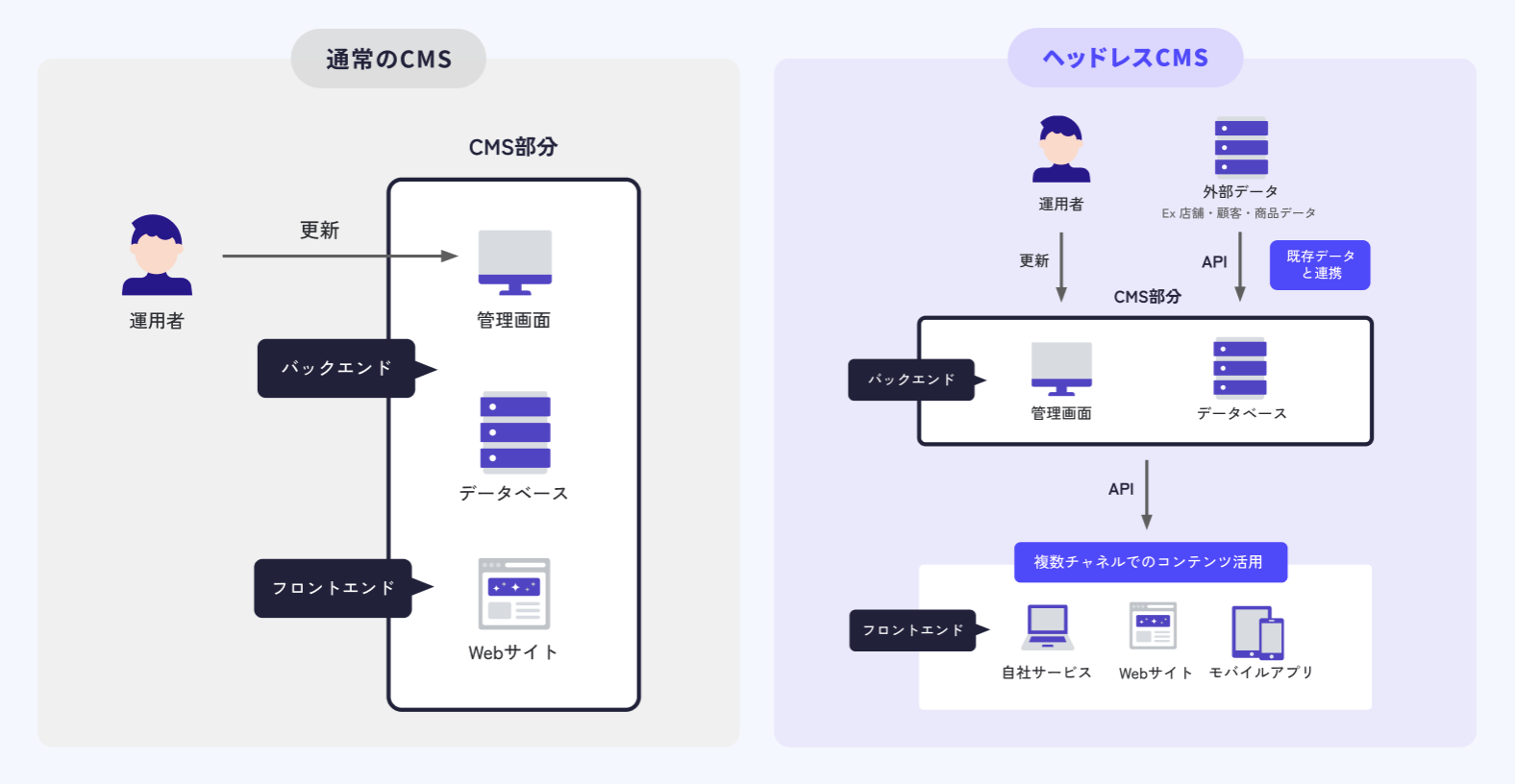
まず、ヘッドレスCMSの基本的な定義を明確にします。「ヘッド」とは、コンテンツを表示する画面、すなわち「ビュー」や「フロントエンド」を指します。
そもそもCMSとはContent Management Systemの略で、コンテンツ管理システムを指します。
従来のCMS(WordPressなど)が、コンテンツを管理する「バックエンド」と、コンテンツを表示する「フロントエンド」が一体化して構築されているのに対し、ヘッドレスCMSは、このフロントエンド(ヘッド)部分を持たないコンテンツ管理システムです。
APIを経由してコンテンツを配信する
ヘッドレスCMSは、コンテンツの管理(入稿)システムとビュー(表示画面)が完全に切り離されています。管理画面から入稿されたコンテンツは、データベースに保存され、API(Application Programming Interface)を通じて配信されます。
表示する側のWebサイトやスマートフォンアプリは、そのAPIを呼び出してコンテンツデータを取得し、各デバイスに最適化されたデザインで表示します。ビュー(フロントエンド)はCMSとは完全に独立しているため、自作する必要があります。
この仕組みから、ヘッドレスCMSは「入稿画面つきのAPI作成ツール」とも表現でき、実際の利用実態にも近いと言えるでしょう。この分離構造こそが、後述する「コンテンツ管理の柔軟性」と「開発の自由度」を両立させる鍵となります。
なぜ今ヘッドレスCMSが必要とされるのか?

ヘッドレスCMSは近年注目が高まっており、その背景には以下の3つの技術的・時代的な変化が関係しています。
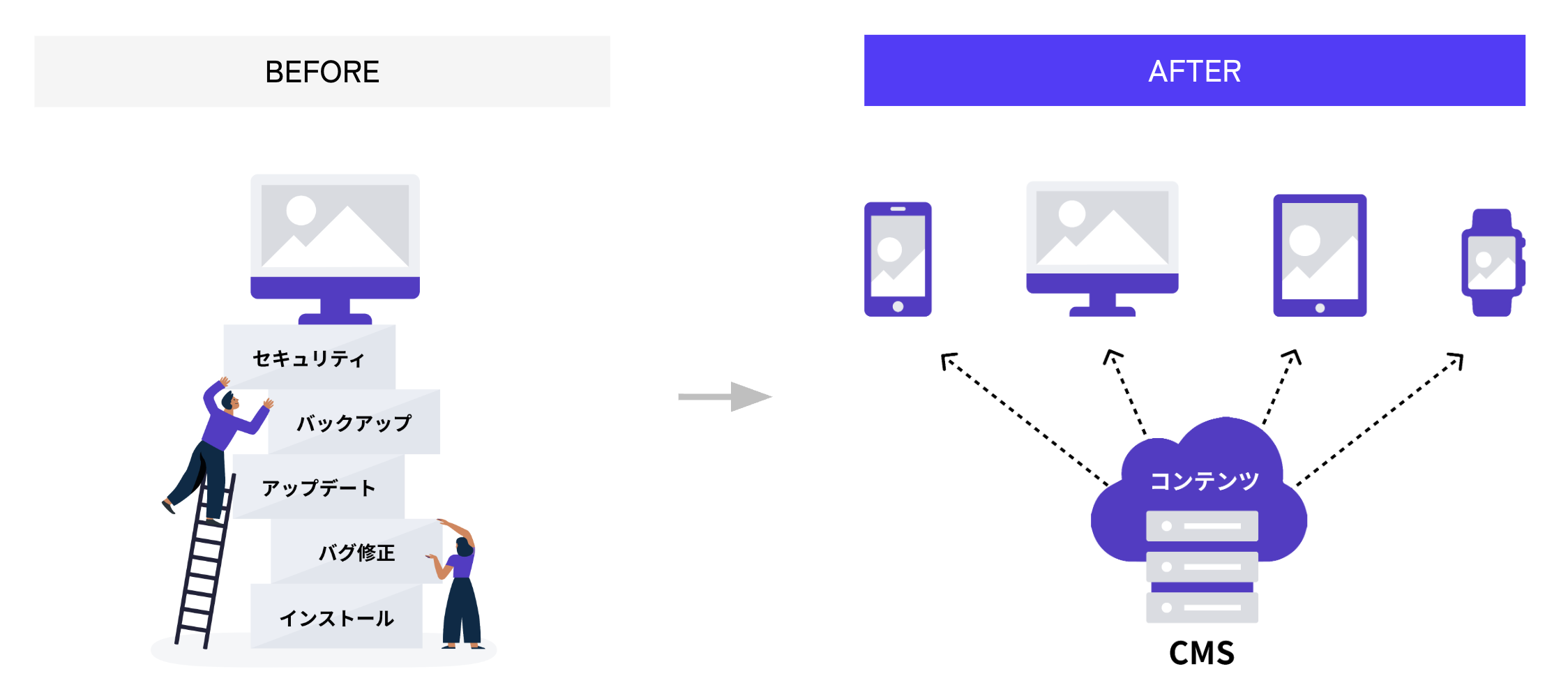
1. 従来型CMS(WordPress等)の運用における課題
セキュリティ脆弱性
本体やプラグイン、テーマに関するセキュリティ管理が必要で、適切な運用にはバージョン管理やパッチ適用が重要となるため、一定の運用コストがかかる場合があります。
パフォーマンスの問題
動的にページを生成する仕組み上、表示速度に限界があり、プラグインの多用がさらなる速度低下を招く可能性があります。
システム変更の制約
フロントエンドとバックエンドが一体化しているため、デザイン改修がバックエンドの仕様に制約されたり、逆にシステム変更がフロントエンドに意図しない影響を与えたりするリスクがあります。
2. マルチデバイス・チャネルの普及
コンテンツの配信先は、もはやWebサイトだけではありません。スマートフォンアプリ(iOS/Android)、IoT機器、スマートウォッチ、デジタルサイネージなど、チャネルは日々多様化しています。
従来のWebサイト専用CMSでは、これらの多様なチャネルにコンテンツを配信することが柔軟に行えない場合もありますが、APIベースでコンテンツを配信するヘッドレスCMSは、あらゆるデバイスやプラットフォームに対応できるため、マルチデバイス・チャネル戦略と非常に相性の良い仕組みとなっています。
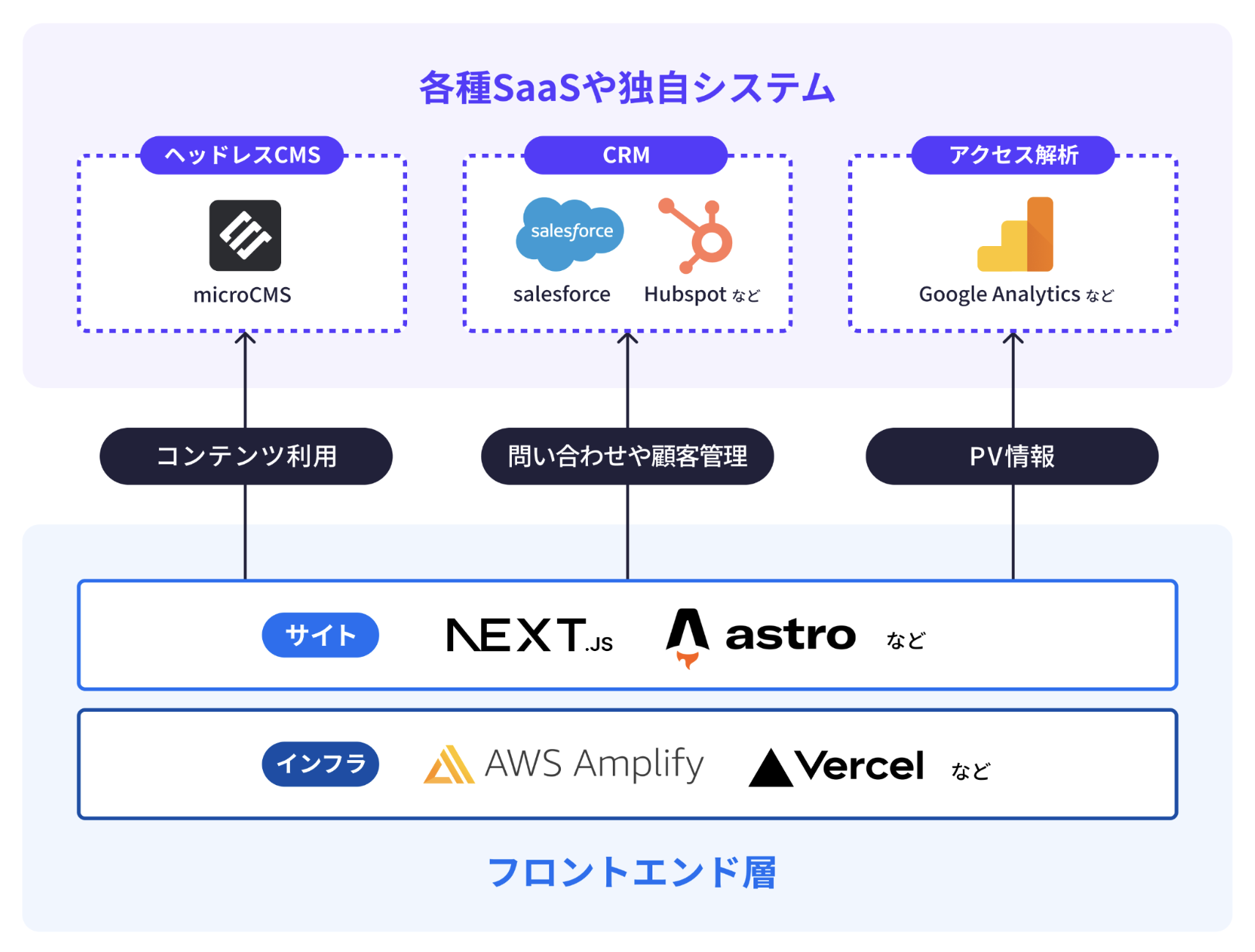
3. フロントエンド技術の進化とパフォーマンス要求の高まり
Next.js、Nuxt.js、Astroといった高機能なフレームワークが台頭し、Webサイトの表現力やUX(ユーザー体験)は飛躍的に向上しました。
同時に、Googleがページ表示速度を検索順位の一因として考慮するようになったことで、サイトパフォーマンスへの注目が高まりました。これらの高速なフレームワークと、Jamstackと呼ばれる静的サイト中心のアーキテクチャが普及する中で、その「API」部分を担うバックエンドとして、ヘッドレスCMSが有力な選択肢とみなされるようになりました。
ヘッドレスCMSのメリットは?
1. マルチデバイスに対応できる

ヘッドレスCMSの紹介でよく言われることですが、コンテンツをWeb、iOSアプリ、Androidアプリなど複数のデバイスに表示することが可能です。
例えばアプリ内にWebと同様のお知らせを配信したい場合、現状では専用のWebViewを作りアプリ内に表示しているケースが多いです。WebViewは一部のケースでパフォーマンスが低下することがあるため、画面を表示するのに時間がかかる場合もあります。スマホゲームなどで「お知らせ」の表示に時間がかかることで、ユーザー体験に影響が出るケースも見られます。
ヘッドレスCMSを使う場合はAPI経由でコンテンツを取得できるので、アプリのネイティブ機能でコンテンツを表示することができます。これにより画面表示でユーザーを待たせる可能性を抑えられる可能性があります。
2. フロントエンドの自由度が非常に高い

ビュー(表示画面)がCMSから完全に独立しているため、フロントエンドの開発に制約がありません。
Next.jsやAstroといった最新のフレームワークを自由に採用でき、パフォーマンスやUI/UXを追求したデザインが実現可能です。また、将来的にフロントエンド技術を刷新する際も、バックエンド(CMS)に影響を与えることなく実施できます。
3. パフォーマンスとUXの向上が可能に
ヘッドレスCMSは、静的サイトジェネレーター(SSG)などのレンダリング方式と非常に相性が良いです。従来のCMSのような動的なファイル生成処理を閲覧時に行わないため、サーバー処理が軽減され、Webサイトの表示速度が向上します。これは、ユーザー体験(UX)の向上とSEO評価の向上に寄与する可能性があります。
4. サイトを部分的にCMS化できる

厳密にはCMS化とは異なる場合もありますが、概要を伝える目的でこの表現を用いています。
通常、サイトの一部分のみに入稿機能をつけたいと思っても、それを実装するのはなかなか骨が折れる工数になります。例えば、会社のホームページをHTML・CSSで静的ページとして作成していたとします。そこで後から「お知らせ」機能を追加し、マーケティング担当が自由に入稿できるようにして欲しいという要望があった場合、WordPressなどの従来型のCMSではケースによっては再構築が必要になる場合があります。
しかしヘッドレスCMSを使えば、「お知らせ」部分のみをAPIから取得し、サイトに表示することができます。最小限の開発で部分的に入稿機能を付けることが可能というわけです。
※現在ではWordPress等でもAPI連携で部分導入が可能ですが、要件・チーム構成次第でヘッドレスCMSの方が実装しやすい場合もあります。
また、ブログやお知らせなどに限らず、編集頻度が高いサイトトップの文言だったり、設定ファイル的なものを返すAPIとして利用することもできます。
5. スキーマが完全に自由
基本的にCMSはメディア向けに作られているものがほとんどで、それ以外の形式のコンテンツの入出力に対しては最適化されていません。しかし、ヘッドレスCMSの場合は入稿フォーム自体をサービス上で作成します。入稿するものごとにリッチエディタや画像選択、URL入力フォームなど、最適なUIを用意することができます。
ヘッドレスCMSのデメリットは?
1. フロントエンド開発の専門知識と学習コストが必要である
フロントエンドの自由度が高まるというメリットとの裏返しになってしまいますが、ヘッドレスCMSを導入する場合、ビュー(表示画面)を自作する必要があるため、ある程度の技術的難易度が存在します。
例えばWebでの利用であればAPI経由で取得できるデータを、サーバーサイドならHTMLの構築・クライアントサイドならJavaScriptを使ったDOM構築などで利用する必要があります。
一方でNext.jsやAstroといったモダンフレームワークを習得していると、ヘッドレスCMSをより効果的に扱うことができるでしょう。
2. プレビュー表示の仕組みが複雑になる場合がある
例えばmicroCMSの下書き取得のためのパラメータのように、多くのヘッドレスCMSでは下書き情報を取得する機能自体は備わっています。一方でビューは完全に自作することから、こうしたパラメータをビュー側で受け取りプレビュー確認する方法を用意する必要があります。
現在ではそのために必要な実装は数行で済む場合が多く、一度実装してしまえば良いだけなので、エンジニアにとっても負担が少ない場合が多いです。
3. プラグインとして提供されていた細かい機能が備わっていない場合がある
ヘッドレスCMSは基本的にコンテンツの「配信」に特化しています。そのため、WordPressのプラグインで簡単に実現できたような「お問い合わせフォーム」や「認証機能」といった動的な機能は、別途外部ツールや追加の開発が必要になるケースがあります。細かい機能(例:パンくずリストの自動生成、関連記事一覧)についても同様に備わっていない場合があります。
microCMSではWordPressで利用される一部機能やプラグインをmicroCMSで実装する方法を紹介しています。
4. エンジニアと非エンジニアが扱う難しさ
一定規模以上の企業の場合、コンテンツを入稿するのはエンジニアではありません。しかし、サイトを作る段階ではAPIのスキーマ設定などはエンジニアが行う必要があります。
エンジニアが触る部分とコンテンツ入稿者が触る部分が混在していて、非エンジニアにとっては「操作方法がよく分からない」となりがちです。
この点に関しては、各ヘッドレスCMSサービスがユーザーの使いやすさを向上させるためにさまざまな機能を提供しています。
ちなみにmicroCMSでは権限管理機能を使って非エンジニアの管理画面からエンジニア向けメニューをすべて非表示にでき、シンプルな使い心地を実現しています。
ヘッドレスCMSの種類:SaaS型とセルフホスティング型
ヘッドレスCMSは、その提供形態によって大きく2種類に分類されます。
SaaS型
CMSの運用会社が、サーバーやデータベースを含めたシステム全体をクラウドサービス(SaaS)として提供する形式です。
Contentful、microCMS、Kurocoなどがこれに該当します。
メリットとしては、サーバー構築やメンテナンスが一切不要で、契約後すぐにCMSを利用開始できます。セキュリティ対策やアップデートもベンダー側で行われるため、運用負荷が低いのが特徴です。
一方デメリットとしては、月額(または年額)の利用料が発生します。カスタマイズ性もベンダーが提供する機能の範囲内に限定されます。
セルフホスティング型
オープンソースソフトウェア(OSS)などを、自社で用意したサーバーやデータベース環境にインストールして構築・運用する形式です。Strapiなどが代表的です。
メリットとしては、自社の要件に合わせて自由に環境をカスタマイズできます。ライセンス費用がかからない場合、インフラ費用のみで運用できる可能性があります。
一方デメリットとしては、高度な技術力を持つエンジニアが自社に必要です。環境構築、セキュリティ対策、アップデート対応など、すべての運用保守を自社で行う必要があり、その負荷とコストは高くなります。
ヘッドレスCMSが適しているケースと確認すべきポイントは?
ヘッドレスCMSを導入すべき具体的なケース
以下のようなニーズや課題を抱えている場合、ヘッドレスCMSの導入は有力な選択肢となります。
- Webサイトとスマートフォンアプリ(iOS/Android)でコンテンツを共通化・一元管理したい
- サイトの表示速度を高め、UXとSEO評価を最大化したい
- セキュリティ要件が非常に厳しく、セキュリティリスク低減や管理対象の最小化を図りたい
- フロントエンドの技術スタック(React, Vue等)を自由に選びたい、または最新の状態に保ちたい
- 既存サイトの「お知らせ」だけなど、特定の箇所だけCMSを部分的に導入したい
- WordPressにおけるアップデート対応やプラグイン管理、セキュリティ対策などの運用業務が負担だと感じている
導入前に確認すべき4つのポイント
導入を決定する前に、自社の状況を以下の4点で確認すると、導入までの意思決定がスムーズに進められます。
- 開発体制: フロントエンド開発(React, Vue, API連携)の知見を持つエンジニアが社内にいるか、または外部パートナーを確保できるか?
- 必要な機能: プレビュー、認証、フォームなど、コンテンツ配信以外に必要な動的機能を洗い出し、それをどう実現するか(外部連携か、CMSの機能か)?
- 運用体制: 実際のコンテンツ入稿者(非エンジニア)が、迷わずに使えるシンプルな管理画面を提供できるか?(権限管理など)
- 提供形態: 自社の技術力、予算、運用リソースに基づき、「SaaS型」と「セルフホスティング型」のどちらが最適か?
ヘッドレスCMSとレンダリング方式
なぜレンダリング方式が重要なのか?
レンダリング方式とは、ユーザーにコンテンツをどのように提供するか、つまりコンテンツをどのタイミングで生成し、どの場所でユーザーに配信するかを決定する手法です。この選択は、サイトのパフォーマンス、開発の難易度、ユーザー体験、SEOなどに大きな影響を与えます。
SSR(Server Side Rendering)

特徴
- SSR(サーバーサイドレンダリング)は、サーバー側でHTMLを生成する方法
- クライアントからのリクエストを受けたサーバーが、APIのリクエストなどを通じて必要なコンテンツを取得した後にHTMLを生成し、クライアントに返却する
- クライアントは、レンダリング済みのHTMLを受け取り、CSSやJavaScriptの読み込みを行い、ページを表示する
メリット
- リクエストごとにHTMLを生成するため、ページごとの動的な要素に対応できる
- サーバーでHTMLを生成してクライアントに送信するため、動的なデータ表示のラグがない
- サーバーサイドでHTMLが完全に生成されるため、クローラーがコンテンツを簡単に把握でき、SEOに有効
デメリット
- リクエストごとにHTMLを生成する必要があるため、サーバー側の負荷が高くなり、大量のアクセスがある場合はサーバーのスケーリングが必要になることがある
SSG(Static Site Generation)

特徴
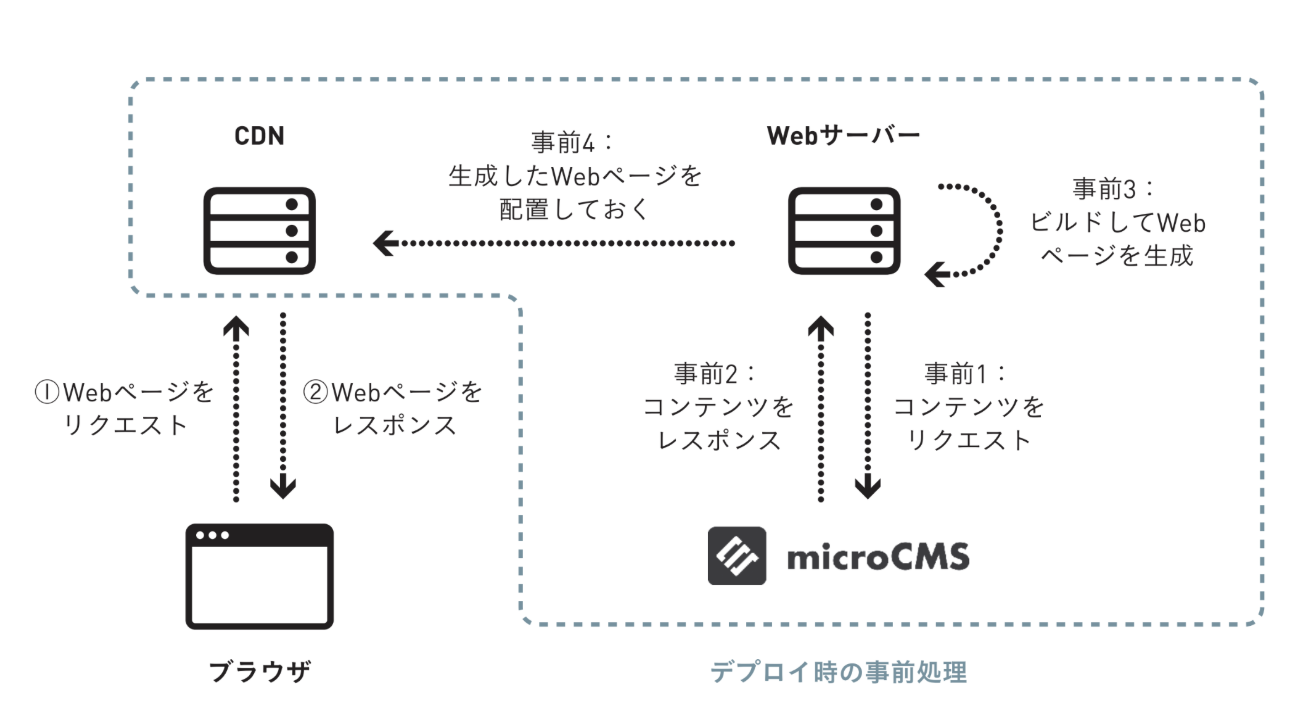
- SSG(スタティックサイトジェネレーション)は、事前に静的なHTMLを生成する方法
- SSGではコンテンツやテンプレートが更新された際に、ビルドプロセスを実行してすべてのページを事前に生成しておく
- それらの静的ファイルをホスティングサーバーにデプロイし、クライアントのリクエストに対してレスポンスする
- SSGの特性を活かすため、CDNに配置し配信することが一般的
メリット
- 静的ファイルを使用するため、サーバーからクライアントへの応答速度が速く、Webサイトのパフォーマンスが向上する
- 静的ファイルを生成するだけでデプロイできるため、デプロイが簡単で、サーバーに対する要求も低くなる
デメリット
- サイトのページ数が多い場合、すべてのページを生成するためにビルド時間が長くなることがある
- コンテンツの更新にはビルドプロセスが必要なため、リアルタイムなデータ更新が難しい(ただし、一部のデータはクライアントサイドで動的に取得することで対処できる)
- 静的ファイルを使用しているため、ユーザー認証や動的な機能の実装が制限される(ただし、JavaScriptやAPIを利用してクライアントサイドで動的機能を実現することができる)
CSR(Client Side Rendering)

特徴
- CSR(クライアントサイドレンダリング)は、JavaScriptを使用してWebページを動的に生成する方法
- CSRでは、まずサーバーから空のHTMLファイル、CSS、JavaScriptを取得する
- その後、APIサーバー(もしくはmicroCMSのようなヘッドレスCMSなど)から初期データを取得し、HTMLをレンダリングする
メリット
- ユーザーのUI操作に応じて、リアルタイムでデータを更新できる
- 静的HTMLとして運用しているサイトに対して組み込みやすい
- すでに構築済みのアプリケーションの中に部分的に組み込みやすい
デメリット
- 静的ファイルの読み込み後にデータを取得しに行くので、初期表示は早いものの、データの表示が遅くなる場合がある
- SEOに悪影響を及ぼす場合がある(検索エンジンのクローラーが、コンテンツを正確に認識できない可能性がある)
- OGPの正確な表示が難しい場合がある
- ブラウザでJavaScriptを無効にしているユーザーには正常に表示されない場合がある
- APIキーが秘匿できない(ただし、サーバーサイド経由でアクセスすることで回避できる場合もある)
ISR(Incremental Static Regeneration)

特徴
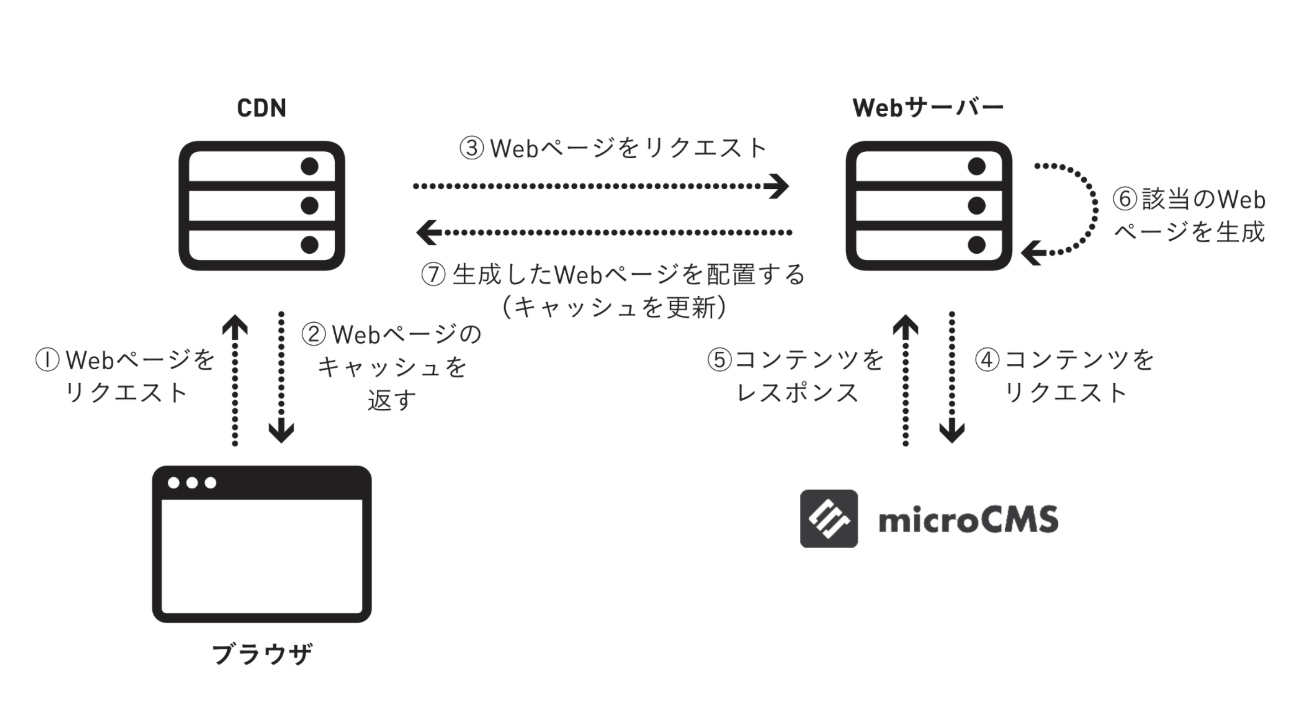
- ISR(インクリメンタルスタティックリジェネレーション)は、SSGとSSRの特徴を組み合わせたハイブリッドなレンダリング方式
- ISRではSSGのようにサイト全体を事前に構築するのではなく、必要なページを必要なタイミングで生成する
- 生成されたページはキャッシュされ、以降のリクエストでは静的なコンテンツとして提供される
- キャッシュには有効期限を指定でき、有効期限が過ぎた後にアクセスがあると、改めてページの再生成を行う。
- 現在ISRはNext.jsなどの一部のフレームワークでサポートされている
メリット
- 生成されたページはキャッシュされるため、次回以降のアクセス時に高速で提供できる
- すべてのページをコンテンツ公開時に生成する必要がなく、ビルド時間が大幅に短縮できる
- 指定された更新間隔でページが再生成されるため、頻繁に更新されるコンテンツにも対応できる
デメリット
- 初回アクセス時にページがオンデマンドで生成されるため、その際の表示速度が遅くなる可能性がある
- 指定された更新間隔でのみページが再生成されるため、リアルタイム性が必要な場合には制限がある
- 利用できるフレームワークとインフラが限られる
microCMSにおける実際の導入例
それでは日本製のヘッドレスCMSであるmicroCMSを使って試してみましょう。
お知らせ欄をヘッドレスCMSに置き換える例を考えてみます。
お知らせなので、次のような情報が必要になります。
- タイトル
- 本文
- 投稿時刻
- アイキャッチ画像
次に、これらの項目を入力するにはどんなフォームが適切なのかを考えてみましょう。
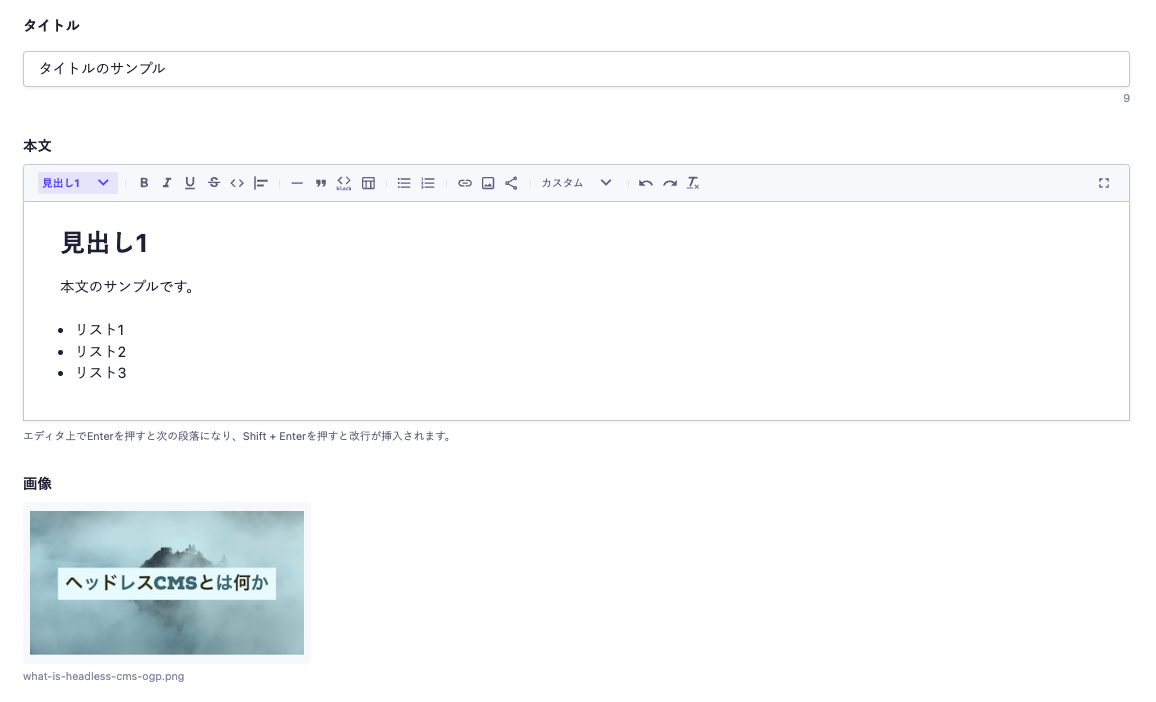
- タイトルはテキストフィールド(1行テキスト入力)
- 本文はテキストエリア(複数行のリッチエディタ)
- 投稿時刻はカレンダー選択
- アイキャッチ画像は画像選択
とすると、下記のような入力フォームが出来上がります。
この入力フォームに入力したデータはすぐさまAPIから取得することができます。
APIからは以下のようなレスポンスを得られます。
{
"id": "4uhmyaezg",
"createdAt": "2024-05-01T03:11:08.606Z",
"updatedAt": "2024-05-01T03:11:08.606Z",
"publishedAt": "2024-05-01T03:11:08.606Z",
"revisedAt": "2024-05-01T03:11:08.606Z",
"title": "タイトルのサンプル",
"body": "<h1 id=\"ha879678dfe\">見出し1</h1><p>本文のサンプルです。</p><ul><li>リスト1</li><li>リスト2</li><li>リスト3</li></ul>",
"image": {
"url": "https://images.microcms-assets.io/assets/6fc32287866446db88a03cea77cf60cd/a43dc2861071496abcdd1e1231dbda53/what-is-headless-cms-ogp.png",
"height": 630,
"width": 1200
}
}
このAPIをサーバサイドで呼び出し、HTMLを構築してクライアントに返しても良いですし、クライアントから呼び出してDOM操作をして表示しても良いでしょう。
まとめ
ヘッドレスCMSのイメージは掴めましたでしょうか?ここまでヘッドレスCMSとはビューの無いCMSであると説明してきましたが、入稿画面つきのAPI作成ツールと言った方がしっくり来るかもしれません。そう考えると利用用途の幅もさらに広がる可能性があります。
ヘッドレスCMSは、技術トレンドとしてだけでなく、Webサイト、スマートフォンアプリ、その他あらゆるデバイスが混在する現代において、コンテンツを柔軟かつ効率的に配信するためのスタンダードな構成の一つとして広まりつつあります。
気になった方は是非ヘッドレスCMSを試してみてください。(本ブログもmicroCMSで作られています)
▼ microCMSのサービス紹介資料
ヘッドレスCMSの特徴(メリット・デメリット)やご利用ニーズを解説した資料です。
▼ WordPress、Movable Typeとの比較資料
microCMS / WordPress / Movable Type の3つを比較した資料です。使いやすさ、拡張性、外部サービスとの連携、セキュリティ、サポート、運用保守コストの6点で比較しています。

.png?w=820&q=100)