こんにちは、柴田です。
今回はマーケティングの話です。表題についてまとめてみました。
スケールしないことをしよう
Y Combinatorの創始者であるPaul Grahamの有名な言葉です。
スタートアップのプロダクトは初期段階からスケールすべきではありません。
プロダクトマーケットフィット(PMF)を達成するまでは、ユーザー数が増えてもあまり意味がないからです。
サービスを作りました~~~って言ってSNSでバズったりしますが、バズることとサービスが成功することは全く別です。
むしろプロダクトが収益化が確認できるまで、ステルスで進めた方が良いとも言われます。
最初はとにかく改善
とにかくバケツの穴を塞ぎます。
初期の頃から使ってくれるユーザーの声を真摯に聞き、ひたすら改善を続けます。
プロダクトのKPIを定め、数値が改善されているのか定期的にチェックします。
しかしそもそもユーザー数が少なすぎては、KPI改善のチェックもしづらかったりします。
スケールするべきではないが、多少のユーザー数は必要というなんとも難しい話です。
継続率や課金率など割合で見れば人数が関係ないと言えますが、母数が100人における値と10人における値ではさすがに信憑性が変わってきます。
特にプロダクト初期なんて、ユーザー100人つかむのも大変なものです。
今週は10人登録されて、誰も課金してくれなかったから課金率0%。
今週は8人登録されて、なぜか2人課金してくれて課金率25%。
みたいなバラバラな数値が続きます。
これではKPIの計測にもなかなか難しいものがあります。
というわけで、数値を計測するためにもやはり多少のユーザー獲得は必要だという結論を得ました。
ユーザーを獲得するためには
ではどのようにユーザーを獲得すれば良いのでしょうか。
トラクションという本が非常に良書で、一読の価値ありです。
ここにはユーザー獲得するための19の方法が載っています。
- バイラルマーケティング
- PR
- 規格外PR
- SEM
- ソーシャル/ディスプレイ広告
- オフライン広告
- SEO
- コンテンツマーケティング
- メールマーケティング
- エンジニアリングの活用
- ブログ広告
- ビジネス開発(パートナーシップ構築)
- 営業
- アフィリエイトプログラム
- Webサイト、アプリストア、SNS
- 展示会
- オフラインイベント
- 講演
- コミュニティ構築
プロダクトによって、適する手法は変わってくるでしょう。
実際、microCMSでは全チャネルにおいて具体的にどんな手法があって、どれがコスパが良さそうかというのをブレストしました。
結果は・・・現在いろいろと仕込み中なのでお楽しみに!
そしてその中のひとつにコンテンツマーケティングがあります。
microCMSはヘッドレスCMSというジャンルのプロダクトで、まだまだ発展途上のものです。
なので、Web上に記事が多くなく、簡単に検索上位を取りやすいというのがコンテンツマーケティングを選択した一つの理由です。
また、コンテンツマーケティングは即効性はありませんが、長期的にユーザーを連れてきてくれる可能性を秘めています。
やろうと思えば簡単に取りかかることができるし、お金もそんなにかからないのでやり易いチャネルだと思いました。
今回の記事はそんなコンテンツマーケティングについての話です。(前置きがかなり長くなってしまいました)
コンテンツマーケティングとは
適切で価値あるコンテンツによってターゲットユーザーを引き寄せ、最終的に利益に結びつけるマーケティング手法です。
分かりやすいところで言えば、ブログもそのひとつです。
ブログといっても色々と種類があって、例えば会社のテックブログは魅力的な技術記事でエンジニアを引き寄せ、主に「採用」というゴールに結びつけるためのものです。
ユーザー数を増やすという観点で考えてみると、プロダクトのターゲット層に刺さるような価値ある記事を書くことでユーザーを引き寄せ、プロダクトに登録してもらうことがゴールとなります。
microCMSでいうと、例えばWeb制作会社にターゲットを絞り、それに見合ったコンテンツを作成する感じです。
Web制作会社が好みそうなジャンルということで、例えばフロントエンドにまつわる記事であればヒットしそうだなということを考えるわけです。
どうやってブログを作る?
今の時代、ブログは作る方法はいろいろあります。
Note、はてなブログ、Mediumなどいわゆるブログサービスを使うのもありですし、WordPressを作って自社作成するのもありです。
ヘッドレスCMSを用いたJamstack構成なんてのもあります。
microCMSはヘッドレスCMSなので、もちろんJamstack構成で作成しました。
(自社プロダクトのドッグフーディングも兼ねつつ)
Jamstackについてはこちらの記事で詳しく紹介しています。
https://blog.microcms.io/what-is-jamstack/
簡単に説明すると、完成物はCDNから静的ファイルを配信するだけなので非常に速く、安く、セキュアで、SEOも強い構成となります。
作成するためには開発が必要ですが、シングルページアプリケーション開発の経験のあるエンジニアであれば取っ付き易いと思います。
結果的にmicroCMSではこんなブログを運営しています。(本記事もその一記事です)
https://blog.microcms.io/
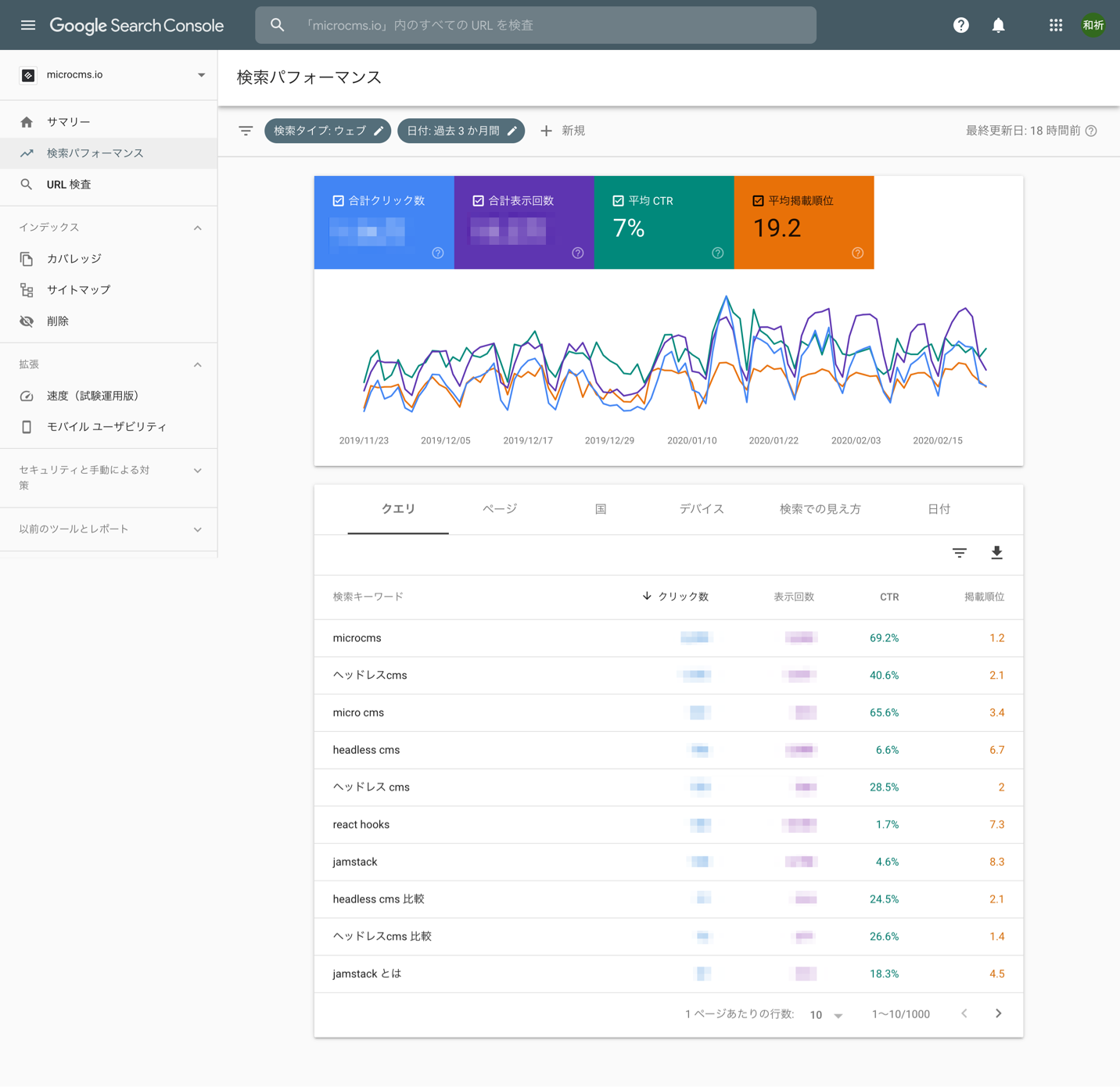
検索結果を分析する
実際に検索結果にどのように表示されるのかを確認するのにGoogle Search Consoleを使います。
グラフの下には検索クエリごとにクリック数、表示回数、CTR、掲載順位が確認できます。
とりあえず「microCMS」「ヘッドレスCMS」「Headless CMS」「Jamstack」あたりのキーワードは競合も少ないですし、押さえたいところです。
「react hooks」なんかも意外と良い数字を出してくれています。
クリック数=表示回数×CTR
となるため、極端に表示回数が多いけどCTRが少なめ、逆に表示回数はかなり少ないけどCTRが60%のものなどがあります。
一般的に抽象的なキーワードほど表示回数は多いが、CTRは少なくなり、ニッチなキーワードほど逆の動きになります。
最初は複数単語の検索で上位が取れるように狙い、徐々にマス向けのキーワードに侵略していくのが定石でしょうか。
どんなキーワードなら上位を取りやすそうか?かつ検索数が多そうか?あたりを考えながら作戦を立てつつ記事を書くのが重要です。
面白い結果をお見せしましょう。
CMSというキーワードでは正直歯が立ちませんが、CMSと別のキーワードを組み合わせることで上位を取ることができます。
まぁ狙って取ったわけではないんですがw
目的を忘れずに
これは自戒でもあるのですが、ブログを書く目的を見失ってはいけません。
何を目指してコンテンツマーケティングを行なっているのか、ということは常に念頭においておきましょう。
microCMSで言えば「KPIを計測するための継続的なユーザーの流入」というところです。
そして、もちろんそれと合わせてプロダクトの方の改善も忘れてはなりません。
あくまで主役はプロダクトなのですから。(プロダクトがメディア系の場合はそのまま集客が売り上げに直結しますが)
おまけ
なんだかんだ言ってもブログ書くのは正直大変です。
最初はやる気があってどんどん書けていたとしても、だんだん失速していってしまったりしますよね。
そんな時にオススメなのが、プロダクトがある場合はその更新情報を毎回ブログ記事にして発信することです。
ネタを考える必要もありませんし、自分が作った機能を紹介するだけなのでサクサク書くことができます。
microCMSでは、こんなフローを定めています。
- ユーザーから要望・フィードバックをもらう
- 優先順位づけし、ロードマップに載せる
- 機能をリリースする
- 更新情報ブログを書く
- Twitter、Facebookで周知する
- 要望をもらった人にお知らせする
開発、マーケティング、サポートを兼ねることが出来るのでオススメです。
ちなみに、一定のユーザー流入を得るために少額?(月10万円程度)での広告投下も意外と悪くなかったです。
特にプロダクト初期は広告を打つことである程度ニーズも測れるので、選択肢の一つとしてはアリです。
(ただし広告を打つことによるユーザー数の増加はプロダクトの成功とは全く関係がないので、あくまで計測したいKPIを意識した上で行いましょう)
おわりに
今回はプロダクト初期におけるコンテンツマーケティング観点でのお話でした。
参考になれば幸いです。
ブログ作成の際はぜひmicroCMSによるJamstack構成も試してみてくださいね!
-----
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式Twitter、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします




.png?w=820)