こんにちは、カスタマーエンジニアの下津曲です。
私たちが日々カスタマーサポートや商談の対応をするなかでよく話題に上がるのが、コンテンツの移行方法についてです。
とりわけ、その他のCMSで管理されている大量のコンテンツをどのようにmicroCMSに登録するか?ということが、CMSの移行においてハードルとなっており、頭を悩ませる種となっているケースが少なくありません。
microCMSではコンテンツの登録方法として、コンテンツ編集画面から入稿する以外にも大きく2つの方法があります。
今回は、それらの方法の特徴を比較しながらまとめてみたいと思います。
※本記事は「リスト形式」のAPIを対象としています。「オブジェクト形式」のAPIについては、以下の方法はご利用いただけませんのでご注意ください。
microCMSに大量コンテンツを登録する方法
1. CSVインポート
CSVファイルを元に、コンテンツを一括で登録する方法です。
管理画面に直接CSVファイルをアップロードし、ワンクリックでお手軽にインポートができるのが最大の特徴です。
機能の詳細については、microCMS公式ドキュメント「コンテンツのCSVインポート」をご覧ください。
必要なもの
- 元となるCSVファイル
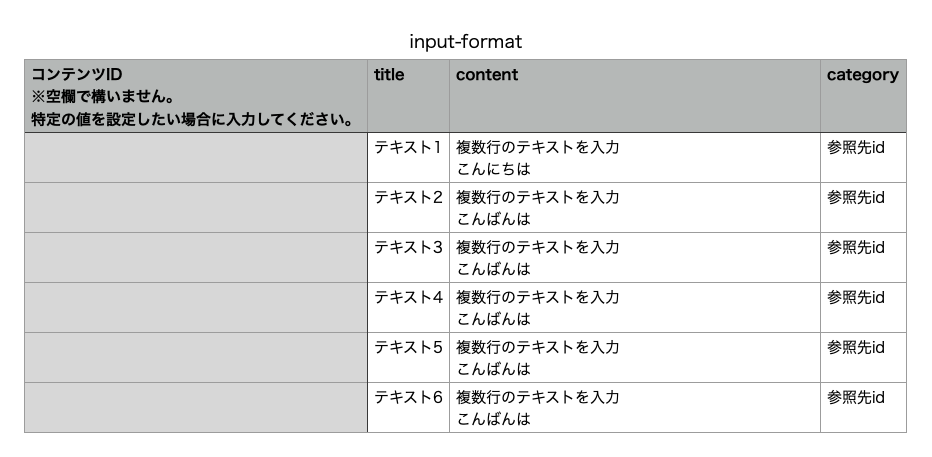
以下は、実際にmicroCMSの管理画面からダウンロードできるCSVファイルのフォーマットです。
その他の特徴
- スクリプト等なしで、CSVファイルのみで登録ができる(実行時は非エンジニアでも対応可能)
- 一度に登録できるコンテンツ数に上限がある(※1)
- インポート時にコンテンツの公開状態を選べる(※2)
備考
(※1)ご利用プランによって上限値は異なります。
(※2)CSVに含まれるすべてのコンテンツに対して一括で適用される設定です。個別のコンテンツごとに公開状態を指定することはできません。
2. WRITE API(POST / PUT)
WRITE API(POST / PUT)リクエストを送信し、コンテンツを登録する方法です。
プログラマブルにコンテンツを登録できるので、他のシステムとの連携や、自動的なワークフローへの組み込みが可能な点が特徴となります。
機能の詳細については、以下のmicroCMS公式ドキュメントをご覧ください。
両者の主な違いとしては、PUTリクエストではコンテンツIDを指定して登録が可能、という点が挙げられます。
必要なもの
- リクエストのためのスクリプト
以下は、JavaScriptでPOSTリクエストを送る場合のスクリプトのサンプルです。そのままローカルのNode.js実行環境で実行できるものをイメージしています。
※POSTリクエストが送信できるものであれば、どんな言語でもご利用いただけます。
const axios = require('axios')
const endpoint = 'https://some-service.microcms.io/api/v1/sample'
const apiKey = 'xxxxxxxx'
// 別途JSONファイルなどを読み込むなどして用意してもOK
const data = [{ title: 'テキスト1' }, { title: 'テキスト2' }]
// 1秒あたりの最大リクエスト数
const requestsPerSecond = 5
const delayBetweenRequests = 1000 / requestsPerSecond
function delay(ms) {
return new Promise((resolve) => setTimeout(resolve, ms))
}
async function postData(content) {
try {
const response = await axios.post(endpoint, content, {
headers: {
'Content-Type': 'application/json; charset=utf-8',
'X-MICROCMS-API-KEY': apiKey,
},
})
console.log('Successfully posted:', response.data)
} catch (error) {
console.error('Error posting data:', error.message)
}
}
async function postAllData() {
for (const item of data) {
await postData(item)
await delay(delayBetweenRequests)
}
}
postAllData()その他の特徴
- スクリプトが必要なため、エンジニアの対応工数がかかる
- 一度に登録できるコンテンツ数に上限がない(※1)
- クエリを付与することで公開状態を選べる(※2)
備考
(※1)秒間5回までの呼び出し回数制限がございます。詳細は「制限事項/注意事項」をご覧ください。
(※2)個別のコンテンツごとに公開状態を指定できます。
共通の注意事項
- サービスに登録できるコンテンツ数を超えて登録は不可能です。
CSVインポート vs WRITE API
上記のそれぞれの登録方法の特徴を以下の表にまとめました。
使い分けのヒント
「既にコンテンツがある状態でもCSVインポートが利用可能に」「CSVインポートが拡張フィールド、メディアを扱うフィールド、カスタムフィールドと繰り返しフィールドに対応」などのアップデートにより、CSVインポートとWRITE APIの差は以前よりも小さくなりました。
そのような中で、以下のようなポイントが登録方法を選ぶ際の判断材料になるかと思います。
- エンジニアに依頼せずに運用したいかどうか
- 現在利用しているプラン
- 個別のコンテンツごとに公開ステータス(下書き or 公開)を設定したいかどうか
さいごに
microCMSに大量コンテンツを登録する方法として、CSVインポートとWRITE APIのそれぞれについてまとめてみました。
登録時のコンテンツのステータスに関する制約や利用可能なフィールドの違いなどがございますので、用途に応じて使い分けしていただければと思います。



