Jamstackとは?
Jamstackとは、JavaScript、API、Markupの3つの技術要素により構成される、WebサイトやWebアプリケーションの構築手法のことを指しています。
この「Jamstack」という単語はアメリカの企業であるウェブサイト管理サービスを運用するNetlify社によって定義されました。
Jamstack公式サイト
https://jamstack.org/
もともと、Jamstackとは下記のエンジニア向け単語の頭文字を取ってつけられたシステム構成(=Stack)でした。
- JavaScriptのJ - プログラミング言語です
- APIのA - データをやりとりするための仕組みです
- MarkupのM - おおまかにはウェブページを表示するためのHTMLのことを指します
「もともと」と述べている理由として、現在はこの考え方が少し拡張されており特に定義上はJavaScriptとAPIは必須ではなくなりました。こうした考え方の変更は2019年12月ごろに行われ、それまでJAMStackと先頭が大文字だったものもこのタイミングでJamstackと2文字目以降は小文字へと変更となっています。(本記事でも最新の表記を採用しています)
少し話が難しくなりましたが、実際にJamstackとはどんなことを行うものなのか、詳しく見ていきましょう。
Jamstackでないサイトの作り方
Jamstackのご説明に入る前に、まずはこれまで一般的だったウェブサイトの作り方をおさらいしておきましょう。
大きくは2種類、サーバーサイドでウェブページを作る方法とクライアントサイドでウェブページを作る方法が多く採用されてきました。
サーバーサイドでウェブページを作る
サーバーサイドでウェブページを作る方法をServer Side Rendering(SSR、サーバーサイドレンダリング)と呼びます。
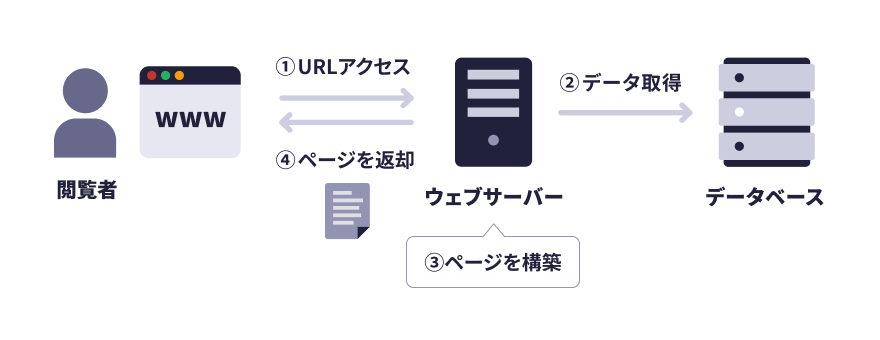
この方式について図で整理してみましょう。
- 閲覧者がURLにアクセスする(①)
- ブラウザからリクエストを受け取ったウェブサーバーはデータを取得しつつページを構築する(②〜③)
- ウェブサーバーはページをブラウザに返却し、ページが閲覧できる状態となる(④)
Server Side Renderingの場合、構成要素は比較的少なく処理の流れは単純です。
クライアントサイドでウェブページを作る
クライアントサイドでウェブページを作る方法をClient Side Rendering(CSR、クライアントレンダリング)と呼びます。
こちらはサーバーサイドで作ることに対してクライアントサイド、つまり閲覧者のPCやスマホ内のブラウザでページを作る方法です。
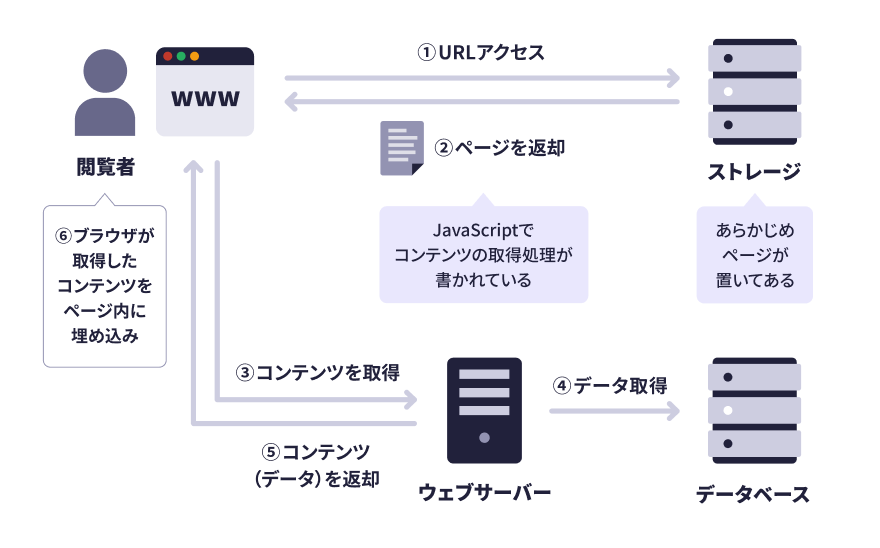
- 閲覧者がURLにアクセスする(①)
- HTML(+CSSや画像、JavaScriptファイル)が返却される(②)
- ブラウザはページ内に記述されたJavaScriptコードを実行して、ウェブサーバーにコンテンツを取りに行く(③)
- ブラウザからリクエストを受け取ったウェブサーバーはデータベースからデータを取得する(④)
- ウェブサーバーはデータをブラウザに返却する(⑤)※ここでいうデータは多くの場合JSONという形式となります
- ブラウザはページ内に記述されたJavaScriptコードを実行して、取得したデータを画面内に表示する(⑥)
Jamstackを理解するためにこの時点で特に抑えておきたいのは②の部分です。
こちらのページ返却ではサーバーによる処理は一切実行されておらず、既にファイル置き場であるストレージに置いてあるHTMLファイルなどを取得するだけです。
この方式は、実際の業務においてはSPA(Single Page Application)と呼ばれる構成を採用することも多いので理解しておきましょう。
呼び方がどちらであってもクライアントサイドでページを作ることに変わりはありません。
Jamstackではないシステム構成にはどのような課題があるのか?
既存の方法としてサーバーサイドとクライアントサイドそれぞれでのウェブページ作成の流れを整理しました。Jamstackはこれらの方式に存在する課題を解決するために考えられた新しいアプローチのシステム構成です。
その課題とはウェブサーバーが必要になることです。
ページを提供するためにウェブサーバーが存在することは一見当たり前に思えてしまいます。しかし、実際にはウェブサーバーによって様々な問題点やコストがかかっているのです。
ウェブサーバー停止の影響が大きい
既存の方式の場合、アクセスの度にウェブサーバーが毎回処理を行う必要があるため、仮にウェブサーバーが停止してしまうと利用者にページを提供できなくなってしまいます。
これによって厳密なウェブサーバーの運用が必要となり、サーバー監視やトラブル時の対応のための体制作りなど、保守のためのコストが多くかかってしまいます。
大量のアクセスへの対応に弱い
ウェブサーバー1つあたりの処理能力は基本的にはあらかじめ定まっています。わかりやすく言うと「サーバー1台で1秒あたり100回まではリクエストに対応できます」といった形です。ではこの処理能力を超えたアクセスが来てしまった場合はどうなるでしょうか?
何も対応しない場合は処理能力を超えているため、ウェブサーバーはページやデータを返却することができません。閲覧者はエラーページや何も表示されていない真っ白なページを見ることになってしまいます。テレビに取り上げられたお店や会社のホームページが落ちているケースは基本的にはこの状況ですね。
次に大量のアクセスに対して対応を行う場合です。大きく2つ、ひとつはサーバーの台数を増やす方法、もうひとつはサーバーのスペックを上げる方法があります。これらによって大量のアクセス自体には対応できますが、サーバー運用のための費用がかなり高くなってしまう点や大量のアクセスを検知して対応を行う作業コストなどいくつかの課題は残ります。
セキュリティへの懸念
ウェブの世界では脆弱性(ぜいじゃくせい)という言葉がよく使われます。脆弱性とは不正なアクセスや利用方法によってシステムに損失を与えたり情報を漏洩させるなどの欠陥がある状態のことを指します。
脆弱性を露見させるための一つの方法としてウェブサーバーが行う処理の穴をつく必要があります。従来の方式の場合、利用者からウェブサーバーに直接アクセスしているため、攻撃者視点では処理の穴を突くための窓口がそのまま晒されていることになります。
脆弱性への高度な対応というのは非常に重要かつコストがかかります。ウェブサーバーが見えるところに配置されている従来の方式ではこうした対応が常に必須かつ最優先と考えるべきでしょう。
Jamstackなサイトの作り方
従来の方式の問題点について整理してきました。それではいよいよJamstackに進みます。ひとことでまとめると、Jamstackとはウェブサーバーを存在させずにサイトを運用する構成です。Jamstackには準備と配信という大きく2つの段階が存在します。
Jamstack構成:準備編

最初は準備を見ていきましょう。
Jamstackではウェブサーバーを使わない、と説明しましたが実は準備の段階においては多くの場合データの取得のためにウェブサーバーを使用します。このウェブサーバーにあたるものとしてAPIベースであるmicroCMSのようなクラウドサービスは非常によくマッチしていますので、その点も押さえておきましょう。
具体的に手順を整理していきます。
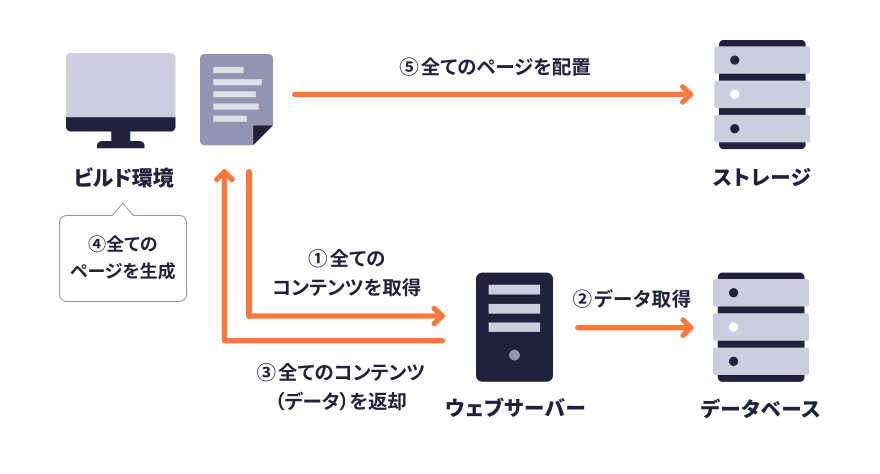
まず、Jamstackにおける準備の目的はページを全て生成しストレージにそのページを配置することです。これを実現するための流れは以下のようになります。
- ビルド環境がウェブサーバーより全てのコンテンツ(データ)を取得する(①〜③)
- 全てのコンテンツ(データ)を受け取ったらページの生成処理を開始する(④)
- 全てのページができあがったらストレージに配置する(⑤)
これで準備は完了です。(ちなみにこのフローは自動化できますので、基本的には人の手は介在せずに実施できます)従来の方式と明らかに違う点は事前にデータを取得し、ページを生成・配置する点です。事前に、ということでこういった処理はPre-Rendringと呼ばれます。この時点では「閲覧者」を意識することは一切ありません。
Jamstack構成:配信編

準備が終わったので次にページを配信する際のことを考えます。こちらもまずは図を確認しましょう。
ご覧いただいてわかる通りとてもシンプルです!閲覧者がURLにアクセスすると(①)既に生成してあるページが返却される(②)、たったこれだけです。既にページはできあがっているため配信時にウェブサーバーが登場することは一切ありません。
なお、実際には返却されたページ内にClient Side Renderingのための処理が書かれている場合も多いです。この場合でも基本的な構成が上記に沿ったものであればJamstack構成であると考えて構いません。ちなみにここでのClient Side Renderingには以下のようなものがあげられるでしょう。
- ページ遷移を早くするためのDOM操作(HTML編集)やプリフェッチ(事前取得)処理
- このブログでも採用しているためページ遷移がとても早いです!
- 検索や個人へのおすすめなど動的に定まる内容を取得・表示する処理
このようにJamstackではあらかじめページを全て生成しておくことで、ウェブサーバーに一切依存せずページを配信できるようになります。また、構成として非常にシンプルなためページ配信の際にはCDNと呼ばれる大量アクセスに強いかつページを素早く表示させる仕組みを導入することもとても簡単です。
システム構成をJamstackにするメリットとは?
Jamstackという構成についてご説明いたしました。さきほど挙げた従来の方式による問題点が解決されているかを整理します。
Jamstackはウェブサーバー停止の影響を受けない
Jamstackではウェブサーバーが存在していたとしても、使用するのは準備段階のみです。配信時にはウェブサーバーは必要なく、例え停止してしまったとしても生成に失敗するのみです。(この場合は配置処理を行わないため既に配信しているサイトへの影響も一切ありません)これにより、サーバー監視や停止時のダウンタイム対応の負担が軽減される可能性があります。
また、従来はサーバーが処理を行うのはアクセスの度だったのに対しJamstackでは生成処理を行う時のみです。これにより特にアクセス回数の多いサイトほどウェブサーバーの性能や台数を抑えることができ、サーバー運用コスト面で大きな利点が出てきます。事例としてはサーバー運用コストが従来に比べて数百分の1になるケースなども出てきています。
Jamstackは大量のアクセスに強い
従来の方式と違いJamstackでは生成済みのページを何の処理も挟まずにそのまま返却します。これによりアクセスに対する負荷そのものがほぼ存在しないため、大量のアクセスに非常に強い構成となります。
実数で確認してみましょう。例えばJamstack構成でよく使われるCloudFrontは、標準で1秒あたり25万アクセスに対応できるとされています。これだけの対応範囲があれば例えテレビで取り上げられてもほとんど問題は起きないでしょう。
Jamstackは比較的安全で運用コストが軽減される
Jamstack構成では閲覧者から見るとウェブサーバーが存在していません。攻撃の糸口となる対象が見つからないことで、安全性を保つことが比較的容易になります。ビジネスにおいて最重要であるセキュリティを仕組みで守ることができ、リソースやコスト面でとても有利に働くでしょう。
こんな場面で使えます
Jamstack構成が特によく使われるのは以下のようなサイトやページです。
- メディアサイト
- コーポレートサイト
- サービス紹介ページ
- ブログ
- ポートフォリオサイト
- ECサイトの一部
これらの共通事項として、閲覧者によらずにほぼ同一の内容を表示しているという点です。これはJamstackがあらかじめページを生成しておくという仕組みのため非常にJamstack向きのサイト/ページと考えて良いでしょう。
一方で例えばFacebookやTwitterのようなログインをして一人ひとり異なるコンテンツを表示する場合にはJamstackは不向きです。事前に決まったページを生成することができず、アクセスがされた時点でほぼ全ての表示コンテンツが定まるためです。
適材適所を見極めつつ、Jamstackの利用を検討いただければと思います。
おわりに
本記事ではJamstackとはどんなものか解説をしてきました。個人的な感想ですが、これまでは当たり前だった「ウェブサーバーが必要であるために起きている課題」がJamstackのもとでは解決に向けてきれいに体系化されていると感じました。特に2020年代に入ってからはNext.jsやAstroなどJamstackを実現する静的サイトジェネレータと呼ばれるツール群も大きく改善が進んでいます。microCMSとの相性も非常に良いので、microCMSを利用したJamstack構成が気になる方は是非お問い合わせください!





