こんにちは、しょうみゆです。
みなさんはお問い合わせフォームをどのように実装していますか?
最近では無料のフォームサービスがたくさん増えてきましたが、microCMSでもPOST APIを使用すれば外部のフォームサービスを使用しなくても管理画面ひとつで完結させることができるのでおすすめです。
今回はmicroCMSでお問い合わせ機能を実装しながら、Zapierと連携して通知機能を強化する方法をご紹介します。
microCMSでの設定
APIの作成
まずはmicroCMSでお問い合わせを受け取るための新しいAPIを作成します。
API名は『お問い合わせ』、エンドポイントは『contact』としました。
APIの型はリスト形式を選びます。
APIスキーマは下記のようにしました。
要件に合わせてお好みで追加してください。
完了を押してAPIの作成は完了です。
APIキーの作成
APIキーを作成します。
※2021年10月25日以前に作成したプロジェクトに実装する場合は、APIキーのリニューアルにより仕様が変更になっているのでご注意ください。
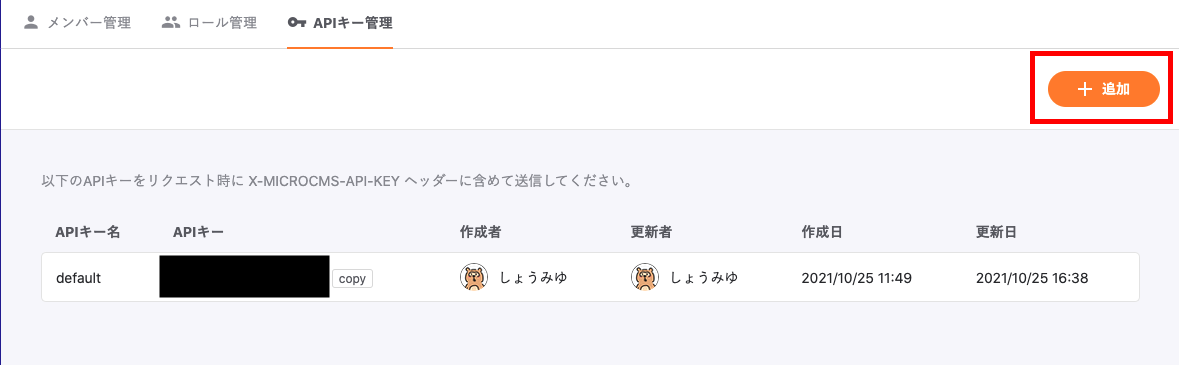
サービス名横の歯車マーク > APIキーで追加します。
GETとPOSTでAPIキーを分けることでセキュリティーをより高めることができます。
※APIキーを複数作成するにはStandardプラン以降のご利用が必要です。
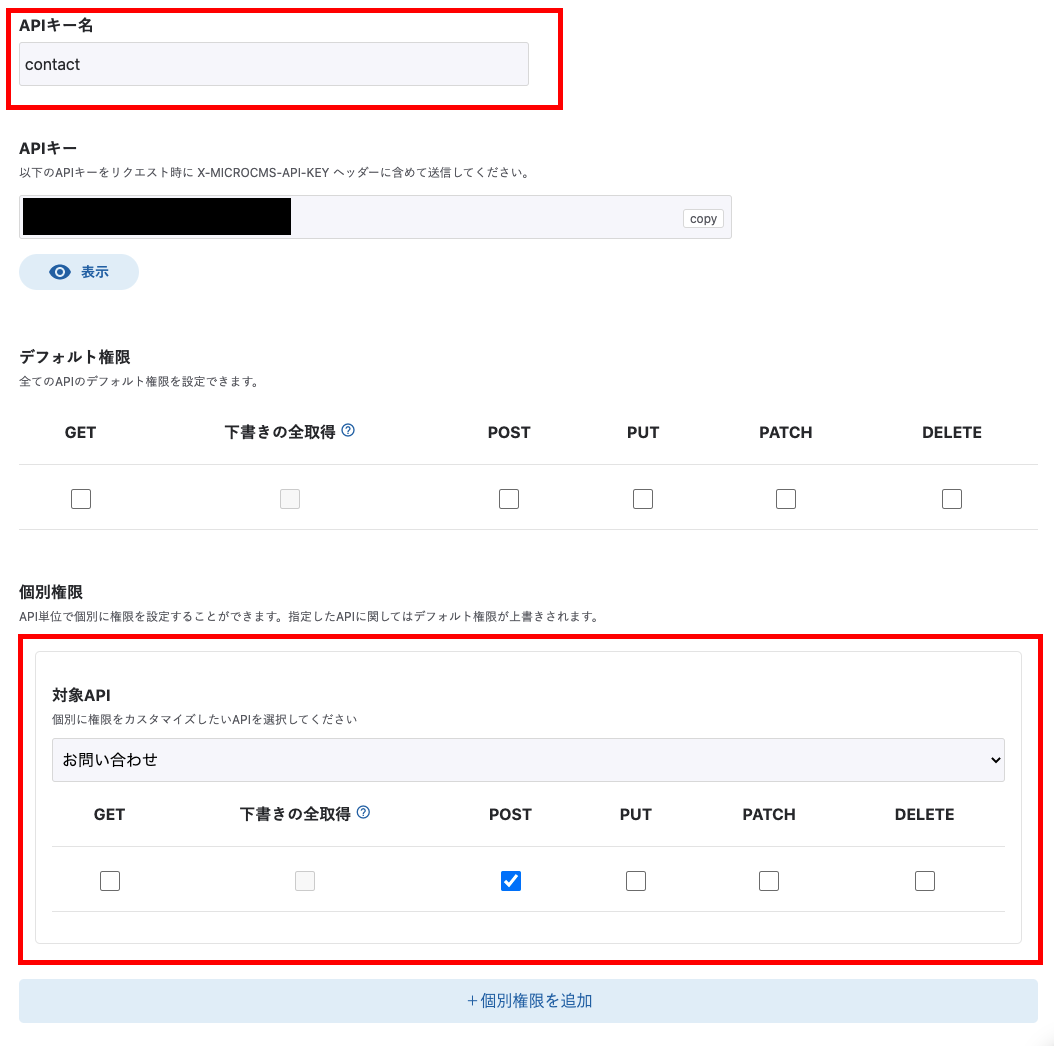
名前を決め、個別権限のお問い合わせのみPOSTを許可します。
デフォルト権限でチェックを入れてしまうと、他のAPIもエンドポイントさえ分かってしまえばPOSTできるようになってしまいますのでご注意ください。
APIキーは後ほど使用するので控えておきましょう。
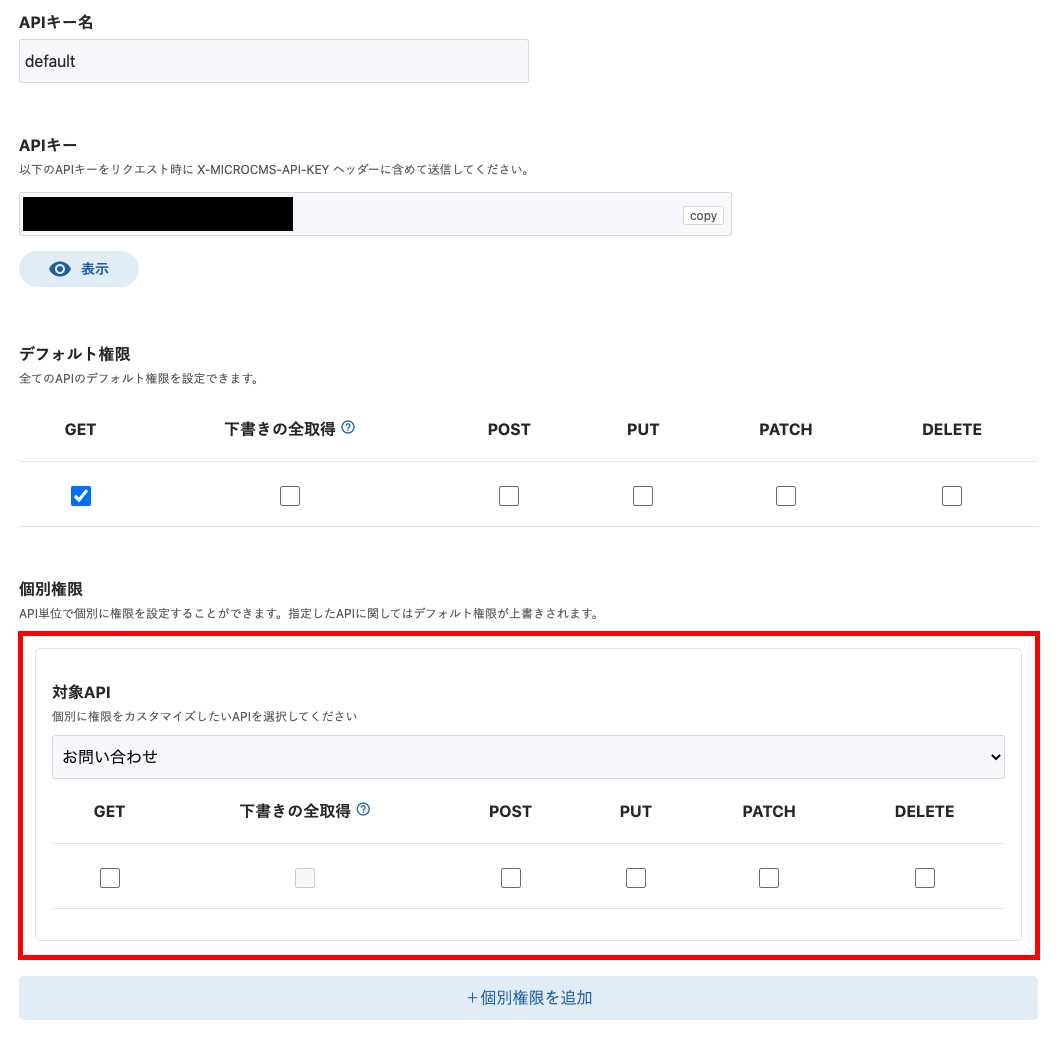
デフォルトのAPIも編集します。
お問い合わせの個別権限を追加して、GETのチェックを外します。
これでAPIの設定は完了です。
Nuxtでフォームを作成
ベースとなるお問い合わせフォームを作成します。今回はバリデーションなどは行わない簡易的なフォームを作成します。
また、CSSも省略します。
pages/contact/index.vue を作成して、下記のように記述します。
// pages/contact/index.vue
<template>
<div>
<form>
<dl>
<dd><label for="subject">件名</label></dd>
<dt>
<input
id="subject"
v-model="postData.subject"
name="subject"
type="text"
/>
</dt>
</dl>
<dl>
<dd><label for="name">お名前</label></dd>
<dt>
<input
id="name"
v-model="postData.name"
name="name"
type="text"
/>
</dt>
</dl>
<dl>
<dd><label for="message">お問い合わせ内容</label></dd>
<dt>
<textarea id="message" v-model="postData.message" name="message" />
</dt>
</dl>
<button type="submit">送信する</button>
</form>
</div>
</template>
<script>
export default {
data() {
return {
postData: {
subject: '',
name: '',
message: '',
},
}
},
}
</script>
ここにhandleSubmit()という関数を作成してaxiosを使用してPOST送信します。
axios.post()の送信先はご自身の管理画面のエンドポイントを指定します。
分かりやすくエンドポイントとAPI-KEYを直書きしていますが、.env等で管理すると良いでしょう。
<script>
import axios from 'axios'
export default {
data() {
return {
postData: {
subject: '',
name: '',
message: '',
},
}
},
// 追加
methods: {
async handleSubmit() {
await axios.post('https://xxxx.microcms.io/api/v1/contact', this.postData, {
headers: {
'Content-Type': 'application/json',
'X-MICROCMS-API-KEY': 'yourapikey', // 作成したAPI-KEY
},
})
},
},
}
</script>
作成した関数を送信ボタンに追加します。
<template>
<div>
<form>
<!-- 省略 -->
<button type="submit" @click="handleSubmit">送信する</button>
</form>
</div>
</template>
これで入力して送信ボタンを押すとmicroCMSの管理画面にデータが送信されているはずです。
Zapierと連携して通知を受け取る
Zapierはタスク自動化ツールで、TwitterなどのSNSやGmailなどの主要なWebサービスとの連携を可能にするサービスです。
microCMSでもWebhookを使用したZapierとの連携が可能で、メール通知の内容を好きなようにカスタマイズすることができます。
Zapier
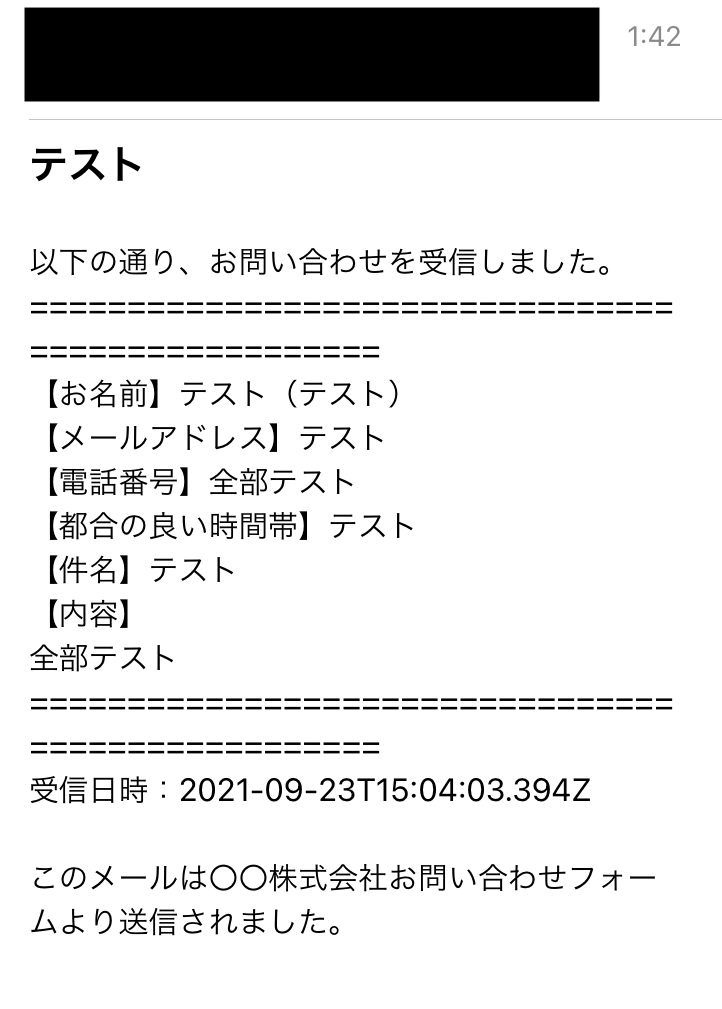
スマートフォンでメールを受信した際のイメージはこちらです。
※実際のお問い合わせに近い内容でAPIスキーマを追加・更新しました。
それではZapierにログインをして設定をしていきましょう。
サイドバーのCreate Zapを選択します。
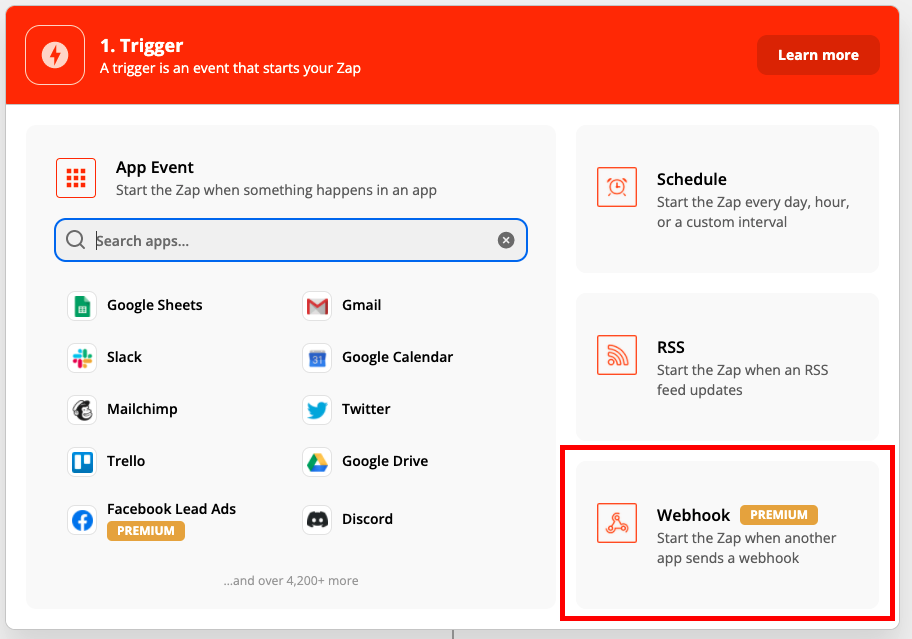
Triggerの設定をします。Webhookを選択しましょう。
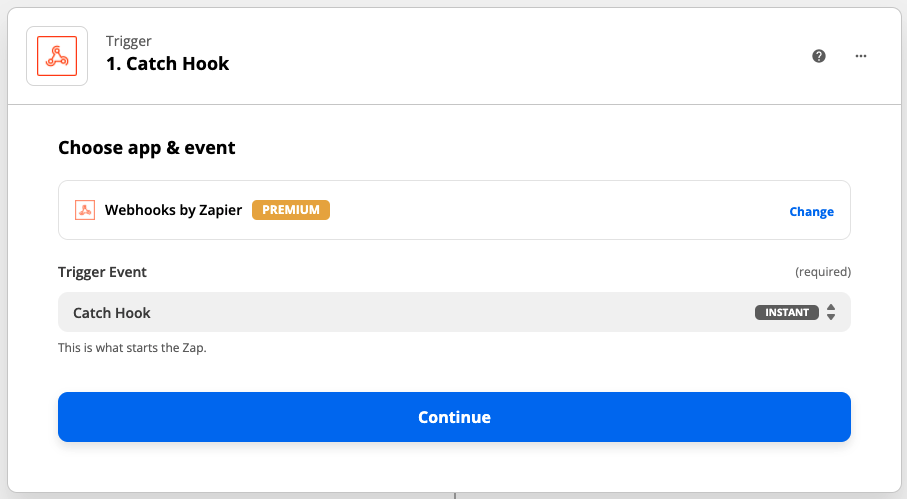
Trigger EventはCatch Hookを選択し、Continueを押します。
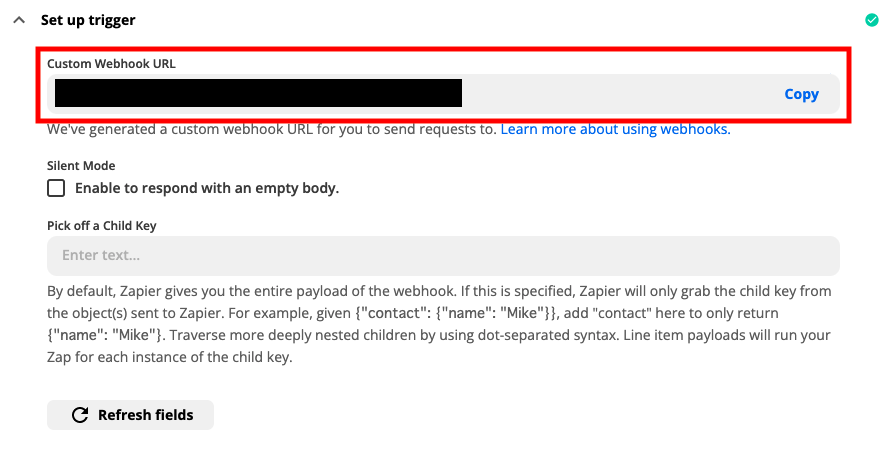
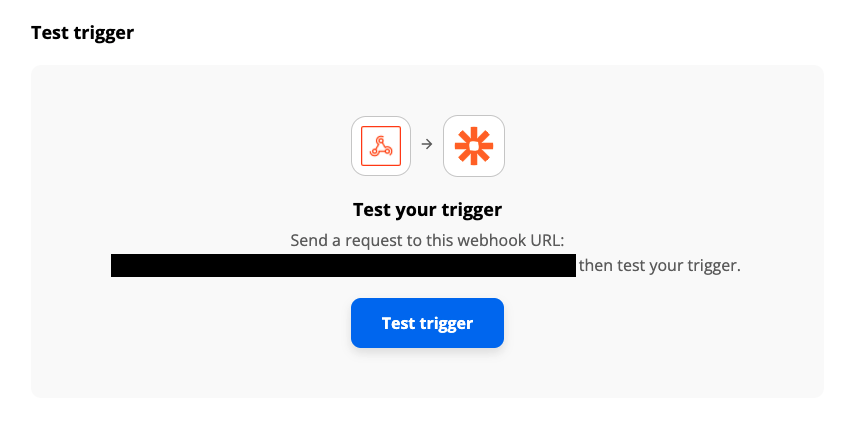
続いてSet up triggerのセクションでcustom Webhook URLが発行されるのでコピーします。
microCMSの管理画面に戻り、お問い合わせ > API設定 > Webhook > 追加 と進み、カスタム通知を選択します。
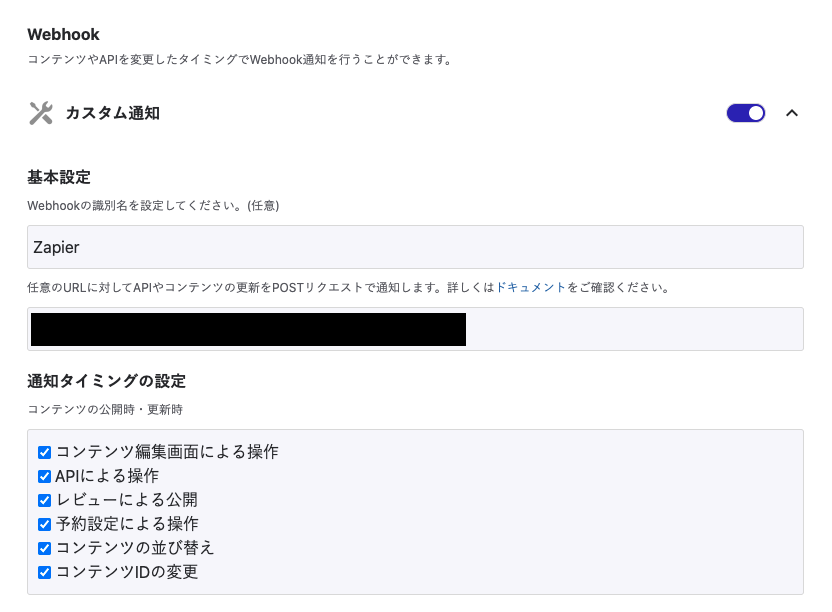
Webhookの識別名にZapierとつけ、先程ZapierでコピーしたWebhookのURLを貼り付けて更新しましょう。
Zapierの管理画面に戻りContinueを押して次に進みます。
Test triggerという画面に移るので、ここでmicroCMSとの連携ができるかテストします。
Nuxtのフォームから送信しても良いですが、単純に管理画面から投稿しても大丈夫なので、やりやすいほうでお問い合わせを1件投稿しましょう。
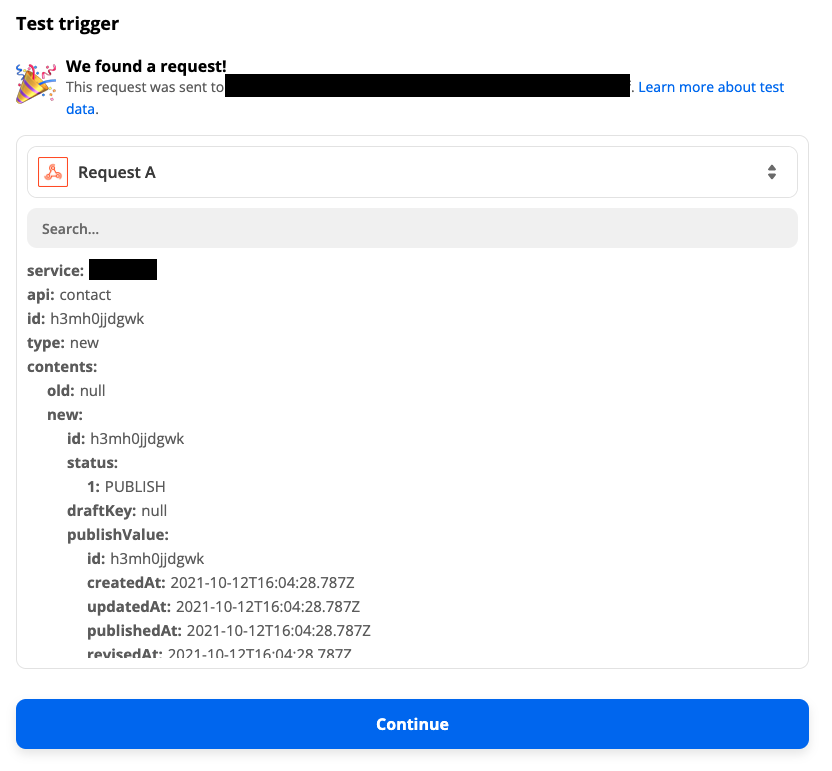
投稿ができたらTest triggerボタンを押し、うまくできれば下記のように表示されるのでContinueを押して次に進みましょう。
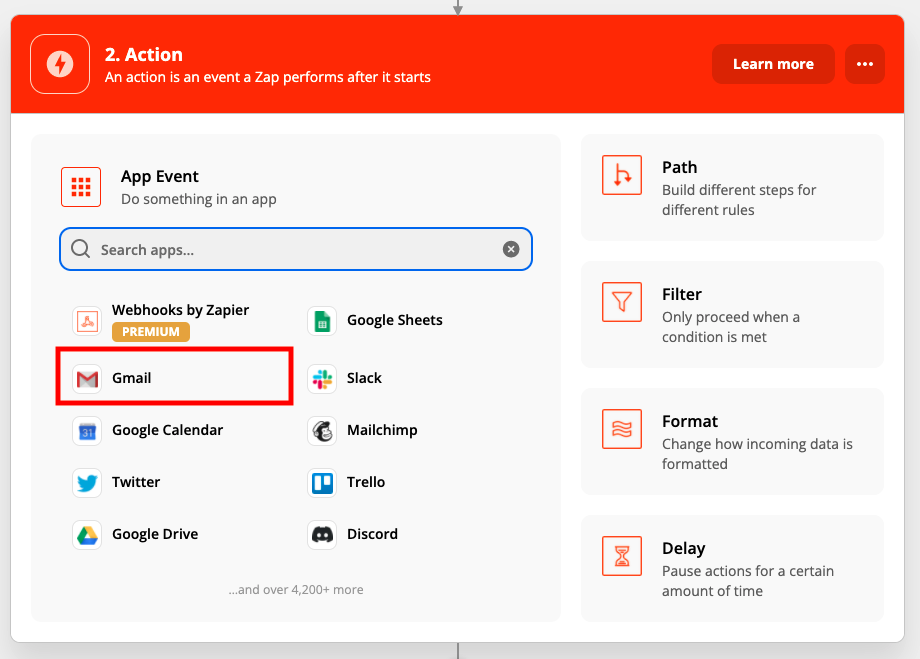
続いてActionの設定を行います。Actionでは、受け取ったデータをどのように扱うかを設定します。
今回はお問い合わせの内容をGmailに送信したいので、Gmailのアイコンを選びましょう。
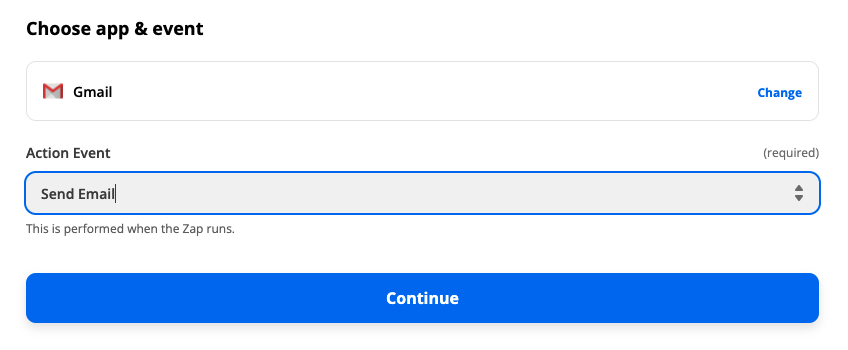
Action EventでSend Emailを選び、Continueを押します。
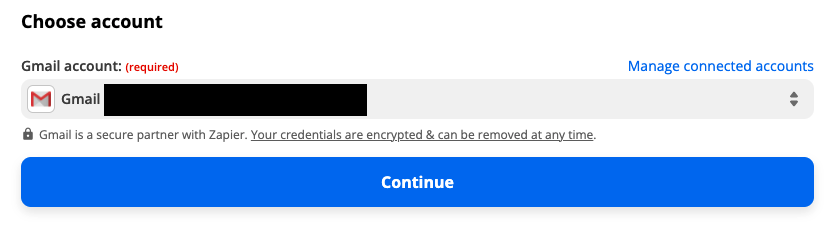
連携するGmailアカウントを設定し、Continueを押します。
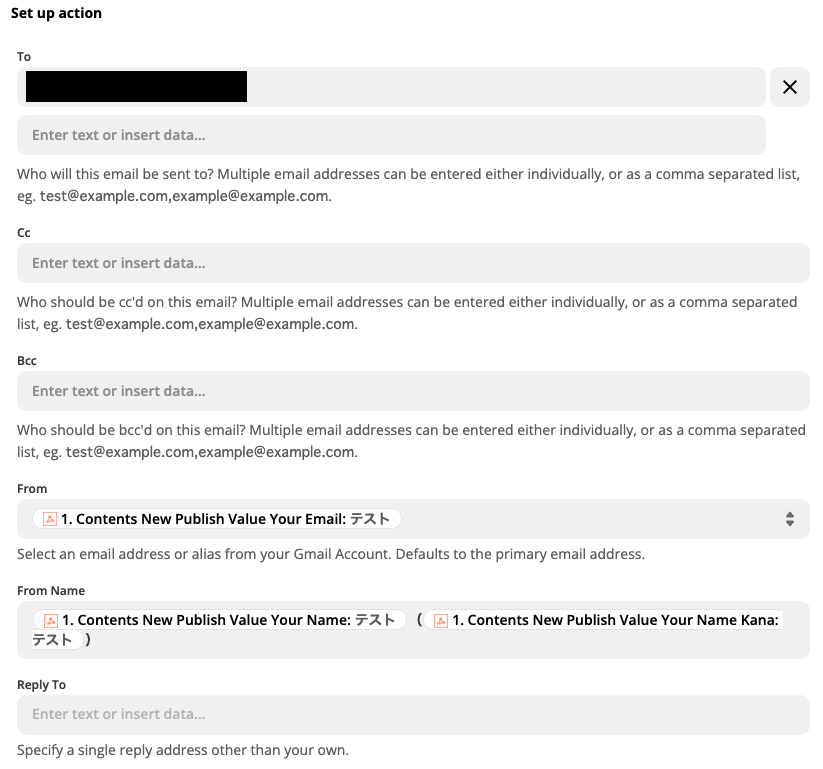
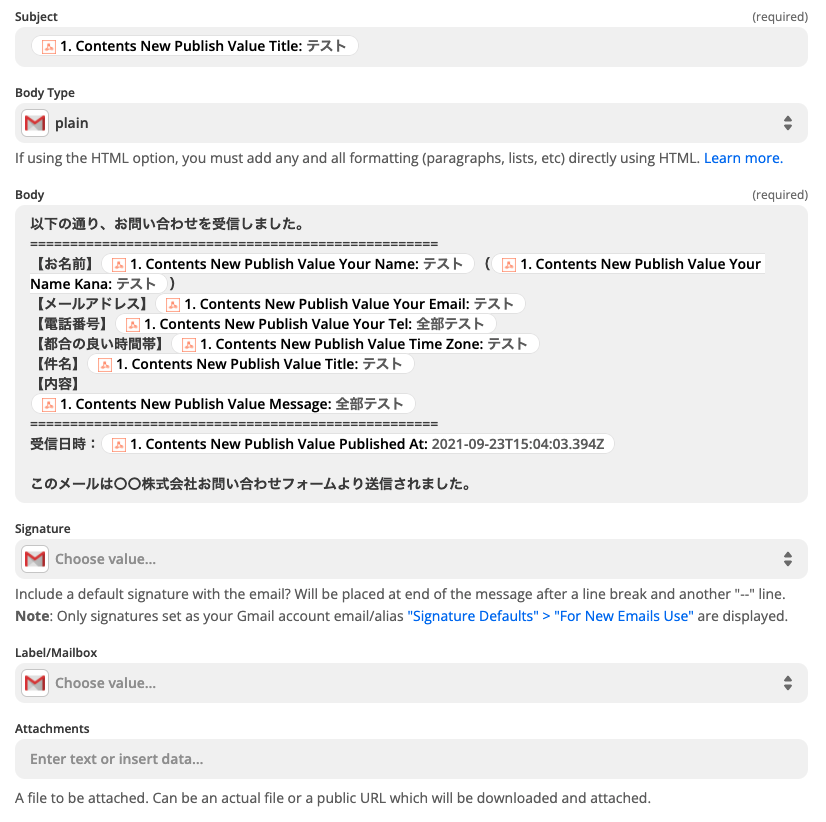
次のSet up actionの画面では、先程のTest triggerで受信したデータを元に自動送信メールの宛先や送信内容などの設定ができますので、お好きな内容で設定してみてください。
実際のお問い合わせに近いサンプルを用意するために、管理画面から電話番号やメールアドレス、名前カナなどの受信データを増やしています。

設定が完了したら次の画面で送信テストを行います。
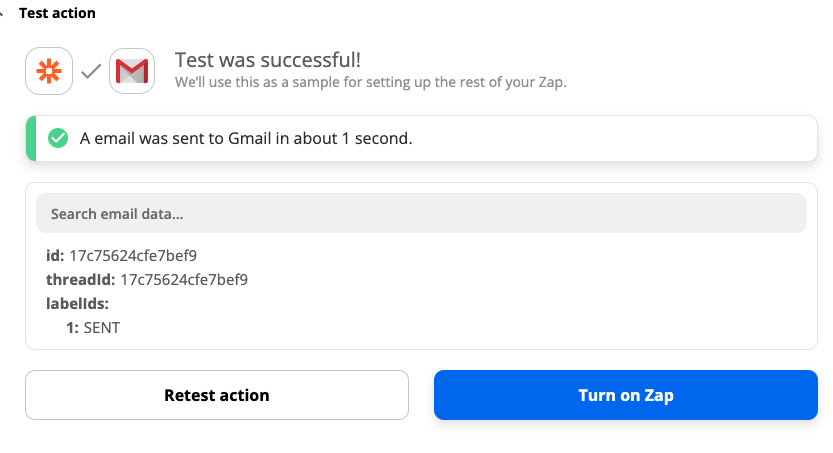
下記のように表示されたら、Toで設定したメールアドレスにテストメールが届きますので内容を確認してみてください。
メールの内容に問題がなければTurn on Zapを押してすべての設定を有効化しましょう。
Actionはいくらでも追加できるので、同じような流れで送信先や本文を変更してお問い合わせ頂いた方への自動送信メールも作成できます。
メール通知の設定はこれで完了です!
管理画面を有効に活用する
ここからはお問い合わせを受信した管理画面の活用方法をご紹介したいと思います。
お問い合わせを受信してから、その内容に対応したかどうかをメールや電話の履歴から追うのは大変ですよね。スプレッドシートで管理しているという方もいるかと思います。
この問題、microCMSで完結させましょう。
対応メモを入力できるようにする
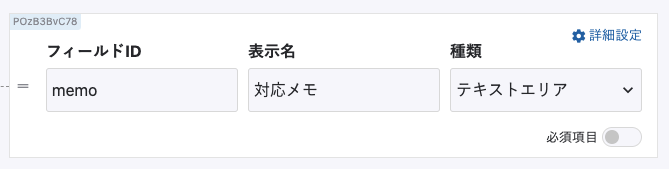
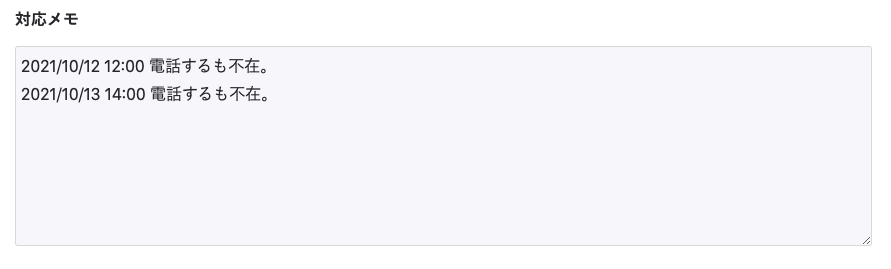
対応するにあたりメモを残したいと思うことがあると思います。
テキストエリアのAPIスキーマを追加して管理しましょう。

対応済みのお問い合わせを非表示にする
お問い合わせ一覧で対応済みのものは非表示にしてスッキリさせたいと思うことがあるかもしれません。
microCMSの管理画面ではフィルター機能が使えることをご存知でしょうか?
対応済みかどうかの真偽値のAPIスキーマを追加して、フィルター機能で一覧から除外してみましょう。
APIスキーマの設定で一番上に配置しておくと分かりやすくておすすめです。

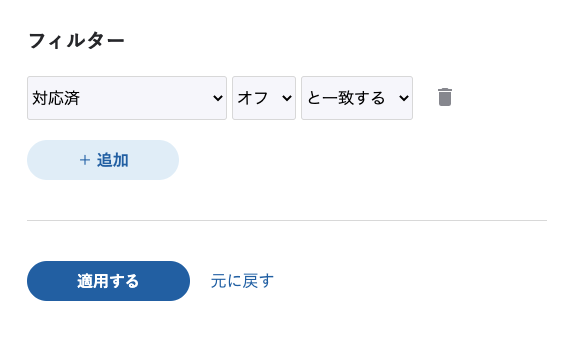
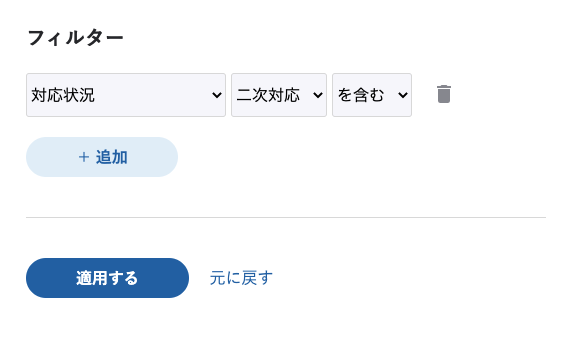
一覧のフィルターから設定を追加します。


未対応のものだけになりスッキリしましたね!
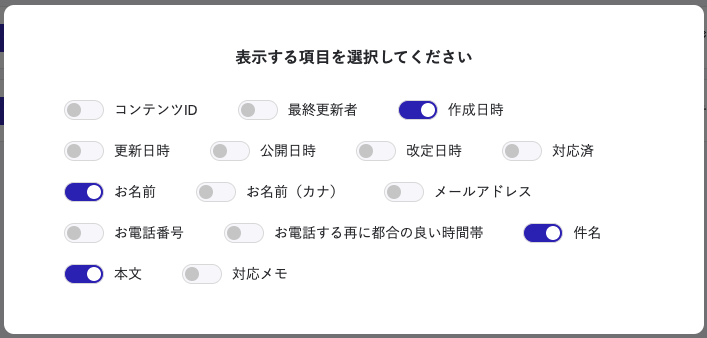
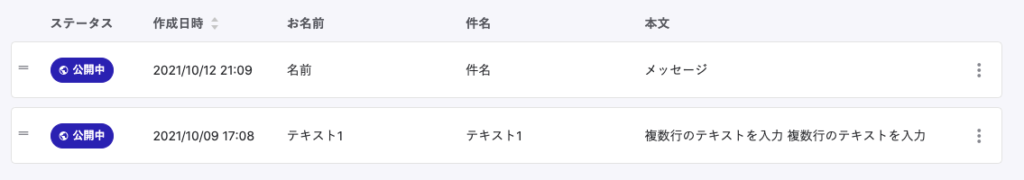
さらに、表示項目の編集から必要な項目だけを表示させることができます。


とてもスッキリして見やすくなりましたね。
進捗状況を管理できるようにする
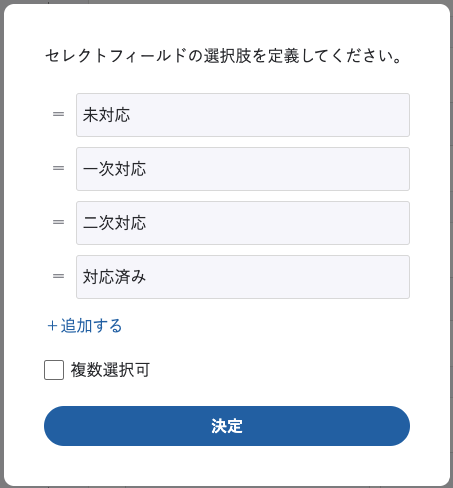
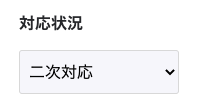
お問い合わせから対応完了まで対応段階がある場合には、セレクトフィールドを作成して対応の進捗状況を設定するととても分かりやすくなります。


こちらも一覧のフィルターから対応状況別に管理できるのでぜひ活用してみてください!
環境
Nuxt.js 2.15.7
@nuxtjs/axios 5.13.6
最後に
microCMSはとてもシンプルゆえに、アイディアや工夫次第で様々な使い方ができるのも魅力の一つです。
ぜひ効率化や業務改善にも役立ててみてください。




